实现远程控制的几种方式
aspia
- https://github.com/dchapyshev/aspia
- 开发语言C++ 跨平台QT
- 有人做商业版了:https://www.rdviewer.com/rdviewer-pro
C#系列
- https://github.com/smasherprog/VNC_Proxy 中继方式
- https://github.com/boonkerz/teamscreen
- https://github.com/0xthirteen/SharpRDP
- https://github.com/Bediveren/RemoteControllerCsharp
- https://github.com/miroslavpejic85/p2p
- https://www.cnblogs.com/mobwiz/p/remote_desktop_share.html RDPSession RDPCOMAPILib.dll 采用微软自己的屏幕分享
FLTK
使用fltk做轻量UI
mpeg
golang开发的节点VPN使用其中的p2p代码
QT
https://www.qt.io/download-qt-installer
https://d13lb3tujbc8s0.cloudfront.net/onlineinstallers/qt-unified-linux-x64-4.4.1-online.run
https://github.com/probonopd/linuxdeployqt 这个 Linux 部署工具
linuxdeployqt将应用程序作为输入,并通过将应用程序使用的资源(如库、图形和插件)复制到包中来使其自包含。生成的包可以作为 AppDir 或AppImage分发给用户,也可以放入交叉分发包中。它可以用作构建过程的一部分,用于部署用 C、C++ 和其他编译语言编写的应用程序,系统包括CMake、qmake和make. 在基于 Qt 的应用程序上使用时,它可以捆绑运行应用程序所需的特定 Qt 最小子集。https://github.com/feiyangqingyun Qt 案例,使用QT做UI
rustdesk
stun
- https://github.com/jselbie/stunserver
- https://github.com/coturn/coturn
- https://github.com/pion/stun
- https://github.com/HMBSbige/NatTypeTester 测试当前网络的 NAT 类型(STUN)
webrtc
- 这个的实现方式就有很多种了,无疑借用浏览器的方式是最快捷的。
python开发远程控制
屏幕共享和控制
https://github.com/citronneur/rdpy
Remote Desktop Protocol in twisted python.
RDPY is a pure Python implementation of the Microsoft RDP (Remote Desktop Protocol) protocol (client and server side). RDPY is built over the event driven network engine Twisted. RDPY support standard RDP security layer, RDP over SSL and NLA authentication (through ntlmv2 authentication protocol).
https://github.com/jacklam718/myDesktop
python remote desktop programe (like vnc)
https://github.com/cair/pyVNC 用于 Python 的 VNC 客户端库
python 网络库
Python p2p libraries and frameworks 内网穿透相关库
PyP2P
https://github.com/StorjOld/pyp2p
PyP2P is a simplified networking library for building peer-to-peer networks in Python. The library is designed to solve the pain of finding nodes and bypassing NATs so you can focus on writing your application code.
Automated port forwarding with UPnP and NATPMP
Support for TCP hole punching / simultaneous open
Reverse connect (tell a node to connect to you)
Fail-safe proxying (planned feature)
Python 2 (tested on 2.7 - experimental) & 3 (tested on 3.3)
Linux and Windows - yep
Somehow related to Storj.
py-libp2p
https://github.com/libp2p/py-libp2p
Peer-to-peer networking stack (used by IPFS and others).
py-ipv8
https://github.com/tribler/py-ipv8/
What is IPv8 ?
IPv8 aims to provide authenticated communication with privacy. The design principle is to enable communication between public key pairs: IP addresses and physical network attachment points are abstracted away. This Python 2/3 package is an amalgamation of peer-to-peer communication functionality from Dispersy and Tribler, developed over the last 13 years by students and employees of the Delft University of Technology. The IPv8 library allows you to easily create network overlays on which to build your own applications.
IPv8 Objectives
Authentication. We offer mutual authentication using strong cryptography. During an IPv8 communication session, both parties can be sure of the other party’s identity. IPv8 users are identified by their public key. The initial key exchange is designed so that secrets are never transmitted across the Internet, not even in encrypted form. We use a standard challenge/response protocol with protection against spoofing, man-in-the-middle, and replay attacks.
Privacy. IPv8 is specifically designed for strong privacy protection and end-to-end encryption with perfect forward secrecy. We enhanced the industry standard onion routing protocol, Tor, for usage in a trustless environment (e.g. no trusted central directory servers).
No infrastructure dependency. Everybody is equal in the world of IPv8. No central web server, discovery server, or support foundation is needed.
Universal connectivity. IPv8 can establish direct communication in difficult network situations. This includes connecting people behind a NAT or firewall. IPv8 includes a single simple and effective NAT traversal technique: UDP hole-punching. This is essential when offering privacy without infrastructure and consumer-grade donated resources.
Trust. You can enhance your security if you tell IPv8 which people you know and trust. It tries to build a web-of-trust automatically.
p2p-python
https://github.com/namuyan/p2p-python
I seek a library that can make a simple P2P network. This library enables you create P2P application.
Specification
Asynchronous IO
Pure Python code
TCP and UDP connection
Automatic network build
Python 3.6+
Zyre
https://github.com/zeromq/zyre
Zyre provides reliable group messaging over local area networks.
devp2p / ethereum
https://github.com/ethereum/devp2p
https://github.com/ethereum/trinity
Client for the ethereum network.
Doesn’t seem to be easily use-able for standalone projects.
pydevp2p
https://github.com/ethereum/pydevp2p
Old library for lowlevel ethereum p2p.
pydevp2p is the Python implementation of the RLPx network layer. RLPx provides a general-purpose transport and interface for applications to communicate via a p2p network. The first version is geared towards building a robust transport, well-formed network, and software interface in order to provide infrastructure which meets the requirements of distributed or decentralized applications such as Ethereum. Encryption is employed to provide better privacy and integrity than would be provided by a cleartext implementation.
Tandem
https://github.com/typeintandem/tandem
Tandem is a decentralized, collaborative text-editing solution. Tandem works with native text editors, works across different editors, and uses peer-to-peer connections to facilitate communication.
Tandem exists as a set of plugins for native text editors. We currently support Sublime Text 3 and Neovim. We also unofficially support Vim.
Collaborating is as easy as installing the plugin on your editor and creating a Tandem Session. Invite other people to your session, and get typing in tandem!
Dispersy
https://github.com/Tribler/dispersy
The elastic database system. A database designed for P2P-like scenarios, where potentially millions of computers send database updates around.
The Distributed Permission System, or Dispersy, is a platform to simplify the design of distributed communities. At the heart of Dispersy lies a simple identity and message handling system where each community and each user is uniquely and securely identified using elliptic curve cryptography.
Banyan
https://github.com/OpenWeavers/banyan
Banyan is a simple peer to peer application protocol for File Sharing over LAN.
The workflow is organized as follows
Initialization - Peer Starts up with a friendly name, which is visible on local network
Peer Discovery - Peer Sends a broadcast to all other hosts in local network. Other peers will respond to it.
Synchronization - Peer Receives file list from all other Peers
Transfer - Peer can receive file from any other Peer
Peerstack
https://github.com/e9k/peerstack
Python Peer-to-Peer Framework.
wireguard
| Connection Applications | FreeLANFreeS/WANLibreswann2nOpenConnectOpenIKEDOpenswanOpenVPNSocial VPNSoftEther VPNstrongSwantcpcrypttincVTunWireGuardShadowsocks |
|---|---|
n2n
SoftEther_VPN
A small C library for building user interfaces with C, XML and CSS.
LCUI 的 windows 平台后端有两个,一个是基于传统的 Win32 API,一个是基于 UWP 的 C++ API ,而 linux 的后端也有两个:framebuffer 和 x11
https://github.com/lc-soft/LCUI
https://gitee.com/lc-soft/LCUI
https://github.com/andlabs/libui
很多库都是基于此库进行开发的
coturn编译
- https://github.com/coturn/coturn
- coturn是作为STUN/TURN使用,其中STUN是用于P2P,而TURN是用于中继转发。
- 测试地址https://webrtc.github.io/samples/src/content/peerconnection/trickle-ice/
- https://github.com/miroslavpejic85/p2p
- https://github.com/paullouisageneau/violet 轻量turn服务器
https://logicalread.com/teamviewer-alternatives/#.YXyiSLozZdM
www.solarwinds.com 安装包下载:https://sw1.solarwinds.com/NTY0LVZGUi0wMDgAAAGAbdeNGq4vhMR3aDijxEy870pesOYWDS8aCQPNgU8p3cyR8KDVZ_bEgNr2QVykqRMxowp4lJ8=
百度网盘》000远程控制项目》DameWareRS-St-v12.2-Eval
2021-2027中国远程桌面和屏幕共享软件市场现状及未来发展趋势
https://zhuanlan.zhihu.com/p/393570440
1 | The future development trend of remote desktop |
开源远程协助:https://alternativeto.net/software/teamviewer/?license=opensource
https://www.remoteutilities.com/download/
;
国际协议追踪器
源码
- https://github.dev/shixincube/cube-server
- https://github.com/HaoDong108/MiniTalk 基于局域网的及时聊天程序。支持:群组聊天、气泡聊天、表情发送、图片发送、文件发送、远程协助(RDP),框架版本(.NET FrameWork4.5) 使用的微软.RDPCOMAPILib方式进行远程协助
awesome
【C++ GUI】
https://github.com/fffaraz/awesome-cpp#gui
【C# GUI】
https://github.com/quozd/awesome-dotnet#gui
【Java GUI】
https://github.com/akullpp/awesome-java#gui
【Golang GUI】
https://github.com/avelino/awesome-go#gui
【Python GUI】
https://github.com/vinta/awesome-python#gui-development
【Rust GUI】
https://github.com/rust-unofficial/awesome-rust#gui
excel view
spreadsheet qt
unvell.ReoGrid c#
FlexCell Grid Control http://www.grid2000.com/
vsFlexGrid
js在线Excel
Jspreadsheet
x-spreadsheet
sheetjs
luckysheet
x-sheet
exceljs
libxlsxwriter.github.io
DataGear
轻量ide
codelite https://github.com/eranif/codelite
IDE Spyder https://blog.csdn.net/jhsxy2005/article/details/113058953
liteide LiteIDE https://github.com/visualfc/liteide
https://blog.csdn.net/constantin_/article/details/79672349
https://www.kdevelop.org/
http://anjuta.org/
记事本
https://github.com/notepad-plus-plus/notepad-plus-plus
https://github.com/dail8859/NotepadNext
框架
https://api.kde.org/frameworks/index.html kde框架
编程语言
https://www.b4x.com/b4j.html
- 百度网盘》000远程控制项目》ScreeConect-BS-反弹式远程控制-程序历史版本
- 官网地址:https://control.connectwise.com/
- 下载地址:https://control.connectwise.com/download
- 历史版本存档:https://control.connectwise.com/download/archive
ConnectWise Control 的完整服务器安装,其中包括客户端组件。移动客户端可以从相应的应用程序商店下载。
ConnectWise Control Support 提供全面的有人值守的远程控制功能,使技术人员能够随时随地直接通过他们的设备为客户提供直接、快速的服务。他们可以迅速提供帮助台式服务,包括现场和即时中断/修复服务,加快故障单解决速度并让客户更快地恢复工作。
系统要求的重要变化
ConnectWise Control将于 2021 年 12 月 31 日终止对 Linux 主机服务器的支持 ,并在2022年6 月 6 日之前履行维护协议 。 合作伙伴将需要迁移到 Windows Server 或迁移到 Control Cloud。要开始此过程,请通过controlsales@connectwise.com联系我们的控制销售团队, 因为您可能有资格享受折扣。如果您有任何其他问题,请参阅 常见问题解答页面。
虽然对 Linux 主机服务器的支持将被弃用,但请注意 Linux 主机和来宾客户端的可支持性不会发生变化;ConnectWise 团队将继续支持他们前进。如果您使用 Linux 连接到机器或连接到 Linux 机器,这些仍将受到支持。
ConnectWise 控制支持兼容性
提供无缝的客户和员工远程访问功能。ConnectWise Control Support 兼容并优化了几乎所有当前的操作系统、浏览器和移动设备,使您能够与几乎任何端点建立单点登录、超级安全的远程连接,以控制、管理、监控和维修计算机、移动设备、服务器等。
https://control.connectwise.com/support/features/compatibility[
远程支持](https://control.connectwise.com/support/features/remote-support)
从任何地方查看和控制设备。
无人值守访问
连接并支持无人值守的机器。
远程会议
与来自多个地点的无限参与者进行交流。
可配置性
让技术人员轻松提供远程控制的支持——您可以配置和自定义主机页面、主机客户端和访客客户端上的几乎每个选项以满足您的需求。
定制
通过为 ConnectWise Control Support 软件加上数百种外观选项的白标,在每次客户支持互动中展示您的品牌。
关于license
更改访问的中继地址
访问代理使用特定地址回叫您的 ConnectWise Control® 服务器。此“中继”地址由您构建安装程序时服务器的 URL 确定。在某些情况下,例如将 ConnectWise Control 安装移动到新服务器,您会希望代理使用不同的中继地址或不同的端口号。本文将解释如何为您现有的代理切换中继地址。
构建访问代理安装程序
ConnectWise Control® 访问会话是持久的或“永久的”会话,需要在远程机器上构建和安装代理。如果主机经常连接到机器或服务器,则访问会话可能比临时支持会话更有用。Access 安装程序可用于在同一操作系统的多台计算机上安装代理。本文将解释如何构建访问安装程序。
软件-杀毒白名单备案
国家计算机病毒应急处理中心:http://www.antivirus-china.org.cn/
软件-数字签名申请
https://www.wosign.com/Products/WoSign_CodeSigning_Individuals.htm
代码签名证书
代码签名证书(Code Signing Certificate)是提供给软件开发者,对其开发的可执行脚本、软件代码和内容进行数字签名的数字证书。代码签名证书用于验证开发者身份真实性、保护代码的完整性。用户下载软件时,能通过数字签名验证软件来源可信,确认软件、代码没有被非法篡改或植入病毒,保护用户不会被病毒、恶意代码和间谍软件所侵害,也保护了软件开发者的利益,让软件能在互联网上快速安全地发布。
*代码签名证书又被称为数字签名证书。VeriSign代码签名证书就是您软件代码的有效身份证!全球数十家安全防护软件开发商均支持VeriSign代码签名证书***。使用VeriSign代码签名证书,并提交签名到各安全防护软件开发商,即可免费获得软件安全认证,获得代码免杀特权(国内的金山、360、瑞星、江民均支持VeriSign代码签名免杀特权申请。)!无需经过繁琐的源代码安全认证,有效保护源码安全,缩短软件发行周期,提升客户体验,轻松获取第三方机构认证。
IE、Firefox、NetScape、Safari、Opera、Chrome浏览器扩展程序均支持VeriSign数字签名。Java 运行环境(JDK1.4.2 +)支持,兼容jdk1.4.2以上所有版本j2se安全应用,J2me签名兼容全球最多移动终端。申请VeriSign代码签名证书,您还可以使用VeriSign CodeSigning ID快速创建微软徽标认证账户
自制软件签名
https://blog.csdn.net/Zlirving_/article/details/114139739
在线查杀
C#
CopyPixelOperation.SourceCopy gdi抓屏
System.Runtime.Remoting https://docs.microsoft.com/en-us/dotnet/api/system.runtime.remoting?view=net-5.0
https://www.cnblogs.com/xia520pi/archive/2011/11/02/2233371.html
rdp cilent
RemoteControllerCsharp
https://www.codeproject.com/Articles/19836/Palantir-Remote-Desktop-Manager
https://www.haolizi.net/example/view_91994.html c#调用远程桌面,进行远程控制,不用输入账号密码,调用的底层。
远程桌面,PC屏幕共享软件原型
https://github.com/jasonpang/RemoteDesktop
注意: 我一直在收到有关该项目的电子邮件(从来没有人希望看到它),但是它不起作用-请参阅remote-desktop.readthedocs.org上的文档。尽管可能会有点慢,但该项目可以在其当前状态下成功构建并运行。(2014年11月4日)
注意: 该项目相当古老且过时。我最近写了一个更小巧的版本,演示了基本用法,如果您仅对屏幕捕获功能感兴趣,则可以在Windows 8 / 8.1上使用。该项目为ScreenShare。Screenshare和RemoteDesktop之间的重要区别:RemoteDesktop已实现UDP穿孔。ScreenShare并非仅在本地工作。RemoteDesktop使用镜像驱动程序进行屏幕捕获;ScreenShare不使用Windows 8 / 8.1中可用的本机Windows桌面复制API。(2015年8月20日)
标语
查看朋友的屏幕并控制他的键盘和鼠标。`RemoteDesktop’通过其他工具(例如,远程文件管理器,注册表编辑器和聊天)为您带来了远程计算机。
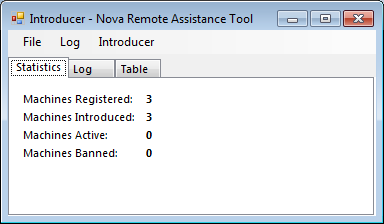
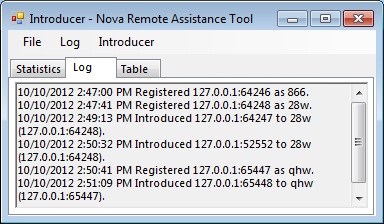
旧网站
http://novarat.sourceforge.net/
屏幕截图
RDPCOMAPI 远程控制就是内存有点大 100MB 和任务管理器无法控制
https://blog.csdn.net/wochendaixin/article/details/78465095
https://www.cnblogs.com/mobwiz/p/remote_desktop_share.html
https://www.haolizi.net/example/view_95862.html
https://docs.microsoft.com/zh-cn/previous-versions/windows/desktop/rdp/rdpsession
https://social.msdn.microsoft.com/Forums/vstudio/en-US/f63b8fc1-2c8c-49dd-b508-70eef0ed8cbf/rdpcomapi-in-vs2015-c-on-windows-81-and-10?forum=csharpgeneral
https://techcommunity.microsoft.com/t5/microsoft-security-and/writing-a-desktop-sharing-application/ba-p/246500
https://www.codenong.com/24824324/
MirrInst DFMirage
Удаленный рабочий стол (RDP). WPF (MVVM).
调用Windows api 进行屏幕共享RDPSession
http://www.devowl.net/2017/12/rdp-wpf-mvvm-rdpviewer.html
https://github.com/devowl/remotedesktopterminalservice
18 декабря 2017 г.
Удаленный рабочий стол (RDP). WPF (MVVM).
Скачать исходный код можно по ссылке:
[Ссылка] Скомпилированная версия.
Если у вас когда либо вставал вопрос о том, как реализовать в вашем приложении демонстрацию удаленного рабочего стола другого клиента, то скорее всего вам известны описанные ниже варианта:
- Делать скриншот на одной стороне, затем пересылать на сторону получателя и отображать на форме.
- Найти C# обёртки и реализации работы с VNC протоколом, который используется в opensource проекте UltraVNC.
- Использование Windows Desktop Sharing в вашем приложении.
Сразу оговорюсь, что тут рассматривается схема, при которой запуск и остановку серверной части и демонстрация на другой стороне, осуществляется в прикладном коде нашего приложения.
(Пункт 1)
Использование скриншотов является самой простой в реализации, но достаточно трудоемкой операцией. Найденные примеры захвата снимка экрана и его обработка будет намного “тяжелее”, чем используя обычный терминал удаленного рабочего стола. Попробуйте в Realtime поделать хотя бы 10 скриншотов и заметите, что ваше приложение будет активно отбирать ресурсы CPU. Да, сейчас компьютеры достаточно мощные и ваш компьютер может это не чувствовать, но клиенты могу сидеть и на Athlon II, имея загрузку в 30% процессорного времени, что неприемлемо. Выходом может стать нарезка скриншотов используя видео захват с дисплея через DirectX, но решения для copy+paste у меня нет.
(Пункт 2)
UltraVNC достаточно известное кросс платформенное приложение для демонстрации и управлением экраном. Находил обертки для .NET, поэтому, если все плохо, то можно посмотреть в эту сторону. Как мне известно, принцип работы VNC основан на захвате скриншотов клиента, и для того, что бы производить видео захват с дисплея, они используют свой драйвер, аккуратно подгружаемый при демонстрации. При этом сам драйвер идёт как отдельный устанавливаемый пакет и может быть скачан отдельно (искать UltraVNC Driver).
(Пункт 3)
Ну и наконец самый, но мой взгляд, простой способ реализовать демонстрацию удаленного экрана это использование нативного API под названием Windows Desktop Sharing (RDP). Используется стандартный механизм терминала удаленного рабочего стола, но в отличии от обычного подключения, удаленный компьютер не блокируется, как при терминале, и вы можете как в Teamviewer пользоваться одной мышкой и видеть экран одновременно. Далее я перечислю возможности, доступные при работе с Windows Desktop Sharing в формате плюсы и минусы:
Плюсы:
- Демонстрацию удаленного экрана пользователя.
- Подключение больше одного человека (код примера надо немного доработать).
- Можно настраивать уровень взаимодействия для каждого подключающегося человека. Допустим одному дать полный доступ к управление, другому только для просмотра. За это отвечает CTRL_LEVEL выбор уровня.
- Мы можем в любой момент отключить пользователя, или приостановить показ.
- Самой интересной особенностью считаю возможность “Фильтрации списка окон”. Таким образом мы можем дать возможность видеть только то, что мы хотим показать, скрывая остальные окна.
- Можно обеспечивать как прямое подключение клиента к серверу, так и сервера к клиенту. Тем самым можно решить проблему с NAT, инициируя подключение с другой стороны подсети.
- Для авторизации можно использовать схему с логином и паролем.
- Отображение идёт через ActiveX оснастку, которую можно разместить как на WPF, так и на WinForm.
- Проекты можно без потери функциональности конвертировать под работы с .NET Framework 3.5.
Минусы:
- Поддержка идет только начиная с Windows Vista.
Демонстрация работы описанного ниже функционала.
Перед тем, как изучать сказанное, логично увидеть результат работы. Поэтому я представлю два варианта подключения:
- Показ полного рабочего стола.
- Показ только тех окон, которые мы хотим показать. В моем случае я буду показывать только окно приложения
Внимание! Возможен еще вариант отображения определенного статического региона экрана, но я не добавлял этот функционал.
- Полный рабочий стол:
- Отображение конкретного окна:
Как с этом работать?
Всё API у Windows Desktop Sharing находится в библиотеке “C:\Windows\System32\RdpEncom.dll“. Серверный хостинг осуществляется через RDPSession класс:
Для демонстрации стоит использовать IRDPSRAPIViewer, который представляет из себя ActiveX оснастку:
Поэтому, для того, что бы нам извлечь обертку для последующего использования, нам понадобится воспользоваться утилитой Aximp.exe (Windows Forms ActiveX Control Importer), которая извлекает AcitveX обертку (так же мы можем добавлять ActiveX control в Visual Studio Toolbox). К сожалению, сама утилита не входит в комплект поставки Visual Studio, но присутствует в Windows SDKs, поэтому, ради нее, придется поставить SDK. Версия не должна влияет, поэтому после того как установка завершится, переходите в папку “*C:\Program Files (x86)\Microsoft SDKs\Windows*“ и поиском находите этот файл.
Наконец то можно создать недостающие классы обертки и приступить к работе:
Команда “AxImp.exe C:\Windows\System32\rdpencom.dll“ создала два файла:
AxRDPCOMAPILib.dll
RDPCOMAPILib.dll
Которые можно без проблем добавить в ваш проект и начать работу с RDP API.
В AxRDPCOMAPILib.dll содержатся:
- _IRDPSessionEvents
- AxRDPViewer
В RDPCOMAPILib.dll содержатся:
- *RDPSession*
- IRDPSRAPIApplication
- _IRDPSessionEvents
- IRDPSRAPIApplicationFilter
- IRDPSRAPIApplicationList
- IRDPSRAPIAttendee
- IRDPSRAPIAttendeeDisconnectInfo
- IRDPSRAPIAttendeeManager
- IRDPSRAPIInvitation
- IRDPSRAPIInvitationManager
- IRDPSRAPISessionProperties
- IRDPSRAPISharingSession
- IRDPSRAPITcpConnectionInfo
- IRDPSRAPIViewer
- IRDPSRAPIVirtualChannel
- IRDPSRAPIVirtualChannelManager
- IRDPSRAPIWindow
- IRDPSRAPIWindowList
- А так же ClassInterface для каждого из интерфейсов выше.
Внимание! В этой схеме есть одно НО! Мы обязанный таскать с собой эти два файла, что, на мой взгляд, не очень удобно. А ведь в них содержатся только обертки для работы с Native API. Далее будет описано как избавить от них.
Архитектура модуля.
Теперь я хочу описать сделанный мной пример (ссылка на исходник в начале статьи), в котором я добавил некоторые упрощения для работы в WPF приложениях с шаблоном MVVM. Я постарался максимально отдалить вас от подготовки RDP описанной выше, доведя использование до простого размещения Control на форме и возможности сразу его использовать. А так же, что бы было еще быстрее понять как с ним работать, я разместил пример его использования.
Дерево иерархии:
Про все тонкости использования, и о том что где лежит, я напишу поподробнее:
Проект Rdp.Terminal.Core .
По сути является унифицированной сборкой, которую достаточно поместить в вашем решении.
- Client\Controls\RemoteTerminal.xml - служит для демонстрации удаленного рабочего стола на стороне клиента
- Server\RdpSessionServer.cs - содержит примитивные методы, для запуска серверной части.
- WinApi - что бы избавиться от потребности таскать с собой AxRDPCOMAPILib.dll и RDPCOMAPILib.dll я декомпилятором извлек все обертки и разместил их в модуле в папке winapi.
- WinApi\SupportUtils.cs содержит метод проверки поддержки текущей версии Windows на возможность использования RDP.
Проект Rdp.Demostration.
Демонстрационный проект, в котором можно узнать как работать с каждым из компонентов.
- Prism - содержит нужные, для демонстрации использования MVVM шаблона, классы.
- Views\MainWindow.xaml - главная View окна, выполняющая как роль серверной так и клиентской стороны.
- ViewModels\MainWindowViewModel.cs - содержащая всю логику для работы со view MainWindow.xaml.
- Свойство SmartSizing. Если его значение True, тогда удаленный экран будет полностью растянут под размер доступной области. Иначе если False, тогда появятся два бегунка и картинка будет видна полностью, без растягивания.
Внимание! Для работы с RemoteTerminal, содержащим AxRDPViewer, необходимо создать во ViewModel свойство с типом RdpManager и произвести привязку на свойство с таким же названием у RemoteTerminal **<controls:RemoteTerminal RdpManager=”{Binding RdpManager}” />.* После чего, во ViewModel, через это объект* *можно* управлять терминалом.
Процесс удаленного подключения.
При запуске сервера настраивается в каком режиме он будет запускать (с фильтрацией окон или без неё). Далее мы создаём так называемое “Приглашение” вызывая метод CreateInvitation. Оно представляет из себя XML, содержащий информацию доступных сетевых интерфейсах сервера, используемый порт для подключений, MAC и идентификатор зашифрованный паролем, который надо ввести клиенту. Вся эта информацию поможет клиентам с подключением, так как вам не потребуется выяснять какой точно интерфейс доступен клиенту. В случае, если сервер закрыт NAT, клиент может выступить в качестве сервера обратно подключения, но при этом демонстрацию будет осуществлять серверный компьютер. В ситуации, когда когда обе стороны разделяет NAT соединение невозможно.
После подключения модуля удаленного управление вам необходимо будет позаботиться о доставке строки подключения между клиентом и сервером.
Внимание! Не все методы имеются в RdpManager, поэтому в зависимости от потребности придётся их пробросить вам самим.
на 02:44
Отправить по электронной почтеНаписать об этом в блогеОпубликовать в TwitterОпубликовать в FacebookПоделиться в Pinterest
Ярлыки: RDP
chromium-build-windows
Get the code: check out, build, and run Chromium.
Chromium supports building on Windows, Mac and Linux host systems.
Linux is required for building Android, and a Mac is required for building iOS.
The process for building Chrome is generally the same on all platforms, but each platform has a few quirks. In order to keep you from having to jump all over the place, we have a self-contained page for each configuration you might want to build:
https://chromium.googlesource.com/chromium/src/+/master/docs/get_the_code.md
https://www.chromium.org/developers/how-tos/get-the-code
https://chromium.googlesource.com/chromium/src/+/master/docs/windows_build_instructions.md
https://www.chromium.org/getting-involved/download-chromium
webrtc-build-windows
https://webrtc.github.io/webrtc-org/native-code/native-apis/
https://webrtc.github.io/webrtc-org/native-code/development/
https://sourcey.com/articles/building-and-installing-webrtc-on-windows
https://webrtc.org/native-code/development/
https://webrtc.org/native-code/development/prerequisite-sw/
http://dev.chromium.org/developers/how-tos/install-depot-tools
https://chromium.googlesource.com/chromium/src/+/master/docs/windows_build_instructions.md
https://chromium.googlesource.com/chromium/src/+/master/tools/gn/docs/quick_start.md
https://blog.csdn.net/qq_34732729/article/details/105838929
https://blog.csdn.net/qq_34732729/article/details/105707104
https://blog.csdn.net/gupar/article/details/78565677
https://www.cnblogs.com/xl2432/p/13137531.html
webrtc所有平台下载编译步骤详细说明
1、安装depot tools
Windows:
国外下载:https://storage.googleapis.com/chrome-infra/depot_tools.zip
下载完把压缩包解压,然后把解压目录加入PATH环境变量
Linux(Android)/Mac(IOS):
安装git
国外:git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
国内:git clone https://source.codeaurora.org/quic/lc/chromium/tools/depot_tools
把depot_tools目录加入
1 | PATH:export PATH=`pwd`/depot_tools:"$PATH" |
2.安装依赖软件
Windows:
a、系统locale最好设置成English,就是控制面板里面的Region.
b、安装”Visual Studio 2015 Update 2“,其他版本都不受官方支持。
c、操作系统必须是Windows 7 x64及以上版本,x86操作系统都不支持。
d、安装VS2015时必须有下列组件:
•Visual C++, which will select three sub-categories including MFC
•Universal Windows Apps Development Tools > Tools
•Universal Windows Apps Development Tools > Windows 10 SDK (10.0.10586)
e、新开个cmd中运行set DEPOT_TOOLS_WIN_TOOLCHAIN=0,之后所以脚本都在这个cmd中运行
f、编译是用ninja而不是VS!
Linux:看后面
Android:
安装Java OpenJDK:
1 | $ sudo apt-get install openjdk-7-jdk |
Mac(IOS):
安装最新XCode
3.下源码
先创建目录
1 | mkdir webrtc-checkout |
Windows:
1 | fetch --nohooks webrtc |
Linux:
1 | export GYP_DEFINES="OS=linux" |
Android:
1 | export GYP_DEFINES="OS=android" |
Mac:
1 | export GYP_DEFINES="OS=mac" |
IOS:
1 | export GYP_DEFINES="OS=ios" |
4、生成ninja项目文件
Windows/Linux:
方式一:使用gn生成:
生成debug版ninja项目文件:gn gen out/Default
生成release版ninja项目文件:gn gen out/Default --args='is_debug=false'
清空ninja项目文件:gn clean out/Default
方式二:使用gyp生成(已过期的方式,但是目前还可以用)python webrtc/build/gyp_webrtc.py
Android:
使用gn生成:gn gen out/Default --args='target_os="android" target_cpu="arm"'
生成ARM64版:gn gen out/Default --args='target_os="android" target_cpu="arm64"'
生成32位 x86版:gn gen out/Default --args='target_os="android" target_cpu="x86"'
生成64位 x64版:gn gen out/Default --args='target_os="android" target_cpu="x64"'
Mac:
使用gn生成:gn gen out/Debug-mac --args='target_os="mac" target_cpu="x64" is_component_build=false'
IOS:
生成ARM版:gn gen out/Debug-device-arm32 --args='target_os="ios" target_cpu="arm" is_component_build=false'
生成ARM64版:gn gen out/Debug-device-arm64 --args='target_os="ios" target_cpu="arm64" is_component_build=false'
生成32位模拟器版:gn gen out/Debug-sim32 --args='target_os="ios" target_cpu="x86" is_component_build=false'
生成64位模拟器版:gn gen out/Debug-sim64 --args='target_os="ios" target_cpu="x64" is_component_build=false'
ios编译
1 |
|
mac编译
1 | gn gen out/Debug --ide=xcode --args='is_debug=true' --mac_deployment_target=10.10 --rtc_include_tests=true |
拷贝
1 | for i in `find /Users/zf/webrtc1128/webrtc-checkout/src/out_ios32 -name "lib*.a"` |
5.编译源码
Windows/Linux/Android/Mac/IOS:
1 | ninja -C out/Default |
好了,这样就编译出来所有相关的库和测试程序。
生成vs工程windows
1.生成VS项目文件
1 | set DEPOT_TOOLS_WIN_TOOLCHAIN=0 |
生成VS2013项目文件(推荐使用)
1 | gn gen out/Default –ide=vs2013 |
生成VS2015项目文件
1 | gn gen out/Default –ide=vs2015 |
Chromoting
turn server open source code
https://github.com/coturn/coturn
编写构建说明
Chromoting,也称为Chrome远程桌面,可让您从Chromium浏览器中远程控制远程计算机。其源代码位于remoting/Chromium代码库的文件夹中。为简洁起见,我们假设您已经在开发计算机上安装了Chromium(或Chrome)的预构建副本。
内容
获取API密钥
在编译代码之前,您必须获取一个API密钥,以使其能够访问联合的Chrome远程桌面API。
加入chrome-dev列表,该列表可在https://groups.google.com/a/chromium.org/forum/#!forum/chromium-dev中找到。(必须执行此步骤才能访问Chromoting API。)
通过
https://code.google.com/apis/console
访问Google API控制台。
- 使用该
API Project下拉列表使用您选择的名称创建一个新项目。 - 点击
APIs & Auth > APIs。 - 搜索
Chrome Remote Desktop API。 - 点击
Chrome Remote Desktop API搜索结果。 - 点击
Enable API。 - 点击
APIs & Auth > Credentials。 - 点击
Add Credentials。 - 选择
OAuth 2.0 client ID。 - 选择
Chrome App。 - 在应用程序ID下,输入
ljacajndfccfgnfohlgkdphmbnpkjflk。
- 使用该
获取铬代码
如果您已经签出了浏览器代码库的副本,则可以跳过本节,尽管您仍然需要运行gclient runhooks以确保使用刚刚生成的API密钥进行构建。
- 安装构建依赖项。
- 安装depot_tools实用程序,该过程在https://dev.chromium.org/developers/how-tos/install-depot-tools中记录。
- 通过运行以下命令下载Chromium源代码:
$ fetch chromium --nosvn=True
构建并安装Linux主机服务
如果要远程访问(基于Debian的)GNU / Linux主机,请按照以下步骤在该系统上编译和安装主机服务。从撰写本文时起,您必须从源代码进行编译,因为未分发任何官方二进制包。
从
src/包含您检出Chromium代码的目录开始。构建Chromoting主机二进制文件:
1
2$ autoninja - C输出/释放remoting_me2me_host remoting_start_host \
remoting_native_messaging_host remoting_native_messaging_manifests(
autoninja是一个自动为传递给的参数提供最佳值的包装器ninja。)构建完成后,移至安装程序目录:
$ cd remoting/host/installer/为系统的程序包管理器生成DEB程序包:
$ linux/build-deb.sh在系统上安装软件包:
$ sudo dpkg -i *.deb下次您从浏览器使用Chromoting扩展程序时,它将检测到主机服务的存在,并为您提供选项
Enable remote connections。- 如果Web应用程序未正确检测到主机进程,则可能需要创建一个符号链接来帮助插件找到本机消息传递主机:
$ sudo ln -s /etc/opt/chrome /etc/chromium
- 如果Web应用程序未正确检测到主机进程,则可能需要创建一个符号链接来帮助插件找到本机消息传递主机:
(注意:如果您从源代码编译主机服务并希望使用浏览器扩展对其进行配置,则还必须从源代码编译主机服务。否则,程序包签名密钥将不匹配,并且Web应用程序的OAuth2令牌在主机进程。)
生成并安装Chrome打包的应用
Web应用程序是Chromoting系统的主要用户界面,它使您可以连接到现有主机,并在当前所在的计算机上设置主机进程。构建完成后,必须将其作为扩展安装到浏览器中。
从
src/包含您检出Chromium代码的目录开始。构建浏览器扩展(请确保替换由斜括号表示的替换项):
1
2$ GOOGLE_CLIENT_ID_REMOTING_IDENTITY_API = <客户端ID > \
autoninja - C out /发布remoting_webapp将扩展程序安装到您的Chromium(或Chrome)浏览器中:
- 访问设置页面[ chrome:// extensions ]。
- 如果未选中,请选中该
Developer mode框。 - 单击
Load unpacked extension...,然后导航到out/Release/remoting/remoting.webapp.v2/代码签出内。 - 确认安装,打开一个新选项卡,然后单击新应用程序的Chromoting图标。
- 完成帐户授权步骤,如果尚未登录,请登录您的Google帐户。
编译并安装Android客户端
如果要使用Android设备连接到Chromoting主机,请按照以下步骤在其上安装客户端应用程序。请注意,这处于开发的早期阶段。在撰写本文时,由于未分发正式版本,因此您必须从源代码进行编译。
按照所有下的说明
Getting the code和Install prerequisites部分:https://www.chromium.org/developers/how-tos/android-build-instructions移至
src/包含您检出Chromium代码的目录。构建Android应用程序:
$ autoninja -C out/Release remoting_apk连接设备并设置USB调试:
通过USB插入设备。
打开“设置”应用,然后寻找
1
Developer options
选择。
- 如果没有这样的条目,请打开
About phone,点击Build number7次,然后再次查看。
- 如果没有这样的条目,请打开
在下
Developer options,将主开关切换至ON并启用USB debugging。
在您的机器上并且仍在
src/目录中,运行:$ build/android/adb_install_apk.py --apk=out/Release/apks/Chromoting.apk如果您的Android设备提示您接受主机的密钥,请这样做。
现在,该应用程序应在您的应用程序抽屉中列为Chromoting。
请参阅[chromoting_android_hacking.md]指南,以获取有关查看Android应用程序日志和附加调试器的说明。
原文
Chromoting Build Instructions
Chromoting, also known as Chrome Remote Desktop, allows one to remotely control a distant machine, all from within the Chromium browser. Its source code is located in the remoting/ folder in the Chromium codebase. For the sake of brevity, we’ll assume that you already have a pre-built copy of Chromium (or Chrome) installed on your development computer.
Contents
- Obtain API keys
- Obtain Chromium code
- Build and install the Linux host service
- Build and install the Chrome packaged app
- Build and install the Android client
Obtain API keys
Before you can compile the code, you must obtain an API key to allow it to access the federated Chrome Remote Desktop API.
Join the chromium-dev list, which can be found at https://groups.google.com/a/chromium.org/forum/#!forum/chromium-dev. (This step is required in order to gain access to the Chromoting API.)
Visit the Google APIs console at
https://code.google.com/apis/console
.
- Use the
API Projectdropdown to create a new project with a name of your choice. - Click on
APIs & Auth > APIs. - Search for
Chrome Remote Desktop API. - Click on the
Chrome Remote Desktop APIsearch result. - Click on
Enable API. - Click on
APIs & Auth > Credentials. - Click on
Add Credentials. - Choose
OAuth 2.0 client ID. - Choose
Chrome App. - Under application id, enter
ljacajndfccfgnfohlgkdphmbnpkjflk.
- Use the
Obtain Chromium code
If you‘ve already checked out a copy of the browser’s codebase, you can skip this section, although you’ll still need to run gclient runhooks to ensure you build using the API keys you just generated.
- Install the build dependencies.
- Install the depot_tools utilities, a process that is documented at https://dev.chromium.org/developers/how-tos/install-depot-tools.
- Download the Chromium source code by running:
$ fetch chromium --nosvn=True
Build and install the Linux host service
If you want to remote into a (Debian-based) GNU/Linux host, follow these steps to compile and install the host service on that system. As of the time of writing, you must compile from source because no official binary package is being distributed.
Start in the
src/directory that contains your checkout of the Chromium code.Build the Chromoting host binaries:
1
2$ autoninja -C out/Release remoting_me2me_host remoting_start_host \
remoting_native_messaging_host remoting_native_messaging_manifests(
autoninjais a wrapper that automatically provides optimal values for the arguments passed toninja.)When the build finishes, move into the installer directory:
$ cd remoting/host/installer/Generate a DEB package for your system’s package manager:
$ linux/build-deb.shInstall the package on your system:
$ sudo dpkg -i *.debThe next time you use the Chromoting extension from your browser, it should detect the presence of the host service and offer you the option to
Enable remote connections.- If the Web app doesn’t properly detect the host process, you may need to create a symlink to help the plugin find the native messaging host:
$ sudo ln -s /etc/opt/chrome /etc/chromium
- If the Web app doesn’t properly detect the host process, you may need to create a symlink to help the plugin find the native messaging host:
(NB: If you compile the host service from source and expect to configure it using the browser extension, you must also compile the latter from source. Otherwise, the package signing keys will not match and the Web app’s OAuth2 token will not be valid within the host process.)
Build and install the Chrome packaged app
The Web app is the Chromoting system‘s main user interface, and allows you to connect to existing hosts as well as set up the host process on the machine you’re currently sitting at. Once built, it must be installed into your browser as an extension.
Start in the
src/directory that contains your checkout of the Chromium code.Build the browser extension (Be sure to replace the substitutions denoted by angled braces.):
1
2$ GOOGLE_CLIENT_ID_REMOTING_IDENTITY_API=<client id> \
autoninja -C out/Release remoting_webappInstall the extension into your Chromium (or Chrome) browser:
- Visit the settings page [chrome://extensions].
- If it is unchecked, tick the
Developer modebox. - Click
Load unpacked extension..., then navigate toout/Release/remoting/remoting.webapp.v2/within your code checkout. - Confirm the installation, open a new tab, and click the new app’s Chromoting icon.
- Complete the account authorization step, signing into your Google account if you weren’t already.
Build and install the Android client
If you want to use your Android device to connect to your Chromoting hosts, follow these steps to install the client app on it. Note that this is in the very early stages of development. At the time of writing, you must compile from source because no official version is being distributed.
Follow all the instructions under the
Getting the codeandInstall prerequisitessections of: https://www.chromium.org/developers/how-tos/android-build-instructionsMove into the
src/directory that contains your checkout of the Chromium code.Build the Android app:
$ autoninja -C out/Release remoting_apkConnect your device and set up USB debugging:
Plug your device in via USB.
Open the Settings app and look for the
1
Developer options
choice.
- If there is no such entry, open
About phone, tapBuild number7 times, and look again.
- If there is no such entry, open
Under
Developer options, toggle the main switch toONand enableUSB debugging.
On your machine and still in the
src/directory, run:$ build/android/adb_install_apk.py --apk=out/Release/apks/Chromoting.apkIf your Android device prompts you to accept the host’s key, do so.
The app should now be listed as Chromoting in your app drawer.
See the [chromoting_android_hacking.md] guide for instructions on viewing the Android app’s log and attaching a debugger.
https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API/Protocols
https://developer.mozilla.org/en-US/docs/Glossary/STUN
https://developer.mozilla.org/en-US/docs/Web/API/RTCIceServer
https://developer.mozilla.org/en-US/docs/Web/API/RTCIceServer/urls
webrtc
https://chromium.googlesource.com/external/webrtc.git
https://github.com/muaz-khan/RecordRTC
https://github.com/webrtc/samples/tree/gh-pages/src/content/getusermedia/getdisplaymedia
https://github.com/search?q=stunserver
https://github.com/coturn/coturn/wiki
Using webrtc to control desktop,Need to read webrtc source code,and coturn.
Does webrtc call chrome remoting?
use webrtc sdk
WebRTC is a free, open software project that provides browsers and mobile applications with Real-Time Communications (RTC) capabilities via simple APIs. The WebRTC components have been optimized to best serve this purpose.
Our mission: To enable rich, high-quality RTC applications to be developed for the browser, mobile platforms, and IoT devices, and allow them all to communicate via a common set of protocols.
The WebRTC initiative is a project supported by Google, Mozilla and Opera, amongst others.
Development
See here for instructions on how to get started developing with the native code.
Authoritative list of directories that contain the native API header files.
More info
- Official web site: http://www.webrtc.org
- Master source code repo: https://webrtc.googlesource.com/src
- Samples and reference apps: https://github.com/webrtc
- Mailing list: http://groups.google.com/group/discuss-webrtc
- Continuous build: http://build.chromium.org/p/client.webrtc
- Coding style guide
- Code of conduct
- Reporting bugs
Clone this repo:
git clone https://webrtc.googlesource.com/src
https://webrtc.googlesource.com/src/+/refs/heads/master/docs/native-code/development/index.md
WebRTC development
The currently supported platforms are Windows, Mac OS X, Linux, Android and iOS. See the Android and iOS pages for build instructions and example applications specific to these mobile platforms.
Before You Start
First, be sure to install the prerequisite software.
Getting the Code
For desktop development:
- Create a working directory, enter it, and run
fetch webrtc:
1 | $ mkdir webrtc-checkout |
NOTICE: During your first sync, you’ll have to accept the license agreement of the Google Play Services SDK.
The checkout size is large due the use of the Chromium build toolchain and many dependencies. Estimated size:
- Linux: 6.4 GB.
- Linux (with Android): 16 GB (of which ~8 GB is Android SDK+NDK images).
- Mac (with iOS support): 5.6GB
- Optionally you can specify how new branches should be tracked:
1 | $ git config branch.autosetupmerge always |
- Alternatively, you can create new local branches like this (recommended):
1 | $ cd src |
See the Android and iOS pages for separate instructions.
NOTICE: if you get Remote: Daily bandwidth rate limit exceeded for <ip>, make sure you’re logged in. The quota is much larger for logged in users.
Updating the Code
Update your current branch with:
1 | $ git checkout master |
Building
Ninja is the default build system for all platforms.
See the Android and iOS pages for build instructions specific to those platforms.
Generating Ninja project files
Ninja project files are generated using GN. They’re put in a directory of your choice, like out/Debug or out/Release, but you can use any directory for keeping multiple configurations handy.
To generate project files using the defaults (Debug build), run (standing in the src/ directory of your checkout):
1 | $ gn gen out/Default |
To generate ninja project files for a Release build instead:
1 | $ gn gen out/Default --args='is_debug=false' |
To clean all build artifacts in a directory but leave the current GN configuration untouched (stored in the args.gn file), do:
1 | $ gn clean out/Default |
See the GN documentation for all available options. There are also more platform specific tips on the Android and iOS instructions.
Compiling
When you have Ninja project files generated (see previous section), compile (standing in src/) using:
For Ninja project files generated in out/Default:
1 | $ ninja -C out/Default |
Using Another Build System
Other build systems are not supported (and may fail), such as Visual Studio on Windows or Xcode on OSX. GN supports a hybrid approach of using Ninja for building, but Visual Studio/Xcode for editing and driving compilation.
To generate IDE project files, pass the --ide flag to the GN command. See the GN reference for more details on the supported IDEs.
Working with Release Branches
To see available release branches, run:
1 | $ git branch -r |
To create a local branch tracking a remote release branch (in this example, the branch corresponding to Chrome M80):
1 | $ git checkout -b my_branch refs/remotes/branch-heads/3987 |
NOTICE: depot_tools are not tracked with your checkout, so it’s possible gclient sync will break on sufficiently old branches. In that case, you can try using an older depot_tools:
1 | which gclient |
The above is untested and unsupported, but it might help.
Commit log for the branch: https://webrtc.googlesource.com/src/+log/branch-heads/3987 To browse it: https://webrtc.googlesource.com/src/+/branch-heads/3987
For more details, read Chromium’s Working with Branches and Working with Release Branches pages. To find the branch corresponding to a Chrome release check the [Chromium Dashboard][https://chromiumdash.appspot.com/branches].
Contributing Patches
Please see Contributing Fixes for information on how to run git cl upload, getting your patch reviewed, and getting it submitted. You can also find info on how to run trybots and applying for try rights.
Chromium Committers
Many WebRTC committers are also Chromium committers. To make sure to use the right account for pushing commits to WebRTC, use the user.email Git config setting. The recommended way is to have the chromium.org account set globally as described at the depot tools setup page and then set user.email locally for the WebRTC repos using (change to your webrtc.org address):
1 | $ cd /path/to/webrtc/src |
Example Applications
WebRTC contains several example applications, which can be found under src/webrtc/examples. Higher level applications are listed first.
Peerconnection
Peerconnection consist of two applications using the WebRTC Native APIs:
- A server application, with target name
peerconnection_server - A client application, with target name
peerconnection_client(not currently supported on Mac/Android)
The client application has simple voice and video capabilities. The server enables client applications to initiate a call between clients by managing signaling messages generated by the clients.
Setting up P2P calls between peerconnection_clients
Start peerconnection_server. You should see the following message indicating that it is running:
1 | Server listening on port 8888 |
Start any number of peerconnection_clients and connect them to the server. The client UI consists of a few parts:
Connecting to a server: When the application is started you must specify which machine (by IP address) the server application is running on. Once that is done you can press Connect or the return button.
Select a peer: Once successfully connected to a server, you can connect to a peer by double-clicking or select+press return on a peer’s name.
Video chat: When a peer has been successfully connected to, a video chat will be displayed in full window.
Ending chat session: Press Esc. You will now be back to selecting a peer.
Ending connection: Press Esc and you will now be able to select which server to connect to.
Testing peerconnection_server
Start an instance of peerconnection_server application.
Open src/webrtc/examples/peerconnection/server/server_test.html in your browser. Click Connect. Observe that the peerconnection_server announces your connection. Open one more tab using the same page. Connect it too (with a different name). It is now possible to exchange messages between the connected peers.
STUN Server
Target name stunserver. Implements the STUN protocol for Session Traversal Utilities for NAT as documented in RFC 5389.
TURN Server
Target name turnserver. Used for unit tests.
===============
https://tools.ietf.org/html/rfc5389
Session Traversal Utilities for NAT (STUN)
https://tools.ietf.org/html/rfc3489
STUN - Simple Traversal of User Datagram Protocol (UDP)
Through Network Address Translators (NATs)
https://www.ietf.org/rfc/rfc908.txt
RDP Specification RFC-908
https://tools.ietf.org/rfc/rfc7869.txt
The “vnc” URI Scheme
https://www.jianshu.com/p/1eae1e68d5ed
基于 WebRTC 的 Android 设备屏幕分享
https://webrtc.github.io/samples/src/content/peerconnection/trickle-ice/
https://tx.ha666.com/src/content/peerconnection/trickle-ice/
sturn test online
Too many articles don’t paste here
===============
Apache Guacamole is a clientless remote desktop gateway. It supports standard protocols like VNC, RDP, and SSH.
We call it clientless because no plugins or client software are required.
Thanks to HTML5, once Guacamole is installed on a server, all you need to access your desktops is a web browser.
delphi
hidadmin
又一款俄罗斯大哥的远程控制工具,已经停止更新
http://hidadmin.delphisources.ru/
下载到的源码包有密码 ,暂时无法找到密码 Hidadmin
https://delphisources.ru/pages/programs/hidden_adm/download.html#
已经停止开发,新版本为RMS
https://softomania.net/windows/1307-hidden-administrator.html
RUSTDESK
关键词:remote desktop software
使用https://sciter.com/ 做rust UI开发。当然也可以使用LCUI进行开发。
https://github.com/rustdesk/rustdesk/blob/master/README-ZH.md
远程桌面软件,开箱即用,无需任何配置,替代TeamViewer和AnyDesk。您完全掌控数据,不用担心安全问题。您可以使用我们的注册/中继服务器, 或者自己设置, 亦或者开发您的版本。
https://github.com/YiannisBourkelis/Andama-Remote-Desktop
C++后门
https://github.com/hsluoyz/rmtsvc
WinPresenter
采用C#编写,调用RDPlib进行远程控制。
https://github.com/bogdandynamic/WinPresenter
https://github.com/wangh1978/WinPresenter
https://github.com/quasar/QuasarRAT
使用QuasarRAT控制核心进行优化SiMayRemoteMonitorOS
SiMayRemoteMonitorOS,具有中转服务,学习中转服务。
被控端,优化成C++编写。C#最好使用net2.0
linux被控端采用golang编写。
学习VNC源码
学习SiMayRemoteMonitorOS源码
学习QuasarRAT源码
学习ICanSeeYou源码
本地化控制端采用C#进行界面开发。
控制端,webH5界面开发,可在线进行远程控制。
中转服务器web界面开发,进行在线管理被控端信息。
ffmpeg 远程控制
https://github.com/screego/server
在web端使用html5访问远程桌面
https://gitee.com/supercherry/desktop
https://www.cnblogs.com/lanxiaoke/p/11721174.html
https://github.com/ginuerzh/gost
https://github.com/alongL/tcprelay
实现远程桌面的几种方式
https://github.com/search?p=2&q=remote+desktop++language%3AGo&type=Repositories
https://github.com/screego/server
https://github.com/search?p=2&q=screen+share+go&type=Repositories
https://github.com/fjp246810/share_screen/blob/main/main.go 这个会崩溃,需要修复一下
https://github.com/poi5305/go-yuv2webRTC
https://github.com/vova616/screenshot
https://github.com/kbinani/screenshot
https://github.com/rviscarra/webrtc-remote-screen Stream a remote desktop screen directly to your browser
https://github.com/DeshmukhPooja/webrtc-remote-desktop
https://github.com/changkun/occamy
关键词:内网穿透
https://github.com/pibigstar/go-proxy
https://github.com/ls0f/gortcp
https://github.com/ehang-io/nps 一款轻量级、高性能、功能强大的内网穿透代理服务器。支持tcp、udp、socks5、http等几乎所有流量转发,可用来访问内网网站、本地支付接口调试、ssh访问、远程桌面,内网dns解析、内网socks5代理等等……,并带有功能强大的web管理端。
https://github.com/chenjia404/p2ptunnel 一个基于p2p的tcp、udp内网穿透隧道工具
https://github.com/dxcweb/go-nat-hole 解决外网向内网p2p通信方案–NAT穿透。
https://github.com/Albert-Zhan/small-proxy Go实现的一个跨平台域名式访问内网穿透工具
https://github.com/ying32/rproxy 简单的反向代理用于内网穿透,支持HTTP/HTTPS转发
https://github.com/itchin/proxy Golang gRPC实现的轻量级HTTP内网穿透工具
https://github.com/Jinnrry/Mercurius 一个go写的内网穿透工具
https://github.com/snail007/goproxy Proxy是golang实现的高性能http,https,websocket,tcp,socks5代理服务器,支持内网穿透,链式代理,通讯加密,智能HTTP,SOCKS5代理,黑白名单,限速,限流量,限连接数,跨平台,KCP支持,认证API
https://github.com/qjw/proxy 简单的内网穿透工具
https://github.com/zanjie1999/tcp-over-websocket 将TCP放到WebSocket中传输(就能走CDN)基于ws的内网穿透 隧道代理 tcp2ws
https://github.com/kidbei/easy-tunnel 打洞工具,采用中继模式实现反向隧道内网穿透功能
https://github.com/ice-ice/dnstunnel dns tunnel backdoor DNS隧道后门
https://github.com/geziang/udpovertcp 多连接UDP转TCP隧道
https://github.com/tomasen/fast-table-tunnel fast-table-tunnel 是成对工作的TCP隧道工具。特点是高速、系统开销小的加密方式。
https://github.com/GZShi/net-agent 隧道代理工具
https://github.com/Samall009/go-ssh-proxy 利用go语言实现的ssh隧道代理
// C++编写的turn
https://github.com/coturn/coturn
// 中转服务器
https://github.com/gortc/gortcd
The Open Source, Cross Platform Stack for Real-time Media and Data Communication.
- 采用webrtc 进行远程控制(控制端在浏览器上面)
- (后期完善P2P)
- 完全通过浏览器进行抓屏也就是webrtc 抓屏,然后单独下载一个小插件进行控制键盘和鼠标。
- 通过golang本地化webrtc抓屏,也有键鼠插件。这个可以注册成服务
- 控制端在本地
键鼠控制
golang 桌面自动化。控制鼠标、键盘、位图、读取屏幕、窗口句柄和全局事件监听器。
https://github.com/go-vgo/robotgo
所有收集类项目
RAT
- 250+ 开源远控/C&C工具,1200+ RAT分析报告\C&C相关文章等。
- English Version
目录
- 开源工具
- 商业软件
- 恶意软件(部分)
- Gh0st -> (5)工具 (23)文章
- NanoCore -> (1)工具 (32)文章
- NjRat -> (4)工具 (20)文章
- Revenge RAT -> (1)工具 (9)文章
- PlugX -> (1)工具 (40)文章
- (25) RemcosRAT
- (3) L0rdixRAT
- (1) LodaRAT
- (9) GulfRAT
- (14) NetWireRAT
- (1) JhoneRAT
- (2) Dacls
- (1) BlackRemote
- (17) Orcus
- (1) NukeSped
- (21) DarkComet
- (1) WarZone RAT
- (16) BlackShades
- (1) DenesRAT
- (4) WSH RAT
- (2) Qrypter RAT
- (20) Adwind
- (1) CannibalRAT
- (3) jRAT
- (5) jsRAT
- (4) CrossRat
- (1) ArmaRat
- (6) RokRAT
- (1) CatKARAT
- (5) TheFatRat
- (2) OmniRAT
- (6) LuminosityLink
- (477) 其他
- 利用公开服务
- 通信协议
- C&C
- 远控
开源工具
pupy
工具
- [5265星][1m] [Py] n1nj4sec/pupy Python编写的远控、后渗透工具,跨平台(Windows, Linux, OSX, Android)
文章
- 2020.01 [TheCyberWire] PupyRAT is back. So is the Konni Group. Twitter storm over claims that MBS hacked Jeff Bezos….
- 2019.03 [hackingarticles] Command & Control Tool: Pupy
- 2017.11 [chokepoint] Pupy as a Metasploit Payload
- 2017.10 [boredhackerblog] Pupy shell over Tor
- 2017.02 [n0where] Open Source Cross Platform RAT: Pupy
- 2015.10 [hackingarticles] Hack Remote PC using Pupy – Remote Administration Tool
Covenant
工具
- [1147星][6d] [C#] cobbr/covenant Covenant is a collaborative .NET C2 framework for red teamers.
- [95星][9d] [C#] cobbr/elite Elite is the client-side component of the Covenant project. Covenant is a .NET command and control framework that aims to highlight the attack surface of .NET, make the use of offensive .NET tradecraft easier, and serve as a collaborative command and control platform for red teamers.
- [31星][4m] [C#] cobbr/c2bridge C2Bridges allow developers to create new custom communication protocols and quickly utilize them within Covenant.
文章
- 2020.01 [csis] Embedding external DLLs into Covenant Tasks
- 2020.01 [hakin9] Covenant the .NET based C2 on Kali Linux | by Dan Dieterle
- 2019.12 [cyberarms] Covenant the .NET based C2 on Kali Linux
- 2019.12 [rastamouse] Covenant Tasks 101
- 2019.12 [rsa] Using RSA NetWitness to Detect C&C: Covenant
- 2019.11 [4hou] Covenant利用分析
- 2019.11 [3gstudent] Covenant利用分析
- 2019.10 [cobbr] Covenant: Developing Custom C2 Communication Protocols
- 2019.10 [specterops] Covenant: Developing Custom C2 Communication Protocols
- 2019.09 [freebuf] Covenant:针对红队设计的.NET命令行控制框架
- 2019.09 [stealthbits] Setup, Configuration, and Task Execution with Covenant: The Complete Guide
- 2019.08 [stealthbits] Next-Gen Open Source C2 Frameworks in a Post PSEmpire World: Covenant
- 2019.08 [rastamouse] Covenant, Donut, TikiTorch
- 2019.08 [cobbr] Covenant: The Usability Update
- 2019.08 [specterops] Covenant: The Usability Update
- 2019.02 [cobbr] Entering a Covenant: .NET Command and Control
- 2019.02 [rvrsh3ll] Entering a Covenant: .NET Command and Control
- 2019.01 [specterops] Entering a Covenant: .NET Command and Control
Slackor
工具
- [332星][12d] [Py] coalfire-research/slackor A Golang implant that uses Slack as a command and control server
文章
- 2019.09 [freebuf] Slackor:Go语言写的一款C&C服务器
- 2019.08 [freebuf] Slackor:如何将Slack当作你的命令控制服务器
- 2019.06 [n00py] Introducing Slackor, a Remote Access Tool Using Slack as a C2 Channel
QuasarRAT
工具
- [2932星][10m] [C#] quasar/quasarrat Remote Administration Tool for Windows
文章
- 2019.10 [UltraHacks] [QuasarRAT Free Download] | [TUTORIAL VIDEO] | Ultra Hacks
- 2018.09 [malwarebytes] Buggy implementation of CVE-2018-8373 vulnerability used to deliver Quasar RAT
- 2018.03 [4hou] 深入分析利用宏代码传播NetwiredRC和Quasar RAT的恶意RTF文档
- 2018.01 [paloaltonetworks] VERMIN: Quasar RAT and Custom Malware Used I
- 2017.12 [HackerSploit] QuasarRAT - The Best Windows RAT? - Remote Administration Tool for Windows
- 2017.11 [n0where] Free, Open-Source Remote Administration Tool for Windows: QuasarRAT
- 2017.10 [TechnoHacker] Quasar RAT review
- 2017.10 [rsa] MalSpam Delivers RAT SpyWare Quasar 9-27-2017
- 2017.01 [paloaltonetworks] Downeks and Quasar RAT Used in Recent Targeted Attacks Against Go
EvilOSX
工具
- [1376星][2y] [Py] marten4n6/evilosx An evil RAT (Remote Administration Tool) for macOS / OS X.
文章
- 2019.07 [hackingarticles] EvilOSX-RAT for MacOS/OSX
- 2019.06 [NullByte] [Take Control Over MacOS Computers with EvilOSX Tutorial]
- 2018.08 [freebuf] EvilOSX:一款功能强大的macOS远程管理工具(RAT)
- 2018.07 [pentesttoolz] EvilOSX – Evil Remote Administration Tool (RAT) for macOS/OS X – Kali Linux 2018.2
- 2018.06 [n0where] Pure python post-exploitation RAT for macOS & OSX: EvilOSX
- 2018.03 [applehelpwriter] defending against EvilOSX, a python RAT with a twist in its tail
- 2018.03 [binarydefense] EvilOSX - Binary Defense
- 2018.03 [binarydefense] EvilOSX
- 2017.11 [NullByte] EvilOSX RAT - How to build a payload and start a server
Merlin
工具
- [2568星][6m] [Go] ne0nd0g/merlin Merlin is a cross-platform post-exploitation HTTP/2 Command & Control server and agent written in golang.
文章
- 2019.03 [hackingarticles] Command and Control Guide to Merlin
- 2018.02 [lockboxx] Merlin for Red Teams
- 2017.12 [n0where] Cross-Platform Post-Exploitation HTTP/2 Command & Control Server: Merlin
商业软件
Team Viewer
工具
- [405星][2y] [C++] vah13/extracttvpasswords tool to extract passwords from TeamViewer memory using Frida
- [277星][2y] [C++] gellin/teamviewer_permissions_hook_v1 A proof of concept injectable C++ dll, that uses naked inline hooking and direct memory modification to change your TeamViewer permissions.
- [175星][9d] uknowsec/sharpdecryptpwd 对密码已保存在 Windwos 系统上的部分程序进行解析,包括:Navicat,TeamViewer,FileZilla,WinSCP,Xmangager系列产品(Xshell,Xftp)。
- [59星][2y] [Py] attackercan/teamviewer-dumper 从内存中转储TeamViewer ID 和密码
- [42星][6d] [C#] v1v1/decryptteamviewer Enumerate and decrypt TeamViewer credentials from Windows registry
- [36星][5y] [C++] kkar/teamviewer-dumper-in-cpp Dumps TeamViewer ID,Password and account settings from a running TeamViewer instance by enumerating child windows.
- [25星][5m] [C++] dydtjr1128/remoteassistance-cpp [WIP]RemoteAssistance like TeamViewer(C++)
文章
- 2020.02 [yoroi] Importante Vulnerabilità su TeamViewer
- 2020.01 [freebuf] “正版”监控软件被黑产利用,输出把关不严或成另一个TeamViewer?
- 2019.11 [sessionstack] TeamViewer, and Alternative Remote Access and Web Conferencing Solutions, Through the Lens of Customer Service
- 2019.10 [threatbook] “TeamViewer被黑门”是确有其事还是夸大其词?别慌!一文看懂应对方法
- 2019.10 [freebuf] TeamViewer据称“被入侵”事件的研判及结论
- 2019.04 [4hou] 利用木马化TeamViewer针对多个国家政府机构的攻击行动
- 2019.04 [0x00sec] Port 5900 open on a MAC that used Teamviewer, trying to access it
- 2018.09 [blackmoreops] Install TeamViewer on Kali Linux 2018
- 2018.08 [freebuf] 你下载的TeamViewer13破解版可能有毒
- 2018.08 [4hou] 使用RMS和TeamViewer攻击工业公司
- 2018.08 [kaspersky] Attacks on industrial enterprises using RMS and TeamViewer
- 2018.08 [securelist] Attacks on industrial enterprises using RMS and TeamViewer
- 2017.12 [4hou] TeamViewer 13.0.5058中的权限漏洞测试
- 2017.12 [3gstudent] TeamViewer 13.0.5058中的权限漏洞测试
- 2017.12 [3gstudent] TeamViewer 13.0.5058中的权限漏洞测试
- 2017.12 [malwarebytes] Use TeamViewer? Fix this dangerous permissions bug with an update
- 2017.11 [360] 基于TeamViewer的瞄准小公司的远控木马分析
- 2017.08 [freebuf] 利用Frida从TeamViewer内存中提取密码
- 2017.04 [4hou] 深入了解恶意软件如何滥用TeamViewer?
- 2017.02 [4hou] TeamSpy又回来了,TeamViewer变成了它的攻击载体
- 2016.12 [trendmicro] New SmsSecurity Variant Roots Phones, Abuses Accessibility Features and TeamViewer
- 2016.10 [broadanalysis] Rig Exploit Kit via EITEST delivers malicious payload and TeamViewer Remote Control
- 2016.06 [trendmicro] Unsupported TeamViewer Versions Exploited For Backdoors, Keylogging
- 2016.06 [] 运用最广的远控-TeamViewer被黑了
- 2016.06 [radware] Has TeamViewer Been Hacked?
- 2016.06 [fortinet] Threat Landscape Perspectives: TeamViewer Attack – Spy vs. Spy Misdirection?
- 2016.03 [privacy] Surprise, Hackers Use TeamViewer to Spread Ransomware
- 2015.08 [volatility] Recovering TeamViewer (and other) Credentials from RAM with EditBox
- 2015.06 [] 获取运行中的TeamViewer的账号和密码
- 2014.05 [trendmicro] Remote Help for Family and Friends – Part 1: Installing and Using TeamViewer
- 2014.02 [webroot] Managed TeamViewer based anti-forensics capable virtual machines offered as a service
- 2014.01 [robert] Howto install Teamviewer 9.x on Ubuntu >= 12.04 64bit (in my case 13.10)
- 2013.05 [security] Installing Teamviewer 8 on Kali 64bit (Debian)
- 2013.03 [securelist] The TeamSpy Crew Attacks – Abusing TeamViewer for Cyberespionage
恶意软件(部分)
Gh0st
工具
- [301星][7d] [C++] yuanyuanxiang/simpleremoter 基于gh0st的远程控制器:实现了终端管理、进程管理、窗口管理、远程桌面、文件管理、语音管理、视频管理、服务管理、注册表管理等功能
- [273星][7y] [C++] sin5678/gh0st a open source remote administrator tool
- [91星][6y] [C++] igh0st/gh0st3.6_src
- [90星][1m] [C++] zibility/remote 参考Gh0st源码,实现的一款PC远程协助软件,拥有远程Shell、文件管理、桌面管理、消息发送等功能。
- [21星][5m] [C++] holmesian/gh0st-light 精简之后的老东西
文章
- 2020.01 [z3roTrust] Becoming Untraceable - 12.0_Gh0st_Us3r.dll
- 2020.01 [rsa] Detecting Gh0st RAT in the RSA NetWitness Platform
- 2019.06 [binarydefense] Gh0stCringe (Formerly CirenegRAT) - Binary Defense
- 2019.03 [alienvault] The odd case of a Gh0stRAT variant
- 2018.11 [trendmicro] 使用机器学习对Gh0st远控变种恶意网络数据流进行归类
- 2018.08 [traffic] [2018-08-12] KaiXinEK->Gh0stRAT
- 2018.07 [traffic] [2018-07-16] KaiXinEK->Gh0stRAT
- 2018.07 [inquest] Field Notes: Malicious HFS Instances Serving Gh0stRAT
- 2018.07 [360] 针对一个远控木马Gh0st RAT样本的初始化分析
- 2018.05 [id] CryptGh0st
- 2018.05 [freebuf] 解码Gh0st RAT变种中的网络数据
- 2018.04 [freebuf] Gh0st大灰狼RAT家族通讯协议分析
- 2018.04 [360] Gh0st/大灰狼RAT家族通讯协议分析
- 2017.12 [traffic] [2017-12-06] KaiXinEK->Gh0stRAT
- 2016.06 [cysinfo] Hunting and Decrypting Communications of Gh0st RAT in Memory
- 2014.05 [pediy] [原创]Gh0st3.6 windows7无法连接bug分析
- 2014.04 [pediy] [讨论]Gh0st3.6 IOCP发送BUG
- 2014.03 [trendmicro] Kunming Attack Leads to Gh0st RAT Variant
- 2013.08 [pediy] 二次的gh0st
- 2013.06 [trendmicro] Targeted Attack in Taiwan Uses Infamous Gh0st RAT
- 2012.11 [trendmicro] DaRK DDoSseR Leads to Gh0st RAT
- 2012.06 [alienvault] New MaControl variant targeting Uyghur users, the Windows version using Gh0st RAT
- 2012.05 [forcepoint] [The Amnesty International UK website was compromised to serve Gh0st RAT Update]
NanoCore
工具
- [2星][10m] [Py] jacobpimental/nanocore_extractor Extracts nanocore sample from compile AutoIT script
文章
- 2020.01 [molly] NanoCore: The RAT that keeps on keeping on. How to detect and prove an infection.
- 2019.11 [4hou] 双加载的ZIP文件传播Nanocore RAT
- 2019.10 [morphisec] NanoCore RAT Under the Microscope
- 2019.06 [myonlinesecurity] More AgentTesla keylogger and Nanocore RAT in one bundle
- 2019.06 [myonlinesecurity] Nanocore RAT via fake DHL failed delivery in Chinese
- 2019.06 [4hou] 解析NanoCore犯罪软件攻击链
- 2019.06 [yoroi] Dissecting NanoCore Crimeware Attack Chain
- 2019.05 [myonlinesecurity] nanocore RAT via fake order in password protected word doc with wrong password
- 2019.05 [myonlinesecurity] Fake Fedex Express Shipment For Pickup in iso delivers nanocore using Sendgrid
- 2019.05 [goggleheadedhacker] Unpacking NanoCore Sample Using AutoIT
- 2019.03 [carbonblack] TAU Threat Intelligence Notification: NanoCore – Old Malware, New Tricks!
- 2019.01 [myonlinesecurity] Fake Autec Power purchase Order delivers Nanocore RAT
- 2019.01 [myonlinesecurity] Nanocore via fake order using dde in csv files
- 2019.01 [myonlinesecurity] Nanocore RAT via fake order emails
- 2019.01 [malware] 2019-01-04 - MALSPAM PUSHES NANOCORE RAT
- 2018.11 [myonlinesecurity] Fake Payment Receipt delivers Nanocore RAT malware
- 2018.06 [UltraHacks] [NanoCore Free Download] [No Virus] [DL] | Ultra Hacks
- 2018.04 [myonlinesecurity] Fake PAYMENT CONFIRMATION emails deliver Nanocore RAT
- 2018.04 [myonlinesecurity] Nanocore Rat delivered via fake order emails
- 2018.04 [myonlinesecurity] Nanocore via fake Purchase order malspam using Microsoft Office Equation Editor exploits
- 2018.04 [myonlinesecurity] Nanocore RAT delivered by fake order malspam
- 2018.02 [krebsonsecurity] Bot Roundup: Avalanche, Kronos, NanoCore
- 2017.11 [myonlinesecurity] Fake Product Enquiry malspam delivers Nanocore RAT
- 2017.10 [fortinet] PDF Phishing Leads to Nanocore RAT, Targets French Nationals
- 2017.10 [fortinet] 内置 JavaScript 脚本的PDF 恶意文件,启动时通过 Google Drive 分享链接下载 HTA 文件,由 HTA 文件下载并执行 NanoCore 远控
- 2017.08 [myonlinesecurity] Angelika Rodriguez – zales@municipiodepaute.gob.ec – Purchase Order malspam delivers nanocore RAT
- 2017.05 [netskope] NanocoreRAT delivery via cloud storage apps shifts from .uue to .r11
- 2017.03 [itsjack] Nanocore Cracked Alcatraz – Leaving The Door Open
- 2016.10 [sans] Malspam delivers NanoCore RAT
- 2016.02 [paloaltonetworks] NanoCoreRAT Behind an Increase in Tax-Themed Phishin
- 2015.11 [f] Halloween RAT: NanoCore Served Via PageFair Service
- 2015.04 [ensilo] NanoCore RAT: It’s Not 100% Original
NjRat
工具
- [143星][2y] [Visual Basic .NET] alibawazeeer/rat-njrat-0.7d-modded-source-code NJR
- [128星][8d] [Visual Basic] mwsrc/njrat njRAT SRC Extract
- [14星][5m] [C#] nyan-x-cat/njrat-0.7d-stub-csharp njRAT C# Stub - Fixed For PowerShell
- [3星][2y] [Py] seep1959/njutils A client and chat program for njrat 0.6.4, 0.7d, and 0.7d golden edition.
文章
- 2019.12 [carbonblack] Threat Analysis Unit (TAU) Threat Intelligence Notification: njRAT
- 2019.09 [freebuf] Gorgon APT组织再做文章:DropBox到NJRat的曲折历程
- 2019.05 [morphisec] A look at Hworm / Houdini AKA njRAT
- 2019.05 [myonlinesecurity] Fake Payment receipt vbs drops njrat bladabindi downloads Agent Tesla via Sendspace.
- 2018.11 [trendmicro] 由AutoIt编译的蠕虫, 利用可移动介质传播, 投递无文件版的njRAT远控
- 2018.06 [360] 老树开新花–njRAT家族恶意软件分析报告
- 2018.06 [freebuf] 技术讨论 | NjRAT通过base64编码加密混淆Code免杀绕过360杀毒实验
- 2018.04 [UltraHacks] njRAT v0.7 | Tutorial | www.ultrahacks.org | Ultra Hacks
- 2018.03 [broadanalysis] Guest Blog Post: njRat Analysis with Volatility
- 2018.01 [rsa] Malspam delivers njRAT 1-11-2018
- 2017.12 [malwarenailed] Revisiting HWorm and NjRAT
- 2016.12 [freebuf] 史上最全的njRAT通信协议分析
- 2016.08 [MalwareAnalysisForHedgehogs] Malware Analysis - Unpacking njRAT Protected by Confuser v.1.9 and others
- 2016.01 [sensecy] Is There A New njRAT Out There?
- 2015.12 [sec] 木马情报分析之:njRAT&H-worm
- 2015.11 [alienvault] KilerRat: Taking over where Njrat remote access trojan left off
- 2015.08 [virusbulletin] Paper: Life after the apocalypse for the Middle Eastern NJRat campaign
- 2014.08 [mcafee] Trailing the Trojan njRAT
- 2014.08 [mcafee] Trailing the Trojan njRAT
- 2014.01 [rsa] Detecting njRAT in Your Environment
Revenge RAT
工具
- [21星][2m] [C#] nyan-x-cat/revengerat-stub-cssharp Revenge-RAT C# Stub - Fixed
文章
- 2020.01 [malware] 2020-01-15 - QUICK POST: MALSPAM PUSHING REVENGE RAT
- 2019.11 [fortinet] Double Trouble: RevengeRAT and WSHRAT
- 2019.09 [360] Revenge-RAT is used in phishing emails attacks against Italy
- 2019.04 [4hou] 利用钓鱼邮件传播RevengeRAT的Aggah行动
- 2019.03 [alienvault] Mapping TrickBot and RevengeRAT with MITRE ATT&CK and AlienVault USM Anywhere
- 2019.02 [4hou] Revenge RAT恶意软件升级版来袭
- 2018.04 [dissectmalware] Stealthy VBScript dropper dropping Revenge RAT
- 2017.10 [rsa] Malspam Delivers Revenge RAT October-2017
- 2016.08 [deniable] Lurking Around Revenge-RAT
PlugX
工具
- [28星][7y] [Py] kcreyts/plugxdecoder Decodes PlugX traffic and encrypted/compressed artifacts
文章
- 2020.01 [hexacorn] The Wizard of X – Oppa PlugX style, Part 2
- 2019.11 [BorjaMerino] Rebind Socket Windows: PoC PlugX Controller
- 2018.06 [countuponsecurity] Digital Forensics – PlugX and Artifacts left behind
- 2018.05 [countuponsecurity] Malware Analysis – PlugX – Part 2
- 2018.02 [4hou] 揭秘PlugX 恶意软件家族的攻击实力
- 2018.02 [360] PlugX恶意软件分析报告
- 2018.02 [countuponsecurity] Malware Analysis – PlugX
- 2017.09 [fortinet] Deep Analysis of New Poison Ivy/PlugX Variant - Part II
- 2017.09 [fortinet] 新型 Poison Ivy/PlugX 变种深入分析
- 2017.09 [360] Stack overflow in PlugX RAT
- 2017.07 [hexacorn] The Wizard of X – Oppa PlugX style
- 2017.02 [jpcert] PlugX + Poison Ivy = PlugIvy? - PlugX Integrating Poison Ivy’s Code -
- 2016.06 [airbuscybersecurity] Getting a PlugX builder
- 2016.06 [cylance] CylancePROTECT® vs. PlugX – JTB Breach Affects 7.93 Million People in Japan
- 2016.03 [securelist] PlugX malware: A good hacker is an apologetic hacker
- 2015.11 [volatility] PlugX: Memory Forensics Lifecycle with Volatility
- 2015.09 [cyintanalysis] Using threat_note To Track Campaigns: Returning to PIVY and PlugX Infrastructure
- 2015.09 [airbuscybersecurity] Volatility plugin for PlugX updated
- 2015.08 [rebsnippets] PlugX Chronicles
- 2015.08 [cyintanalysis] Threat Analysis: Poison Ivy and Links to an Extended PlugX Campaign
- 2015.08 [airbuscybersecurity] Latest changes in PlugX
- 2015.05 [paloaltonetworks] PlugX Uses Legitimate Samsung Application for DLL Sid
- 2015.04 [freebuf] 恶意代码分析:台湾官方版英雄联盟LoL和流亡黯道PoE被植入远控工具PlugX
- 2015.01 [jpcert] Analysis of a Recent PlugX Variant - “P2P PlugX”
- 2015.01 [] A Closer Look at PlugX from League of Legends / Path of Exile
- 2015.01 [trendmicro] PlugX Malware Found in Official Releases of League of Legends, Path of Exile
- 2014.06 [trendmicro] PlugX RAT With “Time Bomb” Abuses Dropbox for Command-and-Control Settings
- 2014.06 [lastline] An Analysis of PlugX Using Process Dumps from High-Resolution Malware Analysis
- 2014.01 [airbuscybersecurity] PlugX “v2”: meet “SController”
- 2014.01 [airbuscybersecurity] PlugX: some uncovered points
- 2013.12 [lastline] An Analysis of PlugX Malware
- 2013.05 [freebuf] FireEye:PlugX老马新用,针对中国政治活动的APT攻击分析
- 2013.04 [trendmicro] New Wave of PlugX Targets Legitimate Apps
- 2013.04 [securelist] Winnti returns with PlugX
- 2012.09 [freebuf] 国外大牛人肉定向攻击远控PlugX开发者全过程分析
- 2012.09 [alienvault] The connection between the Plugx Chinese gang and the latest Internet Explorer Zeroday
- 2012.09 [trendmicro] Unplugging PlugX Capabilities
- 2012.09 [alienvault] Tracking down the author of the PlugX RAT
- 2012.09 [freebuf] 新型远程控制工具Plugx正在被利用并通过钓鱼攻击日本政府
- 2012.09 [trendmicro] PlugX: New Tool For a Not So New Campaign
RemcosRAT
- 2019.10 [fortinet] New Variant of Remcos RAT Observed In the Wild
- 2019.09 [myonlinesecurity] Some changes to Remcos Rat persistence method
- 2019.09 [myonlinesecurity] Fake invoice tries to deliver Remcos RAT
- 2019.09 [freebuf] 钓鱼邮件中的Remcos RAT变种分析
- 2019.08 [trendmicro] Analysis: New Remcos RAT Arrives Via Phishing Email
- 2019.06 [myonlinesecurity] Remcos Rat via fake invoice using multiple delivery methods.
- 2019.06 [HackerSploit] Remcos RAT Review - The Most Advanced Remote Access Tool
- 2018.11 [myonlinesecurity] More Fake DHL invoices delivering Remcos RAT via office XML files
- 2018.10 [myonlinesecurity] Fake DHL READ : (DHL Express) -Delivery Address Confirmation delivers Remcos Rat
- 2018.09 [myonlinesecurity] Fake Purchase Order email delivers Remcos RAT
- 2018.09 [360] 揭秘Remcos下的僵尸网络
- 2018.08 [securityledger] Cisco Links Remote Access Tool Remcos to Cybercriminal Underground
- 2018.08 [talosintelligence] Picking Apart Remcos Botnet-In-A-Box
- 2018.08 [UltraHacks] Remcos RAT Tutorial | Remote Administration Tool | Ultra Hacks
- 2018.07 [myonlinesecurity] Fake DHL “Alert! Shipment Notification” delivers Remcos RAT
- 2018.05 [fortinet] Remcos远控变种利用CVE-2017-11882传播
- 2018.04 [myonlinesecurity] Remcos RAT delivered by fake ” your workers are fighting” message
- 2018.04 [myonlinesecurity] Remcos RAT delivered via fake CCICM international debt recovery service
- 2018.04 [myonlinesecurity] Fake Payment recovery email spoofing CCICM international debt recovery service delivers Remcos rat via Microsoft Equation Editor Exploits
- 2018.03 [tencent] 新型远控木马Remcos利用CVE-2017-11882漏洞进行实时攻击
- 2018.03 [myonlinesecurity] Fake order spoofed from Finchers ltd Sankyo-Rubber delivers Remcos RAT via ACE attachments
- 2017.09 [malwarebreakdown] Malvertising Leads to RIG EK and Drops Remcos RAT.
- 2017.09 [trendmicro] 云平台 Autodesk® A360 被利用传播 Adwind, Remcos, Netwire RAT 等恶意软件
- 2017.08 [cybereason] Cybereason creates ‘vaccine’ to stop Remcos RAT
- 2017.02 [fortinet] REMCOS: A New RAT In The Wild
L0rdixRAT
- 2019.08 [bromium] Decrypting L0rdix RAT’s C2
- 2019.07 [bromium] An Analysis of L0rdix RAT, Panel and Builder
- 2018.11 [ensilo] L0RDIX: Multipurpose Attack Tool
LodaRAT
- 2020.02 [talosintelligence] Loda RAT Grows Up
GulfRAT
- 2020.01 [TheCyberWire] Phishing with a RAT in the Gulf. More on how Jeff Bezos was hacked. Microsoft discloses data…
- 2020.01 [TheCyberWire] Escalation in the Gulf as a US air strike kills Iran’s Quds commander. Travelex and RavnAir…
- 2019.08 [nettitude] Tanker Cyber Attacks taking place in the Gulf
- 2017.09 [mikefrobbins] PowerShell Toolmaking session this Saturday, September 30th at Gulf Coast Code Camp 2017 in Mobile, Alabama
- 2016.11 [fireeye] FireEye Responds to Wave of Destructive Cyber Attacks in Gulf Region
- 2016.03 [elearnsecurity] Visit eLearnSecurity on Gulf Information Security and Gulf Expo 2016 in Dubai
- 2015.07 [welivesecurity] New report explains gulf between security experts and non-experts
- 2010.08 [publicintelligence] Los Zetas and Gulf Cartel Perpetrators of Mexican Drug Trafficking Violence Organizational Chart
- 2010.05 [publicintelligence] BP Minerals Management Service Workshop Brief: Unlocking Gulf of Mexico “Technological Challenges”
NetWireRAT
- 2020.01 [securityintelligence] New NetWire RAT Campaigns Use IMG Attachments to Deliver Malware Targeting Enterprise Users
- 2019.11 [carbonblack] Active C2 Discovery Using Protocol Emulation Part1 (HYDSEVEN NetWire)
- 2019.09 [fortinet] New NetWire RAT Variant Being Spread Via Phishing
- 2019.08 [malware] 2019-08-23 - DATA DUMP (URSNIF, RIG EK, NETWIRE RAT)
- 2019.04 [myonlinesecurity] Fake DHL Shipment Notification delivers Netwire Trojan
- 2018.11 [traffic] [2018-11-21] HookAds->FalloutEK->AZORult->NetWireRAT
- 2017.11 [myonlinesecurity] Fake HSBC Advising Service Payment Advice malspam delivers Netwire trojan
- 2017.10 [myonlinesecurity] Fake HSBC Swift Copy delivers Netwire trojan
- 2017.09 [TechnoHacker] NetWire HKCU/Run vs ActiveX Startup
- 2017.08 [TechnoHacker] Netwire Tutorial: How to Sign the Android Host
- 2017.04 [TechnoHacker] How to crypt Netwire with Cyberseal
- 2017.04 [TechnoHacker] Netwire RAT Review
- 2014.08 [paloaltonetworks] NetWire and MITRE
- 2014.08 [paloaltonetworks] New Release: Decrypting NetWire C
JhoneRAT
- 2020.01 [talosintelligence] JhoneRAT: Cloud based python RAT targeting Middle Eastern countries
Dacls
- 2019.12 [360] Lazarus Group使用Dacls RAT攻击Linux平台
- 2019.12 [360] Dacls, the Dual platform RAT
BlackRemote
- 2019.12 [carbonblack] Threat Analysis Unit (TAU) Threat Intelligence Notification: BlackRemote RAT
Orcus
- 2019.11 [krebsonsecurity] Orcus RAT Author Charged in Malware Scheme
- 2019.01 [morphisec] New Campaign Delivers Orcus RAT
- 2018.04 [freebuf] 基于SYLK文件传播Orcus远控木马样本分析
- 2017.12 [fortinet] Circle of the fraud: more information about Bitcoin Orcus RAT campaign
- 2017.12 [fortinet] Circle of the fraud: more information about Bitcoin Orcus RAT campaign
- 2017.12 [fortinet] A Peculiar Case of Orcus RAT Targeting Bitcoin Investors
- 2017.12 [fortinet] Orcus 远控瞄准比特币投资者, 伪装成比特币交易机器人 Gunbot 进行传播
- 2017.05 [freebuf] Orcus VM的解题步骤
- 2017.04 [hackingarticles] Hack the Orcus VM CTF Challenge
- 2017.04 [techanarchy] VulnHub Orcus Solution
- 2017.03 [vulnhub] hackfest2016: Orcus
- 2017.03 [vulnhub] hackfest2016: Orcus
- 2016.08 [deniable] Cracking Orcus RAT
- 2016.08 [deniable] Cracking Orcus RAT
- 2016.08 [deniable] Cracking Orcus RAT
- 2016.08 [paloaltonetworks] Orcus – Birth of an unusual plugin bu
- 2016.07 [krebsonsecurity] Canadian Man Behind Popular ‘Orcus RAT’
NukeSped
- 2019.10 [fortinet] A Deep-Dive Analysis of the NukeSped RATs
DarkComet
- 2018.09 [UltraHacks] How to setup DarkCometRAT 5.3.1 + Portforward
- 2018.04 [freebuf] CVE-2017-11882新动态:利用AutoIT脚本释放DarkComet后门
- 2018.03 [tencent] CVE-2017-11882新动态:利用AutoIT脚本释放DarkComet后门
- 2017.10 [rsa] Malspam Delivers DarkComet RAT October-2017
- 2017.01 [HackingMonks] Darkcomet Rat Tutorial (Trojans are awesome)
- 2016.02 [hackingarticles] Hack Remote PC using Darkcomet RAT with Metasploit
- 2015.11 [TechnoHacker] [How to setup DarkComet RAT Voice Tutorial] [Download Link]
- 2015.07 [SecurityBSidesLondon] Kevin Breen - DarkComet From Defense To Offense - Identify your Attacker
- 2015.03 [heimdalsecurity] Security Alert: Infamous DarkComet RAT Used In Spear Phishing Campaigns
- 2015.03 [sketchymoose] Smooshing the Square Peg into the Round Hole: DarkComet Plugin for 64-bit images
- 2012.07 [freebuf] DarkComet RAT作者宣布项目停止开发
- 2012.06 [freebuf] [更新]一款强大的远控 – DarkComet RAT V5.3.1
- 2012.06 [malwarebytes] You dirty RAT! Part 1: DarkComet
- 2012.04 [trendmicro] Fake Skype Encryption Software Cloaks DarkComet Trojan
- 2012.04 [toolswatch] DarkComet-RAT Remote Administration Tool v5.1.1 released
- 2012.03 [quequero] DarkComet Analysis – Understanding the Trojan used in Syrian Uprising
- 2012.02 [trendmicro] DarkComet Surfaced in the Targeted Attacks in Syrian Conflict
- 2011.08 [toolswatch] DarkComet-RAT (Remote Administration Tool) v4.0 Fix 1 available
- 2011.05 [toolswatch] DarkComet-RAT v3.3 available
- 2011.01 [toolswatch] (EXCLUSIVE) DarkComet-RAT updated to v3.0.1
- 2011.01 [toolswatch] EXCLUSIVE : DarkComet-RAT 3.0 released (Impressive RAT tool)
WarZone RAT
- 2018.11 [UltraHacks] [Warzone RAT C++ | Hidden VNC PROMOTION VIDEO]| Ultra Hacks
BlackShades
- 2017.01 [TechnoHacker] Blackshades Revisited
- 2016.02 [TechnoHacker] [How to use Blackshades download link]
- 2016.02 [TechnoHacker] [How to setup Blackshades RAT Voice Tutorial] [download link]
- 2014.05 [malwarebytes] Taking off the Blackshades
- 2014.05 [endgame] Blackshades: Why We Should Care About Old Malware
- 2014.05 [trendmicro] The Blackshades RAT – Entry-Level Cybercrime
- 2014.05 [publicintelligence] FBI Blackshades Remote Access Tool Private Sector Bulletins and Domain List
- 2014.05 [alienvault] Blackshades Smackdown & Poking China in the Eye
- 2014.05 [cylance] A Study in Bots: BlackShades Net
- 2014.05 [welivesecurity] Behind Blackshades: a closer look at the latest FBI cyber crime arrests
- 2014.05 [krebsonsecurity] ‘Blackshades’ Trojan Users Had It Coming
- 2014.05 [malwaretech] FBI Cybercrime Crackdown – Blackshades
- 2012.07 [malwarebytes] BlackShades Co-Creator Arrested!
- 2012.06 [malwarebytes] BlackShades in Syria
- 2012.06 [citizenlab] Syrian Activists Targeted with BlackShades Spy Software
- 2012.06 [malwarebytes] You Dirty RAT! Part 2 – BlackShades NET
DenesRAT
- 2019.10 [nsfocus] 海莲花(APT32)组织 DenesRAT木马与相关攻击链分析
WSH RAT
- 2019.10 [angelalonso] WSH RAT - Analysis of the code
- 2019.10 [angelalonso] Fudcrypt using H-Worm from WSH RAT
- 2019.09 [freebuf] 黑客购买新型WSH RAT最新变种样本,攻击银行客户
- 2019.09 [angelalonso] WSH RAT and the link to unknowcrypter and Fudcrypt
Qrypter RAT
- 2018.04 [4hou] 对愈加流行的Qrypter RAT运作情况进行分析
- 2017.12 [angelalonso] Qrypter Java RAT using Tor
Adwind
- 2019.08 [4hou] Adwind远控当前被广泛用于公共事业部门的攻击活动中
- 2018.10 [reversinglabs] eWeek: Cisco Talos and ReversingLabs warn that the Adwind Remote Access Trojan (RAT) has added capabilities that enable it bypass some anti-virus technologies
- 2018.04 [4hou] 垃圾邮件活动使用XTRAT、DUNIHI和Adwind后门
- 2018.04 [trendmicro] 趋势科技研究人员监控到垃圾邮件传播跨平台远控Adwind, 同时捆绑了后门XTRAT和DUNIHI和Loki
- 2018.04 [ensilo] enSilo Blocks New Variant of Adwind RAT
- 2018.03 [OALabs] Analyzing Adwind / JRAT Java Malware
- 2018.03 [heimdalsecurity] Security Alert: Spam Campaign Spreads Adwind RAT variant, Targeting Computer Systems
- 2018.02 [fortinet] New jRAT/Adwind Variant Being Spread With Package Delivery Scam
- 2018.02 [rsa] Winds of Winter - MalSpam Delivers Adwind RAT 2-1-2018
- 2018.02 [myonlinesecurity] Fake Swift Copy malspam via compromised sites delivering Java Adwind/ QRAT /JRAT Trojan
- 2017.12 [myonlinesecurity] Fake “Your UPS Invoice Is Ready” malspam delivers Java Adwind / Java JRAT Trojan
- 2017.08 [netskope] Adwind RAT employs new obfuscation techniques
- 2017.07 [trendmicro] Spam Campaign Delivers Cross-platform Remote Access Trojan Adwind
- 2017.03 [freebuf] Adwind RAT针对企业攻击,目标超过100个国家和地区
- 2017.01 [codemetrix] Decrypting Adwind jRAT jBifrost trojan
- 2016.08 [fortinet] JBifrost: Yet Another Incarnation of the Adwind RAT
- 2016.07 [heimdalsecurity] Security Alert: Adwind RAT Used in Targeted Attacks with Zero AV Detection
- 2016.02 [securelist] Expert: cross-platform Adwind RAT
- 2016.02 [kaspersky] The wind that smells like RAT: The story of Adwind MaaS
- 2013.11 [crowdstrike] Adwind RAT Rebranding
CannibalRAT
- 2018.02 [talosintelligence] CannibalRAT targets Brazil
jRAT
- 2018.10 [cofense] H-Worm and jRAT Malware: Two RATs are Better than One
- 2018.08 [Sebdraven] Lammers, stealers and RATs: same technics like Formbook malware to install JRAT and HawkEye…
- 2018.03 [trustwave] Crypter-as-a-Service Helps jRAT Fly Under The Radar
jsRAT
- 2018.02 [netskope] ShortJSRAT leverages cloud with scriptlets
- 2017.07 [rsa] Recreating the Crime Scene - A JSRat Story
- 2016.05 [evi1cg] JSRAT几种启动方式
- 2016.03 [hackingarticles] Hack Remote Windows 10 PC using JSRAT
- 2015.07 [secist] 使用JSRAT远程管理win10系统
CrossRat
- 2018.01 [360] 分析一款全球网络间谍活动中的跨平台恶意软件-CrossRAT(下)
- 2018.01 [4hou] CrossRat远程控制软件的分析
- 2018.01 [360] 分析一款全球网络间谍活动中的跨平台恶意软件-CrossRAT(上)
- 2018.01 [objective] 分析用于全球网络间谍活动的跨平台远控 CrossRAT
ArmaRat
- 2018.09 [360] ArmaRat:针对伊朗用户长达两年的间谍活动
RokRAT
- 2018.01 [morphisec] Threat Profile: RokRAT
- 2017.12 [MalwareAnalysisForHedgehogs] Malware Analysis - ROKRAT Unpacking from Injected Shellcode
- 2017.11 [talosintelligence] ROKRAT Reloaded
- 2017.06 [alienvault] A RAT that Tweets: New ROKRAT Malware Hides behind Twitter, Amazon, and Hulu Traffic
- 2017.04 [360] 使用云平台的ROKRAT木马分析
- 2017.04 [talosintelligence] ROKRAT 远控分析:从钓鱼到payload,以Twitter/Yandex/Mediafire做C&C。
CatKARAT
- 2018.01 [hackingarticles] TCP & UDP Packet Crafting with CatKARAT
TheFatRat
- 2018.11 [freebuf] 技术分享 | 看我如何使用TheFatRat黑掉你的Android手机
- 2017.11 [TheHackerStuff] TheFatRat - Hacking Over WAN - Embedding Payload in Original Android APK - Without Port Forwarding
- 2016.12 [TheHackerStuff] Kali Linux - TheFatRat - Creating an Undetectable Backdoor - Bypass all AntiVirus
- 2016.09 [freebuf] TheFatRat:Msfvenom傻瓜化后门生成工具
- 2016.07 [hackingarticles] Hack Remote Windows 10 PC using TheFatRat
OmniRAT
- 2017.07 [skycure] Nasty backdoor OmniRAT is back, disguised as GhostCtrl on Android mobile devices
- 2015.11 [freebuf] OmniRAT变种木马被恶意利用
LuminosityLink
- 2018.10 [welivesecurity] LuminosityLink RAT pack leader jailed 30 months in the US
- 2018.02 [paloaltonetworks] RAT Trapped? LuminosityLink Falls Foul of Vermin Eradicatio
- 2017.05 [UltraHacks] How to setup LuminosityLink RAT with nVPN | PORTFORWARD FIX!!!
- 2017.05 [umbrella] The Weather Report: Seamless Campaign, LuminosityLink RAT, and OG-Miner!
- 2017.03 [myonlinesecurity] Request for 1st new order proforma invoice malspam delivers LuminosityLink RAT
- 2016.07 [paloaltonetworks] Investigating the LuminosityLink Remote Access Trojan Conf
其他
- 2020.02 [proofpoint] Proofpoint Q4 2019 Threat Report and Year in Review — The Year of the RAT Ends with More of the Same
- 2020.01 [sentinelone] CISO Essentials | How Remote Access Trojans Affect the Enterprise
- 2020.01 [TheCyberWire] RATs, backdoors, and a remote code execution zero-day. Hoods breach Mitsubishi Electric. Telnet…
- 2020.01 [freebuf] 针对在有效数字证书内植入远控木马病毒分析报告
- 2020.01 [rambus] Cable Haunt vulnerability can give hackers remote access to approximately 200 million cable modems
- 2020.01 [proofpoint] Threat Insight 2019 in Review: Year of the RAT
- 2019.12 [ptsecurity] Turkish tricks with worms, RATs… and a freelancer
- 2019.12 [infosecinstitute] Malware spotlight: What is a Remote Access Trojan (RAT)?
- 2019.12 [UltraHacks] Dark Shades Android RAT | Ultra Hacks
- 2019.11 [broadanalysis] Fallout Exploit Kit delivers suspect Remote Access Trojan (RAT)
- 2019.11 [carbonblack] Threat Analysis Unit (TAU) Threat Intelligence Notification: AsyncRAT
- 2019.11 [proofpoint] Proofpoint Q3 2019 Threat Report — Emotet’s return, RATs reign supreme, and more
- 2019.10 [tencent] 快Go矿工(KuaiGoMiner)控制数万电脑挖矿,释放远控木马窃取机密
- 2019.10 [4hou] 快go矿工(KuaiGoMiner)控制数万电脑挖矿,释放远控木马窃取机密
- 2019.10 [proofpoint] TA505 Distributes New SDBbot Remote Access Trojan with Get2 Downloader
- 2019.10 [tencent] “月光(Moonlight)”蠕虫威胁高校网络,中毒电脑被远程控制
- 2019.10 [4hou] “月光(Moonlight)”蠕虫威胁高校网络,中毒电脑被远程控制
- 2019.10 [freebuf] 反间谍之旅:首款安卓远控木马工具分析
- 2019.09 [4hou] 病毒团伙利用phpStudy RCE漏洞批量抓鸡,下发四个远控木马
- 2019.09 [aliyun] 利用badusb对用户进行木马远控
- 2019.09 [sensecy] ARABIC-SPEAKING THREAT ACTOR RECYCLES THE SOURCE CODE OF POPULAR RAT SPYNOTE AND SELLS IT IN THE DARK WEB, AS NEW
- 2019.08 [securelist] Fully equipped Spying Android RAT from Brazil: BRATA
- 2019.08 [talosintelligence] RAT Ratatouille: Backdooring PCs with leaked RATs
- 2019.08 [malware] 2019-08-26 - DATA DUMP: SOCGHOLISH CAMPAIGN PUSHES NETSUPPORT RAT
- 2019.08 [fortinet] Fake Indian Income Tax Calculator Delivers xRAT Variant
- 2019.07 [tencent] 商贸信家族新活跃:利用钓鱼邮件传播商业远控木马RevetRAT
- 2019.07 [freebuf] 关于远控木马你应该了解的知识点
- 2019.07 [trendmicro] Spam Campaign Targets Colombian Entities with Custom-made ‘Proyecto RAT,’ Uses Email Service YOPmail for C&C
- 2019.07 [freebuf] APT34核心组件Glimpse:远控复现与流量分析
- 2019.07 [d] Red Team Diary, Entry #1: Making NSA’s PeddleCheap RAT Invisible
- 2019.07 [yoroi] Spotting RATs: Tales from a Criminal Attack
- 2019.07 [cybersecpolitics] Book Review: Delusions of Intelligence, R.A. RATCLIFF
- 2019.07 [4hou] 探寻木马进化趋势:APT32多版本远控木马Ratsnif的横向分析
- 2019.07 [4hou] 浅谈远控木马
- 2019.07 [freebuf] 投递恶意lnk使用JwsclTerminalServer实现远程控制和信息获取
- 2019.07 [securityintelligence] Taking Over the Overlay: What Triggers the AVLay Remote Access Trojan (RAT)?
- 2019.07 [securityintelligence] Taking Over the Overlay: Reverse Engineering a Brazilian Remote Access Trojan (RAT)
- 2019.07 [talosintelligence] RATs and stealers rush through “Heaven’s Gate” with new loader
- 2019.06 [4hou] 警惕H-worm蠕虫病毒伪装电影样片钓鱼,草率点击附件会中远控木马
- 2019.06 [nightst0rm] Tôi đã chiếm quyền điều khiển của rất nhiều trang web như thế nào?
- 2019.06 [4hou] TA505在最新攻击活动中使用HTML, RAT和其他技术
- 2019.06 [trendmicro] Shifting Tactics: Breaking Down TA505 Group’s Use of HTML, RATs and Other Techniques in Latest Campaigns
- 2019.05 [4hou] 提高恶意软件多任务处理能力的Babylon RAT
- 2019.05 [360] 记一次利用XLM宏投放远控工具的垃圾邮件活动
- 2019.05 [arxiv] [1905.07273] Finding Rats in Cats: Detecting Stealthy Attacks using Group Anomaly Detection
- 2019.05 [freebuf] 基于Python的BS远控Ares实战
- 2019.05 [4hou] C&C远控工具:WebSocket C2
- 2019.04 [paloaltonetworks] BabyShark Malware Part Two – Attacks Continue Using KimJongRAT
- 2019.04 [freebuf] 看我如何揪出远控背后的幕后黑手
- 2019.04 [4hou] C&C远控工具:Ares
- 2019.04 [krebsonsecurity] Who’s Behind the RevCode WebMonitor RAT?
- 2019.04 [freebuf] 门罗币挖矿&远控木马样本分析
- 2019.04 [4hou] 门罗币挖矿+远控木马样本分析
- 2019.04 [4hou] LimeRAT在野外传播
- 2019.04 [yoroi] LimeRAT spreads in the wild
- 2019.04 [alexander] Week 6 Cyberattack Digest 2019 – ExileRAT trojan, Eskom Group, and others
- 2019.03 [360] 木马作者主动提交Tatoo远控后门程序
- 2019.03 [flashpoint] FIN7 Revisited: Inside Astra Panel and SQLRat Malware
- 2019.03 [tencent] 挖矿木马针对SQL服务器爆破攻击 中招可致服务器被远程控制
- 2019.03 [paloaltonetworks] Cardinal RAT Sins Again, Targets Israeli Fin-T
- 2019.03 [aliyun] 分析如何使用JAVA-VBS来传播RAT
- 2019.03 [malware] 2019-03-06 - QUICK POST: KOREAN MALSPAM PUSHES FLAWED AMMYY RAT MALWARE
- 2019.03 [4hou] JAVA+VBS传播RAT
- 2019.03 [mcafee] JAVA-VBS Joint Exercise Delivers RAT
- 2019.02 [dodgethissecurity] Reverse Engineering an Unknown RAT – Lets call it SkidRAT 1.0
- 2019.02 [4hou] ExileRAT与LuckyCat共享C2基础设施
- 2019.02 [freebuf] 小米M365电动滑板车面临黑客攻击和远程控制风险
- 2019.02 [myonlinesecurity] Fake Blockchain authentication update delivers Dark Comet RAT
- 2019.02 [securityartwork] Case study: “Imminent RATs” (III)
- 2019.02 [securityartwork] Case study: “Imminent RATs” (II)
- 2019.02 [securityledger] ExileRAT Malware Targets Tibetan Exile Government
- 2019.02 [securityartwork] Case study: “Imminent RATs” (I)
- 2019.02 [talosintelligence] ExileRAT shares C2 with LuckyCat, targets Tibet
- 2019.02 [0x00sec] Programming language for Remote Access Toolkit
- 2019.01 [angelalonso] Fudcrypt: the service to crypt Java RAT through VBS scripts and Houdini malware
- 2019.01 [yoroi] The Story of Manuel’s Java RAT
- 2019.01 [0x00sec] RATs question. Long break
- 2019.01 [aliyun] 使用AMP技术分析RAT威胁
- 2019.01 [360] 利用Marvell Avastar Wi-Fi中的漏洞远程控制设备:从零知识入门到RCE漏洞挖掘利用(下)
- 2019.01 [aliyun] 使用MS Word文档传播.Net RAT恶意软件
- 2019.01 [tencent] 腾讯电脑管家:“大灰狼”远控木马伪装成“会所会员资料”传播
- 2019.01 [360] 利用Marvell Avastar Wi-Fi中的漏洞远程控制设备:从零知识入门到RCE漏洞挖掘利用(上)
- 2019.01 [4hou] 使用MS Word文档传播.Net RAT恶意软件
- 2019.01 [0x00sec] VPS or a VPN for a RAT?
- 2019.01 [talosintelligence] What we learned by unpacking a recent wave of Imminent RAT infections using AMP
- 2019.01 [fortinet] .Net RAT Malware Being Spread by MS Word Documents
- 2019.01 [4hou] TA505将新的ServHelper Backdoor和FlawedGrace RAT添加到其军火库中
- 2019.01 [tencent] 劫持浏览器、远程控制、视频刷量,这种破解激活工具有毒!
- 2019.01 [4hou] 广告恶意软件伪装成游戏、远程控制APP感染900万Google play用户
- 2019.01 [UltraHacks] [Ozone RAT C++ | Hidden VNC TUTORIAL VIDEO] | Ultra Hacks
- 2019.01 [micropoor] 高级持续渗透-第八季demo便是远控
- 2019.01 [tencent] 疑似Gorgon组织使用Azorult远控木马针对中国外贸行业的定向攻击活动
- 2019.01 [4hou] JungleSec勒索软件通过IPMI远程控制台感染受害者
- 2019.01 [sans] Remote Access Tools: The Hidden Threats Inside Your Network
- 2018.12 [freebuf] tRat:一种出现在多起垃圾电子邮件活动中的新型模块化RAT
- 2018.12 [k7computing] Scumbag Combo: Agent Tesla and XpertRAT
- 2018.12 [360] Flash 0day + Hacking Team远控:利用最新Flash 0day漏洞的攻击活动与关联分析
- 2018.12 [freebuf] Flash 0day+Hacking Team远控:利用最新Flash 0day漏洞的攻击活动与关联分析
- 2018.11 [4hou] tRat:新模块化RAT
- 2018.11 [proofpoint] tRat: 多个垃圾邮件行动中传播的新型模块化远控
- 2018.11 [checkpoint] October 2018’s Most Wanted Malware: For The First Time, Remote Access Trojan Reaches Top 10 Threats | Check Point Software Blog
- 2018.11 [checkpoint] October 2018’s Most Wanted Malware: For The First Time, Remote Access Trojan Reaches Global Threat Index’s Top 10
- 2018.10 [DEFCONConference] DEF CON 26 CAR HACKING VILLAGE - Dan Regalado - Meet Salinas, 1st SMS commanded Car Infotainment RAT
- 2018.10 [cybrary] “I smell a rat!” – AhMyth, not a Myth
- 2018.10 [4hou] 如何在工业领域中使用RAT进行攻击
- 2018.10 [360] 远控木马盗用网易官方签名
- 2018.10 [ncsc] RATs, Mimikatz and other domestic pests
- 2018.10 [infosecinstitute] Interview with RaT, the High Council President of SOLDIERX
- 2018.10 [vulnerability0lab] Facebook Inc via Instagram Business - Remote Access Token Vulnerability (Original Facebook Video)
- 2018.10 [securityledger] Episode 114: Complexity at Root of Facebook Breach and LoJax is a RAT You Can’t Kill
- 2018.10 [sophos] IP EXPO Europe 2018: Sophos experts talk AI, privacy vs security, and RATs
- 2018.09 [kaspersky] Threats posed by using RATs in ICS
- 2018.09 [kaspersky] Industrial networks in need of RAT control
- 2018.09 [securelist] Threats posed by using RATs in ICS
- 2018.08 [traffic] [2018-08-22] Unknown->RigEK->AZORult->BabylonRAT
- 2018.08 [freebuf] Hero RAT:一种基于Telegram的Android恶意软件
- 2018.08 [4hou] 垃圾邮件活动滥用SettingContent-ms传播FlawedAmmyy RAT
- 2018.08 [aliyun] 基于Telegram的安卓恶意软件HeroRAT分析
- 2018.08 [alienvault] Off-the-shelf RATs Targeting Pakistan
- 2018.07 [k7computing] Weaponized.IQY: A Quest to Deliver the FlawedAmmyy RAT
- 2018.07 [trendmicro] Spam Campaign Abusing SettingContent-ms Found Dropping Same FlawedAmmy RAT Distributed by Necurs
- 2018.07 [k7computing] Weaponized.IQY: A Quest to Deliver the FlawedAmmyy RAT
- 2018.07 [4hou] 高度复杂的寄生虫RAT已出现在暗网
- 2018.07 [proofpoint] Parasite HTTP RAT cooks up a stew of stealthy tricks
- 2018.07 [aliyun] Vermin RAThole深度分析
- 2018.07 [proofpoint] TA505 Abusing SettingContent-ms within PDF files to Distribute FlawedAmmyy RAT
- 2018.07 [welivesecurity] Vermin one of three RATs used to spy on Ukrainian government institutions
- 2018.07 [freebuf] HeroRAT:一款全新的基于Telegram的安卓远程访问木马
- 2018.06 [heimdalsecurity] Security Alert: New Spam Campaign Delivers Flawed Ammyy RAT to Infect Victims’ Computers
- 2018.06 [welivesecurity] HeroRAT: 基于Telegram的Android远控, 使用Xamarin框架编写
- 2018.06 [4hou] 美国政府最新技术警报:警惕朝鲜黑客组织Hidden Cobra正在使用的两款RAT和蠕虫病毒
- 2018.06 [4hou] NavRAT利用美朝元首脑会晤作为对韩国袭击的诱饵
- 2018.06 [360] NavRAT借美朝会晤话题攻击韩国
- 2018.05 [talosintelligence] NavRAT Uses US-North Korea Summit As Decoy For Attacks In South Korea
- 2018.05 [myonlinesecurity] Necurs delivering Flawed Ammy RAT via IQY Excel Web Query files
- 2018.05 [freebuf] 被黑的Drupal网站被用来挖矿,传播远控,发送诈骗邮件
- 2018.05 [andreafortuna] Malware VM detection techniques evolving: an analysis of GravityRAT
- 2018.05 [360] GravityRAT:以印度为APT目标两年内的演变史
- 2018.05 [pcsxcetrasupport3] A closer look at “NetSupport”(Rat) top 2 layers
- 2018.05 [freebuf] 神话传奇:一款通过卖号在微信群传播的远控木马
- 2018.04 [virusbulletin] GravityRAT malware takes your system’s temperature
- 2018.04 [360] 神话传奇——通过卖号微信群传播的远控木马
- 2018.04 [talosintelligence] GravityRAT - The Two-Year Evolution Of An APT Targeting India
- 2018.04 [UltraHacks] WebMonitor RAT - NO PORTFORWARD NEEDED + FREE VPN NEW
- 2018.04 [4hou] 吃鸡辅助远控木马分析
- 2018.04 [freebuf] 吃鸡辅助远控木马分析
- 2018.04 [360] 吃鸡辅助远控木马分析
- 2018.04 [4hou] 利用Digital Ocean构建远控基础设施
- 2018.04 [flashpoint] RAT Gone Rogue: Meet ARS VBS Loader
- 2018.04 [lookout] mAPT ViperRAT Found in Google Play
- 2018.04 [bitdefender] RadRAT: An all-in-one toolkit for complex espionage ops
- 2018.04 [paloaltonetworks] Say “Cheese”: WebMonitor RAT Comes with C2-as-a-Servic
- 2018.04 [freebuf] DELPHI黑客编程(三):简单远控原理实现
- 2018.04 [fireeye] Fake Software Update Abuses NetSupport Remote Access Tool
- 2018.04 [freebuf] PowerShell-RAT:一款基于Python的后门程序
- 2018.03 [UltraHacks] Spynote v5.8 Android RAT | Tutorial | www.ultrahacks.org | Ultra Hacks
- 2018.03 [360] TeleRAT:再次发现利用Telegram来定位伊朗用户的Android恶意软件
- 2018.03 [paloaltonetworks] TeleRAT: Another Android Trojan Leveraging Telegram’s Bot API to Target Iran
- 2018.03 [4hou] 三星SmartCam相机被曝存在十多个安全漏洞,可被远程控制、修改视频画面
- 2018.03 [360] 针对OS X上Coldroot RAT跨平台后门的详细分析
- 2018.03 [freebuf] 前端黑魔法之远程控制地址栏
- 2018.03 [broadanalysis] EiTest campaign Hoefler Text Pop-up delivers NetSupport Manager RAT
- 2018.03 [leavesongs] 前端黑魔法之远程控制地址栏
- 2018.03 [broadanalysis] Fake Flash update leads to NetSupport RAT
- 2018.03 [broadanalysis] EiTest campaign Hoefler Text Pop-up delivers NetSupport Manager RAT
- 2018.03 [4hou] 高清无码!比鬼片还刺激!且听“诡娃”远控的这首惊魂曲
- 2018.03 [freebuf] 高清无码!比鬼片还刺激!且听“诡娃”远控的这首惊魂曲
- 2018.03 [360] 胆小者慎入!比鬼片还刺激!且听“诡娃”远控的这首惊魂曲
- 2018.02 [broadanalysis] Fake Flash update leads to NetSupport RAT
- 2018.02 [broadanalysis] EiTest campaign Hoefler Text Pop-up delivers NetSupport Manager RAT
- 2018.02 [myonlinesecurity] Fake DHL notification delivers some sort of Java RAT
- 2018.02 [4hou] 新的AndroRAT变种正在利用过期的Root漏洞伺机发起攻击
- 2018.02 [objective] Tearing Apart the Undetected (OSX)Coldroot RAT
- 2018.02 [trendmicro] New AndroRAT Exploits Dated Privilege Escalation Vulnerability, Allows Permanent Rooting
- 2018.02 [360] 远控木马巧设“白加黑”陷阱:瞄准网店批发商牟取钱财
- 2018.01 [broadanalysis] EiTest campaign Hoefler Text Pop-up delivers NetSupport Manager RAT
- 2018.01 [4hou] 暴雪游戏存在严重远程控制漏洞,数亿用户受影响
- 2018.01 [riskiq] Espionage Campaign Leverages Spear Phishing, RATs Against Turkish Defense Contractors
- 2018.01 [freebuf] NDAY漏洞CVE-2017-11882与0Day漏洞CVE-2018-0802漏洞组合传播远控木马的样本分析
- 2018.01 [broadanalysis] EiTest campaign Hoefler Text Pop-up delivers NetSupport Manager RAT
- 2018.01 [netskope] Git Your RATs Here!
- 2018.01 [redcanary] We Smell a RAT: Detecting a Remote Access Trojan That Snuck Past a User
- 2018.01 [rsa] Malspam delivers BITTER RAT 01-07-2018
- 2018.01 [freebuf] 移动端C#病毒“东山再起”,利用知名应用通信实现远控隐私窃取
- 2017.12 [tencent] 通过CHM文件传播的Torchwood远控木马分析
- 2017.12 [avlsec] 移动端C#病毒“东山再起”,利用知名应用通信实现远控隐私窃取
- 2017.12 [broadanalysis] Fake Flash Player update delivers Net Support RAT
- 2017.12 [netskope] TelegramRAT evades traditional defenses via the cloud
- 2017.12 [4hou] Palo Alto Networks最新发现:UBoatRAT远程木马访问程序入侵东亚
- 2017.12 [TechnoHacker] RATs in a Nutshell
- 2017.11 [paloaltonetworks] UBoatRAT Navigates
- 2017.11 [buguroo] New banking malware in Brazil - XPCTRA RAT ANALYSIS
- 2017.11 [traffic] [2017-11-18] KaiXinEK->RAT
- 2017.11 [freebuf] 通过CHM文件传播的Torchwood远控木马分析
- 2017.11 [qq] 通过CHM文件传播的Torchwood远控木马分析
- 2017.11 [TechnicalMujeeb] A-RAt exploit Tool Remote Access Android using Termux App.
- 2017.11 [securityintelligence] 使用 AutoIt 脚本绕过 AV 检测的远控分析
- 2017.11 [360] Powershell Empire 绕过AV实现远控
- 2017.10 [riskiq] New htpRAT Gives Complete Remote Control Capabilities to Chinese Threat Actors
- 2017.10 [lookout] JadeRAT mobile surveillanceware spikes in espionage activity
- 2017.10 [buguroo] RAT Protection for Banking Customers That Works
- 2017.10 [cylance] Cylance vs. Hacker’s Door Remote Access Trojan
- 2017.10 [malwarebytes] 一个“正常的”Word 文档启动时自动下载恶意的 RTF 文件(利用 CVE-2017-8759),再由此 RTF 文件下载执行最终的 Payload
- 2017.10 [rsa] Malspam Delivers HWorm RAT October, 2017
- 2017.09 [freebuf] 【评论更新“木马”作者回复】“大黄蜂”远控挖矿木马分析与溯源
- 2017.09 [intezer] Agent.BTZ/ComRAT 变种分析
- 2017.09 [360] 分析利用“永恒之蓝”漏洞传播的RAT
- 2017.09 [UltraHacks] SilentBytes RAT 1.6.3c | Multi Administration Tool!
- 2017.09 [freebuf] 螳螂捕蝉黄雀在后,免费散播Cobian远控工具背后的秘密
- 2017.09 [360] 如何远程控制别人的无线鼠标:深度揭露鼠标劫持内幕
- 2017.09 [4hou] “钓鱼”插件实战:看我如何让粗心开发者的编辑器自动变身远控
- 2017.09 [fortinet] 针对越南组织的 APT 攻击中使用的Rehashed 远控分析
- 2017.09 [TechnoHacker] Arcom RAT: Is It Worth $3000?
- 2017.08 [lookout] 安卓远控 xRAT
- 2017.08 [paloaltonetworks] Updated KHRAT Malware Used in Cambodi
- 2017.08 [JackkTutorials] How to make a HTTP RAT (#3)
- 2017.08 [freebuf] 远控木马上演白利用偷天神技:揭秘假破解工具背后的盗刷暗流
- 2017.08 [4hou] 远控木马上演白利用偷天神技:揭秘假破解工具背后的盗刷暗流
- 2017.08 [fortinet] A Quick Look at a New KONNI RAT Variant
- 2017.08 [freebuf] 如何把Photoshop改造成远程控制工具(RAT)来利用
- 2017.08 [n0where] Koadic C3 COM Command & Control – JScript RAT
- 2017.08 [cylance] Threat Spotlight: KONNI – A Stealthy Remote Access Trojan
- 2017.08 [cylance] Cylance vs. KONNI RAT
- 2017.08 [intezer] New Variants of Agent.BTZ/ComRAT Found: The Threat That Hit The Pentagon In 2008 Still Evolving; Part 1/2
- 2017.08 [rsa] Malspam delivers Xtreme RAT 8-1-2017
- 2017.07 [CodeColorist] How to turn Photoshop into a remote access tool
- 2017.07 [pentestmag] Stitch – a Python written cross platform RAT
- 2017.07 [freebuf] 【BlackHat 2017】小米9号平衡车国际版存在严重安全漏洞可被攻击者远程控制
- 2017.07 [pentestingexperts] Hacking Android Smart Phone Using AhMyth Android RAT
- 2017.07 [JackkTutorials] How to make a HTTP RAT (#2)
- 2017.07 [ringzerolabs] Bladabindi RAT
- 2017.07 [krebsonsecurity] Who is the GovRAT Author and Mirai Botmaster ‘Bestbuy’?
- 2017.07 [JackkTutorials] How to make a HTTP RAT (#1)
- 2017.06 [freebuf] 白利用的集大成者:新型远控木马上演移形换影大法
- 2017.06 [pediy] [原创]一个远控木马的行为分析
- 2017.06 [ColinHardy] JavaScript that drops a RAT - Reverse Engineer it like a pro
- 2017.06 [4hou] 白利用的集大成者:新型远控木马上演移形换影大法
- 2017.06 [360] 白利用的集大成者:新型远控木马上演移形换影大法
- 2017.06 [freebuf] Metasploit实验:制作免杀payload+对任意“外网”主机的远控
- 2017.06 [cylance] Cylance vs. FF-Rat Malware
- 2017.06 [cylance] Threat Spotlight: Breaking Down FF-Rat Malware
- 2017.06 [alienvault] Mac 平台首个 MaaS(恶意软件即服务)恶意软件 MacSpy 分析
- 2017.05 [TechnoHacker] How to check if you’re infected with a RAT in 10 seconds
- 2017.05 [freebuf] 远控木马中的VIP:盗刷网购账户购买虚拟礼品卡
- 2017.05 [pediy] [原创]从0分析一款经典的感染型远控木马
- 2017.05 [4hou] 远控木马中的VIP:盗刷网购账户购买虚拟礼品卡
- 2017.05 [sec] 远控木马中的VIP:盗刷网购账户购买虚拟礼品卡
- 2017.05 [360] 远控木马中的VIP:盗刷网购账户购买虚拟礼品卡
- 2017.05 [aliyun] FlexiSpy For Android远程控制后门
- 2017.05 [UltraHacks] Imminent Monitor RAT setup & New update review 2017
- 2017.05 [TechnoHacker] How to spread your RAT
- 2017.05 [esecurityplanet] Shodan Partners with Recorded Future to Detect Botnets and RATs
- 2017.04 [alienvault] The Felismus RAT: Powerful Threat, Mysterious Purpose
- 2017.04 [4hou] 二十余款Linksys路由器曝出安全漏洞,或可被远程控制
- 2017.04 [freebuf] 当心,安卓远控(spynote)升级了……
- 2017.04 [paloaltonetworks] Cardinal RAT Active for Over
- 2017.04 [jpcert] RedLeaves - Malware Based on Open Source RAT
- 2017.03 [TechnoHacker] What’s the difference between http botnets and RATs?
- 2017.03 [paloaltonetworks] Trochilus and New MoonWind RATs Used In Attack Against Thai Orga
- 2017.03 [fireeye] WMImplant – A WMI Based Agentless Post-Exploitation RAT Developed in PowerShell
- 2017.03 [4hou] CIA事件余波:300多种思科交换机深受其毒,一个0day即可远程控制
- 2017.03 [secist] 基于Python的远程管理工具(RAT) – Stitch
- 2017.03 [trendmicro] MajikPOS简介:PoS恶意软件和RAT的结合体。
- 2017.03 [4hou] Proton RAT利用0day漏洞升级新变种,最低1200美元可出售
- 2017.02 [UltraHacks] [SilentBytes RAT beta] Windows 10 || PROMOTION ||
- 2017.02 [UltraHacks] SilentBytes RAT Linux Ubuntu || PROMOTION ||
- 2017.02 [UltraHacks] [SilentBytes RAT 1.1 BETA] Mac OS X || PROMOTION ||
- 2017.02 [lookout] ViperRAT: The mobile APT targeting the Israeli Defense Force that should be on your radar
- 2017.02 [talosintelligence] Go RAT, Go! AthenaGo points “TorWords” Portugal
- 2017.02 [netskope] Decoys, RATs, and the Cloud: The growing trend
- 2017.01 [malwarebytes] Mobile Menace Monday: AndroRAT Evolved
- 2017.01 [malwarebytes] From a fake wallet to a Java RAT
- 2016.12 [TechnoHacker] How to remotely execute a RAT on someone’s PC
- 2016.12 [cyber] The Kings In Your Castle Part 4 – Packers, Crypters and a Pack of RATs
- 2016.11 [] Linux远控分析
- 2016.11 [] Linux远控分析
- 2016.11 [f] A RAT For The US Presidential Elections
- 2016.11 [fidelissecurity] Down the H-W0rm Hole with Houdini’s RAT
- 2016.11 [4hou] 托管在Pastebin上的RAT木马会导致系统蓝屏
- 2016.10 [malwarebytes] Get your RAT on Pastebin
- 2016.10 [8090] 华为P9手机指纹锁遭破解,远程控制插座发微博,智能产品的安全问题堪忧
- 2016.10 [sentinelone] GovRAT is Not New
- 2016.10 [UltraHacks] [$25] Imment Monitor RAT setup
- 2016.09 [securelist] TeamXRat: Brazilian cybercrime meets ransomware
- 2016.09 [freebuf] 远控盗号木马伪装成850Game作恶
- 2016.09 [jimwilbur] DroidJack – A Quick Look at an Android RAT
- 2016.09 [360] 远控盗号木马伪装成850Game作恶
- 2016.09 [countercept] Do you smell a rat?
- 2016.09 [countercept] Do you smell a rat?
- 2016.09 [freebuf] You dirty RAT:地下网络犯罪世界的“黑吃黑”
- 2016.08 [fortinet] German Speakers Targeted by SPAM Leading to Ozone RAT
- 2016.08 [freebuf] 微信曝远程任意代码执行漏洞,可被远程控制
- 2016.08 [trustlook] Trustlook Discovers a Remote Administration Tool (RAT) Android Malware
- 2016.08 [id] XRat, Team, Corporacao
- 2016.08 [f] NanHaiShu: RATing the South China Sea
- 2016.07 [malwarenailed] Luminosity RAT - Re-purposed
- 2016.07 [360] 披合法外衣的远控木马——Game564深入分析
- 2016.07 [fidelissecurity] Chasing Down RATs with Barncat
- 2016.07 [n0where] Python Remote Access Tool: Ares
- 2016.07 [360] H-WORM:简单而活跃的远控木马
- 2016.06 [duo] Protecting Remote Access to Your Computer: RDP Attacks and Server Credentials for Sale
- 2016.06 [cybereason] Permission to Execute: The Incident of the Signed and Verified RAT
- 2016.06 [8090] 一款用于定向攻击的JavaScript远控木马分析
- 2016.06 [hackingarticles] HTTP RAT Tutorial for Beginners
- 2016.06 [avlsec] 假借知名应用植入恶意模块,披着羊皮的“狼”来了!WarThunder远程控制木马预警
- 2016.06 [cysinfo] Hunting APT RAT 9002 In Memory Using Volatility Plugin
- 2016.06 [f] Qarallax RAT: Spying On US Visa Applicants
- 2016.06 [qq] 远控木马利用Windows系统文件漏洞展开攻击
- 2016.06 [samvartaka] Dead RATs: Exploiting malware C2 servers
- 2016.05 [freebuf] 深度:远控木马Posion Ivy开始肆虐缅甸和其它亚洲国家
- 2016.05 [trendmicro] Lost Door RAT: Accessible, Customizable Attack Tool
- 2016.04 [pentestpartners] RATing through the Steam Workshop
- 2016.04 [freebuf] DameWare迷你远程遥控漏洞(CVE-2016-2345):让你玩转远程控制器
- 2016.04 [paloaltonetworks] New Poison Ivy RAT Variant Targets Hong Kong Pro-Democracy
- 2016.04 [sentinelone] Teaching an old RAT new tricks
- 2016.04 [itsjack] RAT Threat Intelligence – A Very Simple Manual Technique
- 2016.03 [TechnoHacker] How to port forward for any program and how to setup a DNS for RATs
- 2016.03 [malwarebytes] Latest Steam Malware Shows Signs of RAT Activity
- 2016.03 [freebuf] 如何远程控制别人的无线鼠标:深度揭露mouseJack内幕
- 2016.03 [malwarebytes] This Steam Scam is a Rat Race
- 2016.03 [itsjack] Imminent Monitor 4 RAT Analysis – Further Into The RAT
- 2016.02 [TechnoHacker] [How to get rid of a RAT Very in depth]
- 2016.02 [brindi] Advanced Techniques for Detecting RAT Screen Control
- 2016.02 [mindedsecurity] RAT WARS 2.0: Advanced Techniques for Detecting RAT Screen Control
- 2016.01 [fidelissecurity] Introducing Hi-Zor RAT
- 2016.01 [alienvault] Trochilus RAT: Invading your Sandbox
- 2016.01 [itsjack] Imminent Monitor 4 RAT Analysis – A Glance
- 2016.01 [freebuf] “暗影大盗”远控木马分析报告
- 2016.01 [] Linux远控分析
- 2016.01 [ensilo] Cyber-Security in 120 Secs: 0-days, and a new RAT targeting APJ
- 2016.01 [TechnoHacker] How to use all of Xtreme RAT’s features
- 2016.01 [freebuf] 一次对JSocket远控的分析
- 2015.12 [paloaltonetworks] BBSRAT Attacks Targeting Russian Organizations Linked to Roam
- 2015.12 [welivesecurity] Europol makes 12 arrests in Remote Access Trojan crackdown
- 2015.11 [360] “大灰狼”远控木马幕后真凶深入挖掘
- 2015.11 [cylance] Cylance vs. GlassRAT
- 2015.11 [rsa] Detecting GlassRAT using Security Analytics and ECAT
- 2015.11 [freebuf] KillerRat:埃及黑客开发针对Windows平台的新型RAT
- 2015.11 [freebuf] BT天堂网站挂马事件后续:“大灰狼”远控木马分析及幕后真凶调查
- 2015.11 [360] “大灰狼”远控木马分析及幕后真凶调查
- 2015.11 [freebuf] 黑市热卖杀器GovRAT:恶意软件数字签名平台
- 2015.11 [duo] Criminals Leverage Remote Access to Patient Data Applications
- 2015.11 [fidelissecurity] A Stalker’s Best Friend: Inside JSocket’s Android Remote Access Tool Builder
- 2015.10 [threatmetrix] How Contextual Fraud Prevention Can Turn Banks into RAT (Remote Access Trojan) Catchers
- 2015.10 [deepsec] DeepSec Talk: Got RATs? Enter Barn Cat (OSint)
- 2015.10 [360] 另类远控:木马借道商业级远控软件的隐藏运行实现
- 2015.10 [freebuf] 另类远控:木马借道商业级远控软件的隐藏运行实现
- 2015.10 [hackingarticles] Hack Android Devices using Omni RAT
- 2015.10 [duo] Remote Access Trojan (RAT) Targets Windows Environments
- 2015.09 [trustwave] Quaverse RAT: Remote-Access-as-a-Service
- 2015.09 [freebuf] 远程控制工具VNC拒绝服务漏洞分析
- 2015.09 [freebuf] 老式后门之美:五种复古远程控制工具(含下载)
- 2015.09 [kaspersky] A layman’s dictionary: RAT
- 2015.08 [sentinelone] The 7 ‘Most Common’ RATS In Use Today
- 2015.08 [rsa] Detecting XtremeRAT variants using Security Analytics
- 2015.08 [paloaltonetworks] RTF Exploit Installs Italian RAT:
- 2015.08 [fortinet] The Curious Case Of The Document Exploiting An Unknown Vulnerability – Part 2: RATs, Hackers and Rihanna
- 2015.08 [duo] You Built a Better Mousetrap? They Built Better RATs
- 2015.08 [alienvault] FF-RAT Uses Stealth Tactics to Evade Endpoint Detection
- 2015.08 [freebuf] 全程回放:黑客是如何远程控制切诺基汽车的?【FreeBuf视频】
- 2015.08 [securityfuse] Omni RAT which can turn your android phone into a hacking machine
- 2015.07 [redcanary] Red Canary vs. PoshRAT: Detection in the Absence of Malware
- 2015.07 [freebuf] 格盘也没用:Hacking Team使用UEFI BIOS Rootkit将远控长驻操作系统
- 2015.07 [freebuf] 揭秘:Hacking Team远控窃听程序(RCS)的全球热销之路
- 2015.07 [] 简要分析Hacking Team远程控制系统
- 2015.07 [freebuf] 简要分析Hacking Team远程控制系统
- 2015.07 [bromium] Government Grade Malware: a Look at HackingTeam’s RAT
- 2015.07 [nsfocus] 简要分析Hacking Team 远程控制系统
- 2015.07 [talosintelligence] Ding! Your RAT has been delivered
- 2015.06 [guidancesoftware] The OPM Hack: I Smell a RAT
- 2015.05 [freebuf] 移花接木大法:新型“白利用”华晨远控木马分析
- 2015.05 [securelist] Grabit and the RATs
- 2015.05 [] 移花接木大法:新型“白利用”华晨远控木马分析
- 2015.05 [] 移花接木大法:新型“白利用”华晨远控木马分析
- 2015.04 [freebuf] 控制指令高达二十多种:远控木马Dendoroid.B分析报告
- 2015.04 [freebuf] Adobe Flash播放器最新漏洞(CVE-2015-3044):摄像头和麦克风可被远程控制(含视频)
- 2015.03 [freebuf] 剖析Smack技术远控木马
- 2015.03 [avlsec] Smack技术远控木马
- 2015.03 [] Smack技术远控木马工作分析文
- 2015.02 [mcafee] What is a Remote Administration Tool (RAT)?
- 2015.01 [] 移花接木大法:新型“白利用”华晨远控木马分析
- 2015.01 [trendmicro] New RATs Emerge from Leaked Njw0rm Source Code
- 2015.01 [freebuf] CVE-2014-8272漏洞分析:戴尔(Dell)远程控制卡脆弱的Session-ID机制
- 2015.01 [] 远控木马Dendoroid.B分析报告
- 2014.12 [sans] Flushing out the Crypto Rats - Finding “Bad Encryption” on your Network
- 2014.11 [checkpoint] Mobile Security Weekly: Android mRATs, Paid Apps Hacked, Whatsapp Talks Privacy | Check Point Software Blog
- 2014.10 [freebuf] 对手机远程控制软件穿透硬件防火墙的分析和研究
- 2014.10 [freebuf] 针对VBS远控木马的技术分析
- 2014.10 [] VBS远控木马
- 2014.10 [] VBS远控木马
- 2014.10 [airbuscybersecurity] LeoUncia and OrcaRat
- 2014.10 [] “Xsser mRAT”首个X国高级IOS木马
- 2014.10 [checkpoint] Mobile Security Weekly - Lacoon Discovers the Xsser mRAT | Check Point Software Blog
- 2014.10 [lookout] Just the facts: Xsser mRAT iOS malware
- 2014.09 [checkpoint] Lacoon Discovers Xsser mRAT, the First Advanced iOS Trojan
- 2014.09 [checkpoint] Chinese Android mRAT Spyware Targets Hong Kong Protest
- 2014.09 [qq] 新型白利用(暴风)远控木马分析
- 2014.09 [comodo] Warning! RATS Attacking Mobile Devices
- 2014.09 [comodo] Warning! RATS Attacking Mobile Devices
- 2014.08 [] 远控木马伪造通信协议一例
- 2014.08 [] 远控木马伪造通信协议一例
- 2014.08 [freebuf] 下一代远程控制木马的思路探讨
- 2014.08 [] 播放器暗藏远控木马 360独家提供查杀方案
- 2014.08 [cert] Android RAT malware spreading via torrents
- 2014.08 [rsa] Finding & Eradicating RATs
- 2014.08 [mcafee] Android App SandroRAT Targets Polish Banking Users via Phishing Email
- 2014.08 [mcafee] Android App SandroRAT Targets Polish Banking Users via Phishing Email
- 2014.07 [bhconsulting] Advanced Fee Fraud Now Plagued By RATs
- 2014.07 [sans] Keeping the RATs out: the trap is sprung - Part 3
- 2014.07 [sans] Keeping the RATs out: **it happens - Part 2
- 2014.07 [sans] Keeping the RATs out: an exercise in building IOCs - Part 1
- 2014.07 [freebuf] 揭秘:独特的技术手段,远程控制你的手机
- 2014.06 [plcscan] Havex Rat又一个针对ICS/SCADA系统的恶意软件
- 2014.05 [malwarebytes] A RAT in Bird’s clothing
- 2014.05 [avlsec] 捆绑包形式远控木马分析报告
- 2014.04 [trendmicro] Old Java RAT Updates, Includes Litecoin Plugin
- 2014.04 [avlsec] Android短信指令远控木马Herta木马分析报告
- 2014.02 [checkpoint] The Spy in Your Pocket, Part 1: An Overview of Mobile Remote Access Trojans (mRATs) | Check Point Software Blog
- 2014.01 [] 远控木马伪造通信协议一例
- 2014.01 [] 假冒淘宝远控木马
- 2014.01 [] VBS远控木马
- 2014.01 [] Oldboot鬼影又现,另一例山寨手机中运用云端远控技术的木马
- 2014.01 [] 播放器暗藏远控木马 360独家提供查杀方案
- 2014.01 [] 安卓远控木马黑色产业链渐成气候,谨防手机变“肉鸡”
- 2014.01 [] 国内首个利用JavaScript脚本远控木马的技术分析报告
- 2013.12 [pediy] [原创]逆向笔记–某远控的隐藏技术
- 2013.11 [sensepost] RAT-a-tat-tat
- 2013.11 [freebuf] 黑客可远程控制你的手机 – Android 4.4惊爆漏洞(含EXP)
- 2013.10 [freebuf] RAT终结者在APT中的演变复杂化
- 2013.10 [trendmicro] Dutch TorRAT Threat Actors Arrested
- 2013.10 [privacy] CuteCats.exe and the Arab Spring 2: Social Engineering and Remote Access Toolkits
- 2013.09 [comodo] Super RATS? Comodo has Built a Better Mousetrap!
- 2013.09 [comodo] Super RATS? Comodo has Built a Better Mousetrap!
- 2013.09 [freebuf] 苹果新技术允许政府远程控制你的iPhone
- 2013.08 [pediy] [开源兼求职]Web远程控制软件
- 2013.07 [trendmicro] Compromised Sites Conceal StealRat Botnet Operations
- 2013.07 [talosintelligence] Androrat - Android Remote Access Tool
- 2013.06 [freebuf] Android远程控制工具——AndroRat
- 2013.04 [webroot] A peek inside a (cracked) commercially available RAT (Remote Access Tool)
- 2013.04 [rapid7] Weekly Update: Minecraft RAT Attacks, PHP Shell Games, and MongoDB
- 2013.04 [quequero] McRat Malware Analysis – Part1
- 2013.04 [webroot] DIY Java-based RAT (Remote Access Tool) spotted in the wild
- 2013.02 [trendmicro] BKDR_RARSTONE: New RAT to Watch Out For
- 2013.01 [trendmicro] Hiding in Plain Sight: The FAKEM Remote Access Trojan
- 2012.11 [trendmicro] Tsunami Warning Leads to Arcom RAT
- 2012.11 [trendmicro] New Xtreme RAT Attacks US, Israel, and Other Foreign Governments
- 2012.10 [forcepoint] Iranian Firefighters’ Website Compromised to Serve VertexNet RAT
- 2012.10 [mcafee] Tool Talk: Cracking the Code on XtremeRAT
- 2012.10 [trendmicro] Xtreme RAT Targets Israeli Government
- 2012.08 [forcepoint] Nepalese government websites compromised to serve Zegost RAT
- 2012.08 [sans] Digital Forensics Case Leads: Multi-plat RAT, No US Cybersecurity bill, Dropbox drops a doozie, Volatility everywhere
- 2012.07 [freebuf] 远程控制工具—RAIORemote
- 2012.07 [freebuf] 用Nmap脚本检测Poison Ivy Rat控制端
- 2012.07 [freebuf] [原创]PoisonIvy Rat 远程溢出实战
- 2012.06 [alienvault] Capfire4 malware, RAT software and C&C service together
- 2012.06 [malwarebytes] RATs of Unusual Sizes
- 2012.05 [welivesecurity] Malware RATs can steal your data and your money, your privacy too
- 2012.05 [freebuf] 开源linux远程控制工具 – n00bRAT
- 2012.03 [alienvault] MS Office exploit that targets MacOS X seen in the wild - delivers “Mac Control” RAT
- 2012.03 [trustwave] Dirty RAT Eats Nate’s Banana
- 2011.09 [securitythinkingcap] RAT Hacking Evidence fresh from the source
- 2011.09 [trendmicro] Online Storage—A Godsend for Sentimental Pack Rats (like me)
- 2011.09 [hackerhurricane] (W)(I) Your GM OnStar enabled car will rat you out starting Dec 2011
- 2011.08 [microsoft] Weekly Roundup : Aug 12, 2011 : Dissecting a Shady Rat
- 2011.08 [microsoft] Weekly Roundup : Aug 12, 2011 : Dissecting a Shady Rat
- 2011.08 [bhconsulting] Operation Shady RAT Claims Widespread Espionage
- 2011.05 [krebsonsecurity] Something Old is New Again: Mac RATs, CrimePacks, Sunspots & ZeuS Leaks
- 2011.05 [mcafee] I Smell a RAT: Java Botnet Found in the Wild
- 2011.04 [pediy] [原创]解决远控重复上线的源码
- 2011.01 [cleanbytes] AdSocks RAT — about the new Java trojan computer viruses
- 2010.10 [sans] Cyber Security Awareness Month - Day 19 - Remote Access Tools
- 2010.09 [pediy] [翻译]Windows操作系统木马远程控制技术
- 2010.09 [pediy] [原创]利用qq2010聊天信息获取,打造自己的远程控制
- 2008.09 [sans] The Lab Rat - Testing Digital Forensics Tools and Gear
- 2008.01 [trendmicro] Will 2008 Really Be The ‘Year of The Rat’?
- 2006.11 [trendmicro] TROJ_STRAT Spams Again
- 2005.06 [infosecblog] Rats!
利用公开服务
Telegram
工具
- [648星][1y] [Py] mehulj94/braindamage 使用Telegram做C&C服务器的远控
- [330星][8m] [Py] mvrozanti/rat-via-telegram Windows Remote Administration Tool via Telegram
- [160星][4y] [Py] blazeinfosec/bt2 使用Telegram 基础设施做C&C 服务器
文章
- 2018.06 [hispasec] HeroRat, otro RAT para Android que utiliza Telegram como C&C
- 2016.05 [360] 将Telegram打造成C&C平台
工具
- [658星][4y] [Py] paulsec/twittor A fully featured backdoor that uses Twitter as a C&C server
- [186星][3y] [Go] petercunha/goat a trojan created in Go, using Twitter as a the C&C server
文章
- 2017.10 [freebuf] 如何使用Twitter构建C&C服务器
- 2017.09 [pentestlab] Command and Control – Twitter
- 2016.08 [welivesecurity] First Twitter-controlled Android botnet discovered
- 2015.12 [] 俄罗斯黑客是如何滥用twitter作为Hammertoss C&C服务器的?
- 2015.10 [freebuf] 当Twitter成为一个功能齐全的后门C&C服务器
- 2012.03 [sans] Flashback Malware now with Twitter C&C
GMail
工具
- [1117星][1y] [Py] byt3bl33d3r/gcat A PoC backdoor that uses Gmail as a C&C server
- [353星][3y] [Py] maldevel/gdog Python 编写的后门,使用 Gmail 做 C&C
- [22星][1y] [Py] pure-l0g1c/keylogger A simple keylogger that uses Gmail as a C&C
文章
- 2017.08 [securityriskadvisors] The Macro Evolution: Bypassing Gmail’s Virus Filter and Reliably Establishing C2 Channels with Office Macros
- 2017.08 [securityriskadvisors] The Macro Evolution: Bypassing Gmail’s Virus Filter and Reliably Establishing C2 Channels with Office Macros
- 2017.08 [pentestlab] Command and Control – Gmail
- 2016.05 [n0where] Python Based Windows Backdoor with Gmail C&C: gDog
- 2015.07 [blackhillsinfosec] Command & Control via Gmail
- 2015.06 [freebuf] 巧用Gmail做你的C&C服务器
- 2014.10 [virusbulletin] New IcoScript variant uses Gmail drafts for C&C communication
- 2014.07 [byt3bl33d3r] Pyexfil - Using Python to make Gmail a C&C server
Github
工具
- [179星][3y] [Py] maldevel/canisrufus Python 编写的后门,使用 Github 做 C&C
文章
- 2018.06 [freebuf] 针对使用Github作为C&C服务的JavaScript后门分析
- 2018.06 [360] 使用 Github 作为 C&C 服务的 JavaScript 后门分析
- 2017.08 [securityblog] A stealthy Python based Windows backdoor that uses Github as a C&C server
- 2017.03 [trendmicro] 使用Github做C&C服务器
- 2016.09 [openanalysis] The case of getlook23: Using GitHub Issues as a C2
DropBox
工具
- [134星][1y] [Py] 0x09al/dropboxc2c DropboxC2C is a post-exploitation agent which uses Dropbox Infrastructure for command and control operations.
文章
- 2019.04 [hackingarticles] Command and Control with DropboxC2
- 2017.09 [freebuf] 使用DropBox功能将其作为C&C服务器
- 2017.08 [pentestlab] Command and Control – DropBox
区块链
工具
- [46星][1y] [Go] xpn/blockchainc2 A POC C2 server and agent to explore just if/how the Ethereum blockchain can be used for C2
- [35星][3m] [Py] geek-repo/c2-blockchain This is a concept poc of command and control server implemented over blockchain
文章
- 2019.12 [freebuf] 分析隐藏在比特币区块链中的Pony C&C服务器
其他
工具
- [513星][1y] [Go] mthbernardes/gtrs 使用Google翻译器作为代理将任意命令发送到受感染的计算机
- [102星][4m] [Py] nccgroup/gitpwnd 网络渗透测试工具,可使攻击者向被攻击机器发送命令,并使用 git repo 作为 C&C 传输层接收结果
- [97星][2y] [Py] arno0x/webdavc2 A WebDAV PROPFIND C2 tool
- [93星][2y] [PS] bkup/slackshell PowerShell to Slack C2
- [84星][2y] [Go] 0x09al/browser-c2 Post Exploitation agent which uses a browser to do C2 operations.
- [69星][13d] [Py] itskindred/redviper redViper is a proof of concept Command & Control framework that utilizes Reddit for communications.
- [66星][2y] [Py] lukebaggett/google_socks A proof of concept demonstrating the use of Google Drive for command and control.
- [29星][2y] [Py] ajinabraham/xenotix-xbot Xenotix xBOT is a Cross Platform PoC Bot that abuse certain Google Services to implement it’s C&C
- [26星][3y] [Py] dsnezhkov/octohook Git Web Hook Tunnel for C2
- [23星][10d] [PS] netspi/sqlc2 SQLC2 is a PowerShell script for deploying and managing a command and control system that uses SQL Server as both the control server and the agent.
- [22星][2y] [Py] woj-ciech/social-media-c2 Script is a proof of concept how to control your machine by using social media sites.
- [16星][10d] [Py] securemode/trelloc2 Simple C2 over the Trello API
- [14星][1y] [Py] j3ssie/c2s Command and Control server on Slack
- [8星][2y] [Py] maldevel/dicerosbicornis A fully featured Windows backdoor that uses email as a C&C server
- [7星][3y] [Py] killswitch-gui/flask_appengine_redirector Google App Engine Flask C2 redirector
文章
- 2019.01 [paloaltonetworks] DarkHydrus delivers new Trojan that can use Google Drive for C2 commu
- 2017.01 [forcepoint] Carbanak Group uses Google for malware command-and-control
- 2016.08 [blackhillsinfosec] Google Docs becomes Google SOCKS: C2 Over Google Drive
- 2014.08 [paloaltonetworks] Pivot on Google Code C2 Reveals Additiona
- 2013.04 [rsa] Zeus C&C Server Poses as Google to Evade Detection
通信协议
DNS协议
Domain Generation Algorithm(DGA)
工具
- [318星][1m] [Py] baderj/domain_generation_algorithms 域名生成算法
- [220星][17d] [Scala] sotera/spark-distributed-louvain-modularity Spark / graphX implementation of the distributed louvain modularity algorithm
- [209星][3y] [Py] endgameinc/dga_predict Predicting Domain Generation Algorithms using LSTMs
- [132星][2m] [Py] andrewaeva/dga The repository that contains the algorithms for generating domain names, dictionaries of malicious domain names. Developed to research the possibility of applying machine learning and neural networks to detect and classify malicious domains.
- [117星][6m] [Py] 360netlab/dga Suspicious DGA from PDNS and Sandbox.
- [49星][2y] [java] toufikairane/andromalware Android Malware for educational purpose
- [40星][4y] [Py] pchaigno/dga-collection A collection of known Domain Generation Algorithms
- [31星][4y] [Py] endgameinc/sans_thir16 SANS Hunting on the Cheap
- [31星][3y] [Py] staaldraad/fastfluxanalysis Scripts to detect Fast-Flux and DGA using DNS query responses
- [28星][2y] [Py] philarkwright/dga-detection DGA Domain Detection using Bigram Frequency Analysis
- [13星][3y] [Py] cisco-talos/goznym
- [6星][1y] [Py] matthoffman/degas DGA-generated domain detection using deep learning models
- [4星][3m] [PHP] navytitanium/eitest-tools-scripts-iocs
- [1星][2m] [Py] bkcs-hust/lstm-mi A LSTM based framework for handling multiclass imbalance in DGA botnet detection
文章
- 2019.10 [Cooper] DGA-Detect: Using Machine Learning For Collaborative DGA Detection - Tammo Krueger
- 2019.07 [covert] Auxiliary Loss Optimization for Hypothesis Augmentation for DGA Domain Detection
- 2019.07 [covert] Getting started with DGA Domain Detection Research
- 2019.05 [arxiv] [1905.01078] CharBot: A Simple and Effective Method for Evading DGA Classifiers
- 2019.02 [arxiv] [1902.08909] MaskDGA: A Black-box Evasion Technique Against DGA Classifiers and Adversarial Defenses
- 2018.12 [hitbsecconf] #HITB2018DXB: Enhancing DL DGA Detection Models Using Separate Character Embedding - Vikash Yadav
- 2018.12 [KacperSzurek] [PODCAST] Jak działają dynamicznie generowane domeny - DGA?
- 2018.12 [cmu] DGA Domains with SSL Certificates? Why?
- 2018.11 [arxiv] [1811.08705] Inline Detection of Domain Generation Algorithms with Context-Sensitive Word Embeddings
- 2018.10 [arxiv] [1810.02023] Detecting DGA domains with recurrent neural networks and side information
- 2018.01 [akamai] 域名生成算法(DGA)详解: 是什么、为何存在、使用示例、如何检测及阻止
- 2017.11 [OALabs] Reverse Engineering a DGA (Domain Generation Algorithm)
- 2017.08 [cyber] 自动恶意软件分析之 DGA 分类和检测。(DGA:Domain Generation Algorithms,域名生成算法)
- 2017.05 [akamai] DNS 域名生成算法解析,包括:何时出现,恶意代码如何使用,防御者面临的挑战,如何使用机器学习和行为算法进行反击。
- 2017.05 [akamai] What Are Domain Generation Algorithms (DGAs) And Why You Should Care?
- 2017.02 [rsa] DGA Detection
- 2016.12 [govcert] Tofsee Spambot features .ch DGA - Reversal and Countermesaures
- 2016.12 [govcert] Tofsee Spambot features .ch DGA - Reversal and Countermesaures
- 2016.12 [360] New Mirai DGA Seed 0x91 Brute Forced
- 2016.12 [360] Now Mirai Has DGA Feature Built in
- 2016.12 [sans] Mirai - now with DGA
- 2016.11 [fidelissecurity] Vawtrak DGA Round 2
- 2016.11 [endgame] Endgame Research @ AISec: Deep DGA
- 2016.11 [arxiv] [1611.00791] Predicting Domain Generation Algorithms with Long Short-Term Memory Networks
- 2016.05 [cybereason] Dissecting Domain Generation Algorithms
- 2016.02 [forcepoint] [Locky’s New DGA - Seeding the New Domains RUSSIA UPDATE: 26/FEB/16]
- 2015.10 [cert] How non-existent domain names can unveil DGA botnets
- 2015.07 [cybereason] Detecting the Unknown: Protecting Against DGA-Based Malware
- 2015.07 [sans] Detecting Random - Finding Algorithmically chosen DNS names (DGA)
- 2015.07 [cybereason] The FBI vs. GameOver Zeus: Why The DGA-Based Botnet Wins
- 2015.05 [cert] DGA botnet domains: malicious usage of pseudo random domains
- 2015.04 [cert] DGA botnet domains: on false alarms in detection
- 2015.03 [securelist] Sinkholing Volatile Cedar DGA Infrastructure
- 2015.03 [talosintelligence] Threat Spotlight: Dyre/Dyreza: An Analysis to Discover the DGA
- 2014.11 [tetrane] Meet us at “Forum Innovation DGA 2014”
- 2014.10 [f5] Tinba Malware: Domain Generation Algorithm Means New, Improved, and Persistent
- 2014.08 [trendmicro] Gameover Increases Use of Domain Generation Algorithms
- 2014.06 [bruteforcelab] Shadowserver Gameover Zeus DGA HTTP
- 2014.03 [talosintelligence] Decoding Domain Generation Algorithms (DGAs) Part III - ZeusBot DGA Reproduction
- 2014.02 [talosintelligence] Decoding Domain Generation Algorithms (DGAs) Part II - Catching ZeusBot Injection into Explorer.exe
- 2014.02 [talosintelligence] Decoding Domain Generation Algorithms (DGAs) - Part I
- 2012.01 [cert] ZeuS – P2P+DGA variant – mapping out and understanding the threat
工具
- [1855星][8m] [C++] iagox86/dnscat2 在 DNS 协议上创建加密的 C&C channel
- [832星][6d] [Go] bishopfox/sliver 一个通用的跨平台植入程序框架,该框架C3支持Mutual-TLS,HTTP(S)和DNS
- [386星][4y] [Py] ahhh/reverse_dns_shell 使用DNS作为c2通道的python反向shell
- [277星][1y] [Py] trycatchhcf/packetwhisper Stealthily exfiltrate data and defeat attribution using DNS queries and text-based steganography. Avoid the problems associated with typical DNS exfiltration methods. Transfer data between systems without the communicating devices directly connecting to each other or to a common endpoint. No need to control a DNS Name Server.
- [276星][4m] [Go] sensepost/godoh A DNS-over-HTTPS Command & Control Proof of Concept
- [225星][2y] [PS] lukebaggett/dnscat2-powershell A Powershell client for dnscat2, an encrypted DNS command and control tool.
- [176星][2y] [C++] 0x09al/dns-persist DNS-Persist is a post-exploitation agent which uses DNS for command and control.
- [41星][2m] [Erlang] homas/ioc2rpz ioc2rpz is a place where threat intelligence meets DNS.
- [38星][2m] [JS] inquest/threatkb Knowledge base workflow management for YARA rules and C2 artifacts (IP, DNS, SSL) (ALPHA STATE AT THE MOMENT)
文章
- 2019.10 [freebuf] goDoH:一款使用了DNS-over-HTTPS作为传输端口的C2框架
- 2019.08 [trustfoundry] Using Iodine for DNS Tunneling C2 to Bypass Egress Filtering
- 2019.07 [freebuf] 利用DNS隧道构建隐蔽C&C信道
- 2019.04 [4hou] DNScat2工具:通过DNS进行C&C通信
- 2019.04 [hackingarticles] dnscat2: Command and Control over the DNS
- 2018.10 [aliyun] 使用DNS over HTTPS(DoH)构建弹性C2基础架构
- 2017.09 [pentestlab] Command and Control – DNS
- 2017.04 [securelist] Use of DNS Tunneling for C&C Communications
- 2017.01 [blackhillsinfosec] PowerShell DNS Command & Control with dnscat2-powershell
- 2016.10 [deepsec] DeepSec2016 Talk: Behavioral Analysis from DNS and Network Traffic – Josh Pyorre
- 2016.07 [sans] Command and Control Channels Using “AAAA” DNS Records
- 2016.06 [freebuf] 技术报告:APT组织Wekby利用DNS请求作为C&C设施,攻击美国秘密机构
- 2016.05 [paloaltonetworks] New Wekby Attacks Use DNS Requests As Command and Control
- 2015.07 [n0where] Tunneling C&C Over DNS: dnscat2
- 2014.04 [sans] Be on the Lookout: Odd DNS Traffic, Possible C&C Traffic
- 2013.07 [rsa] Zeus Command and Controls Hiding in DNS TXT Record Responses
- 2011.11 [sans] Digital Forensics Case Leads: PFIC 2011 Report, DNS forensics, Massive Flaws in Amazon EC2?
- 2011.08 [christian] Report - Paper ‘On Botnets that use DNS for Command and Control’ accepted at EC2ND 2011
ICMP
文章
- 2019.07 [hackingarticles] Command and Control & Tunnelling via ICMP
- 2019.04 [ghostlulzhacks] C2 — ICMP Backdoor
- 2018.11 [blackhillsinfosec] How To: C2 Over ICMP
- 2017.07 [pentestlab] 使用 ICMP 协议实现C&C
- 2017.03 [blackhillsinfosec] Bypassing Cylance: Part 3 – Netcat & Nishang ICMP C2 Channel
WebSocket
工具
- [245星][2y] [Py] arno0x/wsc2 A WebSocket C2 Tool
- [131星][9d] [C++] xorrior/raven CobaltStrike External C2 for Websockets
文章
- 2019.04 [hackingarticles] Command & Control: WebSocket C2
- 2018.07 [blackhillsinfosec] Command and Control with WebSockets WSC2
- 2017.12 [pentestlab] Command and Control – WebSocket
- 2017.12 [n0where] WebSocket C2 Communication Channel: WSC2
- 2017.11 [arno0x0x] Using WebSockets and IE/Edge for C2 communications
C&C
Cobalt Strike
工具
- [462星][2y] rsmudge/malleable-c2-profiles Malleable C2 is a domain specific language to redefine indicators in Beacon’s communication. This repository is a collection of Malleable C2 profiles that you may use. These profiles work with Cobalt Strike 3.x.
- [217星][2y] [Py] bluscreenofjeff/malleable-c2-randomizer A script to randomize Cobalt Strike Malleable C2 profiles and reduce the chances of flagging signature-based detection controls
- [195星][1y] [PS] qax-a-team/cobaltstrike-toolset Aggressor Script, Kits, Malleable C2 Profiles, External C2 and so on
- [188星][2y] [C#] ryhanson/externalc2 A library for integrating communication channels with the Cobalt Strike External C2 server
- [165星][6m] threatexpress/malleable-c2 Cobalt Strike Malleable C2 Design and Reference Guide
- [160星][11d] [Py] threatexpress/cs2modrewrite Convert Cobalt Strike profiles to modrewrite scripts
- [146星][2y] [Py] und3rf10w/external_c2_framework Python api for usage with cobalt strike’s External C2 specification
- [105星][5m] xx0hcd/malleable-c2-profiles Cobalt Strike - Malleable C2 Profiles. A collection of profiles used in different projects using Cobalt Strike
- [67星][2y] [C] outflanknl/external_c2 POC for Cobalt Strike external C2
- [56星][24d] 1135/1135-cobaltstrike-toolkit about CobaltStrike
- [55星][1y] [Py] truneski/external_c2_framework Python api for usage with cobalt strike’s External C2 specification
- [41星][3y] bluscreenofjeff/malleablec2profiles Malleable C2 profiles for Cobalt Strike
- [41星][2y] [Go] empty-nest/emptynest 基于插件的 C2 服务器框架。其目标不是取代某些强大的工具(例如 Empire、Metasploit、CobaltStrike),而是创建一个支持框架,以便为自定义 agents 快速创建小型、专用的 handlers
- [12星][5m] [TS] hattmo/c2profilejs Web UI for creating C2 profiles for Cobalt Strike
文章
- 2018.12 [freebuf] 关于Cobalt Strike的Malleable-C2-Profiles浅析
- 2018.09 [specterops] A Deep Dive into Cobalt Strike Malleable C2
- 2018.09 [threatexpress] A Deep Dive into Cobalt Strike Malleable C2
- 2018.09 [threatexpress] A Deep Dive into Cobalt Strike Malleable C2
- 2018.01 [threatexpress] Automating Apache mod_rewrite and Cobalt Strike Malleable C2 for Intelligent Redirection
- 2017.09 [mwrinfosecurity] “Tasking” Office 365 for Cobalt Strike C2
- 2017.01 [bluescreenofjeff] How to Write Malleable C2 Profiles for Cobalt Strike
- 2016.06 [bluescreenofjeff] Cobalt Strike HTTP C2 Redirectors with Apache mod_rewrite
工具
新添加
- [1135星][13d] [Boo] byt3bl33d3r/silenttrinity An asynchronous, collaborative post-exploitation agent powered by Python and .NET’s DLR
- [614星][12d] [Py] trustedsec/trevorc2 通过正常的可浏览的网站隐藏 C&C 指令的客户端/服务器模型,因为时间间隔不同,检测变得更加困难,并且获取主机数据时不会使用 POST 请求
- [575星][3m] [PS] nettitude/poshc2_old Powershell C2 Server and Implants
- [478星][5m] [C++] fsecurelabs/c3 一个用于快速定制C2通道原型的框架,同时仍提供与现有攻击性工具包的集成。
- [442星][3y] [CSS] graniet/chromebackdoor 一个渗透测试工具PoC,使用MITB技术在启动后生成Windows可执行文件“ .exe”,并在大多数流行的浏览器上运行恶意扩展或脚本,并通过C&C发送所有DOM数据。
- [336星][12d] [PS] nettitude/poshc2 Python Server for PoshC2
- [325星][1y] [C#] spiderlabs/dohc2 DoHC2 allows the ExternalC2 library from Ryan Hanson (
- [273星][4m] [Py] felixweyne/imaginaryc2 辅助对恶意软件进行行为(网络)分析,python
- [205星][3y] [Py] countercept/doublepulsar-c2-traffic-decryptor 处理PCAP文件,解密发送到DOUBLEPULSAR implant的C2流量
- [186星][2y] [Py] woj-ciech/daily-dose-of-malware Script lets you gather malicious software and c&c servers from open source platforms like Malshare, Malcode, Google, Cymon - vxvault, cybercrime tracker and c2 for Pony.
- [155星][7d] [Py] chrispetrou/hrshell HRShell is an HTTPS/HTTP reverse shell built with flask. It is an advanced C2 server with many features & capabilities.
- [136星][2y] [Py] pjlantz/hale Botnet command & control monitor
- [132星][10m] [C] treehacks/botnet-hackpack Build a basic Command & Control botnet in C
- [130星][6d] [Py] mhaskar/octopus Open source pre-operation C2 server based on python and powershell
- [125星][7d] [JS] p3nt4/nuages A modular C2 framework
- [99星][6d] [Py] ziconius/fudgec2 FudgeC2 - a command and control framework designed for team collaboration and post-exploitation activities.
- [83星][5y] [Py] maldroid/maldrolyzer Simple framework to extract “actionable” data from Android malware (C&Cs, phone numbers etc.)
- [79星][9m] [C++] watersalesman/aura-botnet A super portable botnet framework with a Django-based C2 server. The client is written in C++, with alternate clients written in Rust, Bash, and Powershell.
- [70星][14d] [Py] angus-y/pyiris-backdoor a modular, stealthy and flexible remote-access-toolkit written completely in python used to command and control other systems.
- [68星][1m] [C#] maraudershell/marauder A .NET agent for the Faction C2 Framework
- [67星][5m] [HTML] project-prismatica/prismatica Responsive Command and Control System
- [58星][1y] [C#] mdsecactivebreach/browser-externalc2 External C2 Using IE COM Objects
- [56星][2y] [Go] averagesecurityguy/c2 A simple, extensible C&C beaconing system.
- [48星][3m] [Shell] professionallyevil/c4 Cyberdelia, a Collection of Command and Control frameworks
- [44星][30d] [JS] shadow-workers/shadow-workers C2 and proxy designed for penetration testers to help in the exploitation of XSS and malicious Service Workers (SW)
- [41星][2y] [Py] v1v1/sleight Empire HTTP(S) C2 redirector setup script
- [39星][1y] [PS] outflanknl/doh_c2_trigger Code for blogpost:
- [38星][12d] [C#] sf197/telegra_csharp_c2 Command and Control for C# Writing
- [37星][11m] [Go] prsecurity/golang_c2 Boilerplate C2 written in Go for red teams
- [31星][16d] [Py] qsecure-labs/overlord Overlord - Red Teaming Infrastructure Automation
- [30星][6y] [PS] enigma0x3/powershell-c2
- [24星][1y] prsecurity/neutrino Neutrino C2 Source Code
- [23星][25d] [Go] audibleblink/bothan Is this IP a C2 server?
- [19星][1y] tevora-threat/rt_redirectors Ansible role to configure redirectors for red team C2
- [18星][5y] [PS] et0x/c2 Methods of C2
- [18星][1m] [Py] marcorosa/cnc-botnet-in-python C&C Botnet written in Python with fabric
- [17星][1y] [C] kiwidoggie/oni-framework Embedded systems C2 software written in C/C#
- [17星][3y] [Go] pandipanda69/my-little-honeypot This repository aims to show how easy it is to code a telnet honeypot in order to recovering IOT malwares, and thus, active Command & Control.
- [17星][4m] stvemillertime/absolutely-positively-not-hacking-back-with-pcap Streaming Unexpected Network Byte Sequences with High Probability of Blue Screening or Otherwise Crashing Attacker Command-and-Control Nodes
- [16星][4y] [Py] hasherezade/bunitu_tests Scripts for communication with Bunitu Trojan C&Cs
- [16星][6m] [C] blacchat/xzf EXIF-based command and control PoC
- [16星][10m] [Py] daniel-infosec/wikipedia-c2 POC for utilizing wikipedia API for Command and Control
- [14星][5y] [Py] nocow4bob/pix-c2 Ping Exfiltration Command and Control (PiX-C2)
- [14星][3y] [Py] secarmalabs/indushell PoC C&C for the Industroyer malware
- [14星][5m] [C#] immersive-command-system/immersivedroneinterface aerial vehicle command and control platform, designed for immersive interfaces (such as the Oculus Rift).
- [11星][4m] [Py] jacobsoo/amtracker Android Malware Tracker
- [10星][12m] [Dockerfile] d3vzer0/cnc-relay Docker projects to retain beacon source IPs using C2 relaying infra
- [10星][9m] [Py] m8r0wn/transportc2 PoC Command and Control Server. Interact with clients through a private web interface, add new users for team sharing and more.
- [10星][3y] [Py] r3mrum/loki-parse A python script that can detect and parse loki-bot (malware) related network traffic. This script can be helpful to DFIR analysts and security researchers who want to know what data is being exfiltrated to the C2, bot tracking, etc…
- [9星][4m] [Py] degenerat3/meteor Cross-platform C2 with modules for TCP, web, and more soon to come
- [8星][2m] [Py] jacobsoo/malconfig This is part of a module for the framework that i’m constantly developing. Currently only information of the C2 are disclosed here.
- [8星][3y] [Py] killswitch-gui/flask_heroku_redirector flask heroku C2 redirector template
- [8星][5m] [Py] r00k5a58/pyc2 simple c2 written in python to demonstrate security concepts
- [8星][11m] tothi/kali-rpi-luks-crypt Full disk encryption for Kali on Raspberry using LUKS
- [8星][25d] [Go] xorrior/apfell-chrome-extension-c2server Apfell C2 Server for the Google Chrome Extension Payload
- [7星][3y] [PS] 0sm0s1z/invoke-selfsignedwebrequest This repo exists as a quick and dirty arsenal of methods and scripts to subvert .NET SSL/TLS certificate validation in PowerShell and press on with the hack!
- [6星][2y] [C#] jaydcarlson/c2-printf 通过 Silicon Labs C2 调试器连接打印跟踪消息
- [6星][5m] [Py] m507/m-botnet A C2 project that controls a self-propagating MS17-010 worm.
- [5星][3y] [Py] killswitch-gui/flask_pythonanywhere_redirector flask pythonanywhere C2 redirector template
- [4星][3y] [Py] mellow-hype/c2finder Look for un-sinkholed C&C IPs in your Bro logs (from Bambanek Consulting C&C master list)
- [4星][2y] [PHP] nao-sec/ramnit_traffic_parser Parsing Ramnit’s traffic
- [3星][23d] [C++] lima-x-coding/win32.-d0t-nix.c2 A C/C++ recreation off the original Win32.VB.Illerka.C Virus by Michael [APFX]
- [0星][2y] [Py] bizdak/silverboxcc Reverse engineered android malware, and this is a C&C server for it
- [0星][2y] boaxboax/ctf-quaorar
文章
新添加
- 2019.12 [prsecurity] Casual Analysis of Valak C2
- 2019.11 [talosintelligence] C2 With It All: From Ransomware To Carding
- 2019.10 [activecountermeasures] MITRE ATT&CK Matrix – Custom C2 Protocol
- 2019.10 [HackersOnBoard] Digital Vengeance Exploiting the Most Notorious C&C Toolkits
- 2019.10 [HackersOnBoard] Black Hat USA 2017 Infecting the Enterprise Abusing Office365+Powershell for Covert C2
- 2019.10 [rapid7] Open-Source Command and Control of the DOUBLEPULSAR Implant
- 2019.09 [carbonblack] CB TAU Threat Intelligence Notification: Common to Russian Underground Forums, AZORult Aims to Connect to C&C Server, Steal Sensitive Data
- 2019.09 [BlackHat] Flying a False Flag: Advanced C2, Trust Conflicts, and Domain Takeover
- 2019.09 [lockboxx] MacOS Red Teaming 209: macOS Frameworks for Command and Control
- 2019.09 [activecountermeasures] MITRE ATT&CK Matrix – C2 Connection Proxy
- 2019.09 [freebuf] 摩诃草团伙利用公用平台分发C&C配置攻击活动揭露
- 2019.09 [trendmicro] Glupteba Campaign Hits Network Routers and Updates C&C Servers with Data from Bitcoin Transactions
- 2019.08 [deepsec] DeepSec2019 Talk: Android Malware Adventures – Analyzing Samples and Breaking into C&C – Kürşat Oğuzhan Akıncı & Mert Can Coşkuner
- 2019.08 [KindredSecurity] Code/Design Analysis of the redViper C2 Communication Protocol
- 2019.07 [trendmicro] Keeping a Hidden Identity: Mirai C&Cs in Tor Network
- 2019.07 [vishal] Emotet C2 July2019Wk4
- 2019.07 [freebuf] Linux平台ibus蠕虫C&C模块源码分析
- 2019.07 [freebuf] 利用SSH隧道加密、隐蔽C&C通信流量
- 2019.07 [4hou] Linux平台ibus蠕虫C&C模块源码分析
- 2019.07 [trendmicro] New Miori Variant Uses Unique Protocol to Communicate with C&C
- 2019.07 [binaryedge] Guest Post: Using BinaryEdge to hunt for Panda Banker C2 servers and Android Malware
- 2019.05 [sentinelone] Emotet: The Story of Disposable C2 Servers
- 2019.05 [cobbr] Designing Peer-To-Peer Command and Control
- 2019.04 [specterops] Designing Peer-To-Peer Command and Control
- 2019.04 [trendmicro] Emotet Adds New Evasion Technique and Uses Connected Devices as Proxy C&C Servers
- 2019.04 [paloaltonetworks] Aggah Campaign: Bit.ly, BlogSpot, and Pastebin Used for C2 in Large Scale
- 2019.04 [hackingarticles] Command & Control: Ares
- 2019.04 [hackingarticles] Command & Control: WebDav C2
- 2019.04 [arxiv] [1904.05119] Reconstruction of C&C Channel for P2P Botnet
- 2019.04 [carbonblack] CB TAU Threat Intelligence Notification: Email VBS Downloader Connects to C2 Server, Downloads Trickbot Payload
- 2019.04 [TROOPERScon] TR19: Introducing Faction: A modern, powerful, multiplayer C2 framework
- 2019.03 [hackingarticles] Command & Control: Silenttrinity Post-Exploitation Agent
- 2019.03 [0x00sec] Build C&C architecture
- 2019.03 [sophos] Emotet 101, stage 4: command and control
- 2019.02 [inyour] Apache mod_python C2 Proxy
- 2019.02 [hackingarticles] TrevorC2 – Command and Control
- 2019.02 [mdsec] External C2, IE COM Objects and how to use them for Command and Control
- 2019.02 [welivesecurity] DanaBot Trojan updated with new C&C communication
- 2019.01 [freebuf] 在标准SSH隧道中隐藏C&C流量
- 2019.01 [hackingarticles] Koadic – COM Command & Control Framework
- 2019.01 [blackhillsinfosec] SSHazam: Hide Your C2 Inside of SSH
- 2019.01 [4hou] C&C浏览器
- 2019.01 [sans] #TheC2Matrix: Comparing C2 Frameworks
- 2019.01 [sans] Covert Channels & Command and Control Innovation
- 2018.12 [securelayer7] 恶意代码C&C服务器基本解读
- 2018.12 [securelayer7] Basic Understanding of Command and Control Malware Server
- 2018.12 [myonlinesecurity] Lokibot campaigns continue with some changes to C2 urls
- 2018.11 [360] 使用邮件实现C&C通信:新型木马Cannon分析
- 2018.11 [trendmicro] Perl-Based Shellbot Looks to Target Organizations via C&C
- 2018.10 [cofense] America’s First: US Leads in Global Malware C2 Distribution
- 2018.08 [vanimpe] How to Leverage Log Services to Analyze C&C Traffic
- 2018.08 [nsfocus] Turla变种针对Microsoft Outlook后门发起C&C攻击
- 2018.08 [nettitude] Extending C2 Lateral Movement – Invoke-Pbind
- 2018.07 [syspanda] Threat Hunting: Fine Tuning Sysmon & Logstash to find Malware Callbacks C&C
- 2018.07 [freebuf] 蓝宝菇(APT-C-12)最新攻击样本及C&C机制分析
- 2018.07 [360] 天眼实验室:蓝宝菇(APT-C-12)最新攻击样本及C&C机制分析
- 2018.07 [trendmicro] 黑客组织 Blackgear 活动再现: 使用社交网络做C&C
- 2018.07 [esentire] Living Off the Land – The Command and Control Phase
- 2018.06 [whitecatsec] Lazarus C2 - miło Cię upolować
- 2018.06 [ironcastle] SMTP Strangeness – Possible C2, (Fri, Jun 15th)
- 2018.06 [sans] SMTP Strangeness - Possible C2
- 2018.06 [pentestlab] Command and Control – Browser
- 2018.06 [nanxiao] Add CC&CXX environment variables in your OpenBSD profile
- 2018.06 [newskysecurity] Hacker Fail: IoT botnet command and control server accessible via default credentials
- 2018.06 [newskysecurity] Hacker Fail: IoT botnet command and control server accessible via default credentials
- 2018.06 [cobaltstrike] Broken Promises and Malleable C2 Profiles
- 2018.05 [vanimpe] Diving into the VPNFilter C2 via EXIF
- 2018.05 [netspi] Databases and Clouds: SQL Server as a C2
- 2018.05 [securelist] VPNFilter EXIF to C2 mechanism analysed
- 2018.05 [blackhillsinfosec] C2, C3, Whatever It Takes
- 2018.05 [0x00sec] Tyrannosaurus reproduced fast and died young: A malicious host/IP/C&C from China, 2016 to present
- 2018.05 [360] 2018全国网络空间安全技术大赛web&misc&crypto题解
- 2018.05 [pentestingexperts] Threat Hunting – Command and Control Center – OFFICE WORK
- 2018.05 [ironcastle] Reversed C2 traffic from China, (Fri, May 11th)
- 2018.05 [sans] Reversed C2 traffic from China
- 2018.05 [countercept] Retrieving Meterpreter C2 from Memory
- 2018.05 [countercept] Retrieving Meterpreter C2 from Memory
- 2018.04 [360] 用Apache mod_rewrite来保护你的Empire C2
- 2018.04 [4hou] 使用Angr将自己伪造成C&C服务器以研究恶意软件的通信协议
- 2018.04 [bluescreenofjeff] HTTPS Payload and C2 Redirectors
- 2018.03 [findingbad] C2 Hunting
- 2018.03 [blackhillsinfosec] How to Build a Command & Control Infrastructure with Digital Ocean: C2K Revamped
- 2018.03 [akijosberryblog] 使用ActiveDirectory做C&C
- 2018.03 [blackhillsinfosec] WEBCAST: Tweets, Beats, and Sheets: C2 over Social Media
- 2018.03 [infosecinstitute] Threat Hunting – Command and Control Center - OFFICE WORK
- 2018.02 [woj] Command and control server in social media (Twitter, Instagram, Youtube + Telegram)
- 2018.02 [xorl] Multi-stage C&C and Red Teams
- 2018.01 [woj] OSINT : Chasing Malware + C&C Servers
- 2018.01 [pentestlab] Command and Control – JavaScript
- 2018.01 [f5] Mirai is Attacking Again, So We’re Outing its Hilarious, Explicit C&C Hostnames
- 2018.01 [pentestlab] Command and Control – Web Interface
- 2018.01 [pentestlab] Command and Control – Images
- 2017.12 [invokethreat] Thoughts on C2 Designs and Tradecraft
- 2017.12 [benkowlab] Another normal day in cybercrime: from a random Loki sample to 550 C&C
- 2017.12 [obscuritylabs] Docker Your Command & Control (C2)
- 2017.12 [4hou] 假借可信的在线服务进行C&C攻击
- 2017.12 [MSbluehat] BlueHat v17 || Dyre to Trickbot: An Inside Look at TLS-Encrypted Command-And-Control Traffic
- 2017.11 [virusbulletin] VB2017 paper: Offensive malware analysis: dissecting OSX/FruitFly.B via a custom C&C server
- 2017.11 [pentestlab] Command and Control – WMI
- 2017.11 [pentestlab] Command and Control – Website
- 2017.11 [malwaretech] 如何识别僵尸软件 Emotet 的C&C 基础设施
- 2017.11 [virusbulletin] VB2017 video: Turning Trickbot: decoding an encrypted command-and-control channel
- 2017.11 [thevivi] Securing your Empire C2 with Apache mod_rewrite
- 2017.10 [hackersgrid] trevorc2介绍
- 2017.10 [trustedsec] TrevorC2 – Legitimate Covert C2 over Browser Emulation
- 2017.10 [Cooper] Hack.lu 2017 Digital Vengeance: Exploiting Notorious C&C Toolkits by Waylon Grange
- 2017.10 [4hou] 使用FTP的系统控制后门作为C&C通道
- 2017.10 [trendmicro] 使用 FTP 服务器做 C&C的恶意软件 SYSCON
- 2017.10 [pentestlab] Command and Control – HTTPS
- 2017.10 [pentestlab] Command and Control – Kernel
- 2017.09 [virusbulletin] VB2017 preview: Offensive malware analysis: dissecting OSX/FruitFly.B via a custom C&C server
- 2017.09 [venus] 新型 Android 银行木马“MoqHao”利用社交网络隐藏 C&C 服务器
- 2017.09 [talosintelligence] CCleaner Command and Control Causes Concern
- 2017.09 [pentestlab] Command and Control – Website Keyword
- 2017.09 [tevora] SecSmash: Leveraging Enterprise Tools for command execution, lateral movement and C2
- 2017.09 [blackhillsinfosec] Let’s Go Hunting! How to Hunt Command & Control Channels Using Bro IDS and RITA
- 2017.09 [pentestlab] Command and Control – WebDAV
- 2017.09 [pentestlab] Command and Control – Windows COM
- 2017.08 [bluescreenofjeff] Randomized Malleable C2 Profiles Made Easy
- 2017.08 [n0where] Proxy Aware PowerShell C2 Framework: PoshC2
- 2017.08 [riskanalytics] Andromeda command-and-control on SourceForge
- 2017.08 [pentestlab] Command and Control – PowerShell
- 2017.08 [themiddleblue] CloudFlare Domain Fronting: an easy way to reach (and hide) a malware C&C
- 2017.08 [trendmicro] Hackers Leverage Chat for Command&Control: How You Can Protect Your Business
- 2017.07 [blackhillsinfosec] How to Build a C2 Infrastructure with Digital Ocean – Part 1
- 2017.07 [NorthSec] Dimitry Snezhkov - Abusing Webhooks for Command and Control
- 2017.07 [xpnsec] Industroyer C2 Communication
- 2017.06 [mcafee] How a Hacking Group Used Britney Spears’ Instagram to Operate a Command and Control Server
- 2017.06 [cybersins] Jump Air-gap, Low Level C&C
- 2017.06 [trendmicro] Victim Machine has joined #general: Using Third-Party APIs as C&C Infrastructure
- 2017.05 [4hou] 新型僵尸网络Rakos:入侵设备后改造为C&C控制端,已感染数万台
- 2017.05 [threatexpress] Empire:修改服务器的 C2Indicators
- 2017.05 [m] New Shodan Tool Can Find Malware Command and Control (C&C) Servers
- 2017.04 [freebuf] 利用企业邮件系统构造命令控制(C&C)和数据窃取(Exfiltration)通道的思路探讨
- 2017.04 [cybersyndicates] Expand Your Horizon Red Team – Modern SaaS C2
- 2017.04 [blackhillsinfosec] WEBCAST: Two Covert C2 Channels
- 2017.04 [securityartwork] 对于只能使用企业设定的代理服务器访问外网,而且代理服务器经过严格设定和监控的情况,使用企业的网页邮箱,作为企业内网主机的C&C,以及获取数据。
- 2017.04 [chokepoint] Hunting Red Team Meterpreter C2 Infrastructure
- 2017.04 [krypt3ia] OpISIS C2’s and Malware?
- 2017.04 [krypt3ia] Trump Hotels Dot Com: Malware C2 In 2014
- 2017.03 [360] ChChes – 使用Cookie头与C&C服务器通信的恶意软件
- 2017.03 [malwarebytes] CryptoBlock ransomware and its C2
- 2017.03 [pediy] [翻译] TP-Link C2 和 C20i 的多个漏洞
- 2017.03 [cobbr] ObfuscatedEmpire - Use an obfuscated, in-memory PowerShell C2 channel to evade AV signatures
- 2017.02 [jpcert] ChChes – Malware that Communicates with C&C Servers Using Cookie Headers
- 2017.02 [wordfence] WordPress Used as Command and Control Server in 2016 Election Hack
- 2017.02 [pierrekim] TP-Link C2 and C20i vulnerable to command injection (authenticated root RCE), DoS, improper firewall rules
- 2017.02 [arbornetworks] UC&C: Stay Connected with Service Assurance
- 2017.01 [securityartwork] Simple domain fronting PoC with GAE C2 server
- 2017.01 [HackersOnBoard] DEF CON 24 - Malware Command and Control Channels - A journey into darkness
- 2016.12 [DemmSec] PoshC2 - A fully powershell command and control server
- 2016.11 [myonlinesecurity] Locky changed to use .aesir file extension and changed C2 format
- 2016.11 [n0where] osquery Command And Control: Kolide
- 2016.10 [securelist] Inside the Gootkit C&C server
- 2016.10 [broadanalysis] Rig Exploit Kit via EITEST delivers Crypt2 ransomware C2 5.39.93.43
- 2016.10 [freebuf] 玩出C&C服务器地址隐身的新花样,看看这个恶意软件怎么做的
- 2016.09 [freebuf] 隐秘通讯与跳板?C&C服务器究竟是怎么一回事
- 2016.09 [laanwj] A few notes on SECONDDATE’s C&C protocol
- 2016.09 [laanwj] BLATSTING C&C transcript
- 2016.09 [360] New Elknot/Billgates Variant with XOR like C2 Configuration Encryption Scheme
- 2016.08 [contextis] Using SMB named pipes as a C2 channel
- 2016.08 [endgame] Instegogram: Leveraging Instagram for C2 via Image Steganography
- 2016.08 [fidelissecurity] Vawtrak C2 – Pin it
- 2016.08 [harmj0y] Command and Control Using Active Directory
- 2016.08 [broadanalysis] New C2 – Neutrino Exploit Kit via pseudoDarkleech HOPTO.ORG gate delivers CrypMic Ransomware
- 2016.08 [CodeColoristX] 利用图片博客做 C&C 配置
- 2016.07 [broadanalysis] Neutrino Exploit Kit via pseudoDarkleech delivers CryptXXX Ransomware – NEW C2
- 2016.07 [cerbero] Extracting C&C from Android Malware
- 2016.07 [blackhillsinfosec] How to Build a 404 page not found C2
- 2016.07 [pentestn00b] PoshC2 – Powershell C2
- 2016.07 [hackwhackandsmack] PoshC2 – Powershell C2
- 2016.05 [rtl] Using the Airspy on an Odroid C2
- 2016.05 [sec] 烽火台威胁情报订阅0529:C2-feed
- 2016.05 [trustlook] Fake Adobe Flash App Evades Most Anti Virus Detection, Manipulates Phone by Command & Control Server in Latvia
- 2016.04 [broadanalysis] Angler EK sends Bedep, TelsaCrypt – NEW C2’s
- 2016.04 [akamai] Akamai’s State of the Art Command and Control Center for OTT Broadcasters
- 2016.04 [broadanalysis] Angler Flash Exploit Infection Chain – New C&C
- 2016.03 [broadanalysis] Angler EK – TeslaCrypt – NEW C2 URI Structure “binarystings.php”
- 2016.03 [malwarenailed] Weaponized Container exploiting MS Office Vulnerability CVE 2012-0158 - Communicating to Dridex C2 Infra
- 2016.03 [broadanalysis] Angler EK sends TeslaCrypt – New C2 – New Ransom note pattern
- 2016.03 [dafthack] Beyond the Pentest: How C2, Internal Pivoting, and Data Exfiltration Show True Risk
- 2016.03 [robert] Block Ransomware botnet C&C traffic with a Mikrotik router
- 2016.02 [arbornetworks] Embracing Modern UC&C: A Holistic Approach
- 2015.12 [blackhillsinfosec] Can we C2? Yes we can!
- 2015.11 [breakpoint] Detecting and Understanding Emdivi HTTP C2
- 2015.11 [alienvault] Command and Control Server Detection: Methods & Best Practices
- 2015.11 [f] Paper: C&C-As-A-Service
- 2015.11 [] 与黑产的博弈-C&C控制服务的设计和侦测方法综述
- 2015.11 [checkpoint] Offline Ransomware Encrypts Your Data without C&C Comms
- 2015.11 [angelalonso] Reversing the SMS C&C protocol of Emmental - 2nd part
- 2015.11 [angelalonso] Reversing the SMS C&C protocol of Emmental (1st part - understanding the code)
- 2015.11 [vanimpe] Hunting for Dridex C2 info
- 2015.10 [portcullis] Locating SAT based C&Cs
- 2015.09 [trendmicro] How Command and Control Servers Remain Resilient
- 2015.09 [securelist] Satellite Turla: APT Command and Control in the Sky
- 2015.09 [samvartaka] Crypto-trouble in Poison Ivy’s C2 protocol
- 2015.09 [trendmicro] Attackers Target Organizations in Japan; Transform Local Sites into C&C Servers for EMDIVI Backdoor
- 2015.07 [trendmicro] Pawn Storm C&C Redirects to Trend Micro IP Address
- 2015.06 [virusbulletin] Vawtrak uses Tor2Web to connect to Tor hidden C&C servers
- 2015.05 [sans] Possible Wordpress Botnet C&C: errorcontent.com
- 2015.05 [trendmicro] Joke or Blunder: Carbanak C&C Leads to Russia Federal Security Service
- 2015.05 [trendmicro] Steganography and Malware: Concealing Code and C&C Traffic
- 2015.03 [secureallthethings] Yet Another Reason for HTTPS Everywhere: Internet Node Based Malware Command and Control Channels
- 2015.03 [trendmicro] Investigating and Detecting Command and Control Servers
- 2015.02 [zeltser] When Bots Use Social Media for Command and Control
- 2014.12 [malwaretech] Phase Bot – Exploiting C&C Panel
- 2014.12 [trendmicro] Banking Trojan Targets South Korean Banks; Uses Pinterest as C&C Channel
- 2014.11 [weebly] malware uses multiple web servers to have a periodic http C&C connection while its netflows are not periodic
- 2014.09 [trendmicro] Shellshock Updates: BASHLITE C&Cs Seen, Shellshock Exploit Attempts in Brazil
- 2014.08 [crysys] The Epic Turla Operation: Information on Command and Control Server infrastructure
- 2014.08 [weebly] Malware started to randomize the request times in relation with their C&C channels
- 2014.08 [arxiv] [1408.1136] Command & Control: Understanding, Denying and Detecting - A review of malware C2 techniques, detection and defences
- 2014.07 [harmj0y] A Brave New World: Malleable C2
- 2014.07 [zairon] Android Koler trojan: C&C part
- 2014.04 [macnica] Network Indicators of C2 / C2の兆候を発見するためのCheat Sheet
- 2014.03 [sans] The Importance of Command and Control Analysis for Incident Response
- 2014.03 [webroot] A peek inside a modular, Tor C&C enabled, Bitcoin mining malware bot
- 2014.03 [microsoft] Sefnit’s Tor botnet C&C details
- 2014.03 [microsoft] Sefnit’s Tor botnet C&C details
- 2014.01 [enigma0x3] Command and Control using Powershell and your favorite website
- 2013.12 [websec] Drive By ONT Botnet with IRC C&C
- 2013.10 [publicintelligence] U.S. Army Cyber Command and Control Facility Environmental Assessment
- 2013.09 [virusbulletin] Malware spoofing HTTP Host header to hide C&C communication
- 2013.07 [webroot] Cybercriminals experiment with Tor-based C&C, ring-3-rootkit empowered, SPDY form grabbing malware bot
- 2013.06 [crowdstrike] Rare Glimpse into a Real-Life Command-and-Control Server
- 2013.05 [cylance] C2 Malware Targets Battle.Net Accounts
- 2013.05 [dontneedcoffee] Inside RDPxTerm (panel 5.1 - bot 4.4.2) aka Neshta C&C - Botnet control panel
- 2013.03 [trendmicro] Backdoor Uses Evernote as Command-and-Control Server
- 2013.02 [cyberarms] Iranian Military C&C Allegedly Hacked and Launched Rockets at Tehran
- 2013.02 [dontneedcoffee] Inside Multi-Botnet ver.4 c&c Panel
- 2013.01 [welivesecurity] Walking through Win32/Jabberbot.A instant messaging C&C
- 2012.12 [talosintelligence] Triggering Miniflame’s C&C Communication to Create a Pcap
- 2012.12 [talosintelligence] Quarian: Reversing the C&C Protocol
- 2012.09 [securelist] Full Analysis of Flame’s Command & Control servers
- 2012.08 [talosintelligence] SMSZombie: A New Twist on C&C
- 2012.08 [dontneedcoffee] Inside Upas Kit (1.0.1.1) aka Rombrast C&C - Botnet Control Panel
- 2012.07 [dontneedcoffee] Inside Citadel 1.3.4.5 C&C & Builder - Botnet Control Panel
- 2012.07 [virusbulletin] Grum botnet’s command-and-control servers shut down
- 2012.07 [hackingarticles] Hack Windows 7 PC with Poison Ivy 2.3.2 C&C Server Buffer Overflow
- 2012.06 [dontneedcoffee] Inside Pony 1.7 / Fareit C&C - Botnet Control Panel
- 2012.06 [trendmicro] Library File in Certain Android Apps Connects to C&C Servers
- 2012.06 [securelist] The Roof Is on Fire: Tackling Flame’s C&C Servers
- 2012.04 [publicintelligence] (U//FOUO) U.S. Army Small Unmanned Aerial Vehicle (SUAV) Airspace Command and Control (A2C2) Handbook
- 2012.03 [shadowserver] Of House Cleaning and Botnet C&C’s
- 2012.02 [virusbulletin] New Zeus/SpyEye botnet does away with command-and-control servers
- 2011.11 [securelist] The Mystery of Duqu: Part Six (The Command and Control servers)
- 2011.10 [trendmicro] Android Malware Uses Blog Posts as C&C
- 2011.09 [forcepoint] Websense Labs Video: Speaking in Tongues: Malware C&C Encryption
- 2011.07 [talosintelligence] Binary C&C Over HTTP
- 2011.06 [virusbulletin] DroidKungFu command and control server may be mobile device
- 2011.03 [trendmicro] Trend Micro Sinkholes and Eliminates a ZeuS Botnet C&C
- 2010.09 [publicintelligence] (U//FOUO) Joint Battle Management Command and Control (JBMC2) Roadmap Version 1.0
- 2010.09 [publicintelligence] (U//FOUO) Joint Battle Management Command and Control Roadmap 2003 Draft
- 2010.09 [trendmicro] Uncovered SpyEye C&C Server Targets Polish Users
- 2010.03 [securelist] Active Koobface C&C servers hit a record high – 200+ and counting
- 2010.03 [securelist] Koobface C&C servers steadily dropping – new spike coming soon?
- 2006.11 [sans] Bot C&C Servers on Port 80
- 2004.01 [daringfireball] Command and Control
远控
工具
新添加
- [1615星][9d] [Py] zerosum0x0/koadic 类似于Meterpreter、Powershell Empire 的post-exploitation rootkit,区别在于其大多数操作都是由 Windows 脚本主机 JScript/VBScript 执行
- [1473星][3y] [Py] nathanlopez/stitch 一个跨平台的远控框架,可为Windows,Mac OSX和Linux构建自定义的Payload
- [789星][4m] [Py] kevthehermit/ratdecoders Python Decoders for Common Remote Access Trojans
- [764星][7d] [C] rdesktop/rdesktop rdesktop is an open source UNIX client for connecting to Windows Remote Desktop Services, capably of natively speaking Remote Desktop Protocol (RDP) in order to present the user’s Windows desktop. rdesktop is known to work with Windows server version ranging from NT 4 terminal server to Windows 2012 R2.
- [706星][1y] [PS] arvanaghi/sessiongopher 使用WMI为远程访问工具(如WinSCP,PuTTY,SuperPuTTY,FileZilla和Microsoft远程桌面)提取保存的会话信息。PowerShell编写
- [538星][10d] [JS] mr-un1k0d3r/thundershell 通过HTTP请求进行通信的C#RAT
- [392星][5m] [C++] werkamsus/lilith 基于C ++开发的基于控制台的超轻量RAT
- [297星][2y] [Py] 0xislamtaha/python-rootkit Python远控,用于获取Meterpreter会话
- [238星][6d] [C#] b4rtik/redpeanut RedPeanut is a small RAT developed in .Net Core 2 and its agent in .Net 3.5 / 4.0.
- [222星][9d] [C++] xdnice/pcshare 远程控制软件,可以监视目标机器屏幕、注册表、文件系统等。
- [214星][2y] [C#] them4hd1/vayne-rat 用C#编码的免费和开源远程管理工具。
- [205星][2y] [C++] ahxr/ghost a light RAT that gives the server/attacker full remote access to the user’s command-line interprete
- [201星][10d] [Py] pure-l0g1c/loki 远程访问工具, 使用 RSA-2048 + AES-256 保护通信安全
- [195星][3m] [PHP] 0blio/caesar 基于HTTP的RAT,从浏览器远程控制设备
- [175星][4y] [C#] alphadelta/secure-desktop Anti-keylogger/anti-rat application for Windows
- [172星][3y] [C++] hussein-aitlahcen/blackhole C# RAT (Remote Administration Tool)
- [157星][10d] [Visual Basic] mwsrc/plasmarat Remote Access Trojan(RAT), Miner, DDoS
- [140星][1m] [Py] anhkgg/pyrat 基于python XmlRPC完成的远控开源项目,包括客户端和服务端(也叫控制端,后统称服务端)
- [136星][25d] [C++] earthquake/universaldvc Universal Dynamic Virtual Channel connector for Remote Desktop Services
- [129星][2y] [Py] dviros/rat-via-telegram 使用Telegram控制已经攻克的Windows主机
- [115星][4y] [C#] leurak/trollrat 远程管理工具(RAT),该工具采用与其他RAT不同的方法,不做数据窃取等,只是为了trolling
- [98星][4m] [JS] securityrat/securityrat OWASP SecurityRAT (version 1.x) - Tool for handling security requirements in development
- [95星][7y] [C#] ilikenwf/darkagent DarkAgent Remote Administration Tool RAT by DragonHunter
- [95星][2y] [Pascal] senjaxus/allakore_remote Delphi Seattle编写的远控
- [80星][4y] [C++] rwhitcroft/dnschan 使用DNS通信的远程访问木马
- [77星][4y] [Py] ahhh/reverse_https_bot A python based https remote access trojan for penetration testing
- [66星][11d] [Visual Basic] thesph1nx/rt-101 VB.net Remote Administrator Tool (RAT)
- [65星][7m] sh1n0g1/shinobot RAT / Botnet Simulator for pentest / education
- [61星][28d] [Visual Basic] thesph1nx/slickermaster-rev4 NSA Hacking Tool Recreation UnitedRake
- [61星][2m] [C#] nyan-x-cat/mass-rat Basic Multiplatform Remote Administration Tool - Xamarin
- [58星][3y] [PS] killswitch-gui/persistence-survivability Powershell Persistence Locator
- [57星][3y] [Py] m4sc3r4n0/spyrat Python Remote Access Trojan
- [55星][4y] [Py] ahhh/ntp_trojan Reverse NTP remote access trojan in python, for penetration testers
- [53星][8d] [Java] blackhacker511/blackrat Java编写的远控
- [52星][12d] [Py] technowlogy-pushpender/technowhorse TechNowHorse is a RAT (Remote Administrator Trojan) Generator for Windows/Linux systems written in Python 3.
- [50星][11d] [C#] brunull/pace A Remote Access Tool for Windows.
- [46星][1m] [Pascal] 0x48piraj/malwarex Collection of killers
- [46星][1m] [PHP] davidtavarez/pinky pinky - The PHP mini RAT (Remote Administration Tool)
- [46星][20d] [Shell] infosecn1nja/ycsm This is a quick script installation for resilient redirector using nginx reverse proxy and letsencrypt compatible with some popular Post-Ex Tools (Cobalt Strike, Empire, Metasploit, PoshC2).
- [46星][18d] [Java] m301/rdroid [Android RAT] Remotely manage your android phone using PHP Interface
- [46星][2y] pentestpartners/ptp-rat Exfiltrate data over screen interfaces
- [44星][2y] [Shell] taherio/redi Automated script for setting up CobaltStrike redirectors (nginx reverse proxy, letsencrypt)
- [41星][3y] [C] killswitch-gui/hotload-driver C++
- [40星][5y] [C++] lingerhk/0net 一个简单的Windows远程控制后门
- [40星][3y] [Visual Basic .NET] mwsrc/betterrat Better Remote Access Trojan
- [39星][1m] [Shell] samyk/easel-driver Easel driver for Linux (and Mac/Windows) + remote access to CNC controller
- [37星][11d] [PS] 5alt/zerorat ZeroRAT是一款windows上的一句话远控
- [36星][5m] [C#] blackvikingpro/aresskit Next Generation Remote Administration Tool (RAT)
- [35星][3y] ritiek/rat-via-telegram Removed according to regulations
- [29星][1m] [Py] the404hacking/windows-python-rat A New Microsoft Windows Remote Administrator Tool [RAT] with Python by Sir.4m1R.
- [26星][2y] [Py] thegeekht/loki.rat Loki.Rat is a fork of the Ares RAT, it integrates new modules, like recording , lockscreen , and locate options. Loki.Rat is a Python Remote Access Tool.
- [25星][9m] [D] alexa-d/alexa-openwebif alexa skill to control your openwebif device
- [24星][2y] [Py] rootm0s/casper
Socket based RAT for Windows with evasion techniques and other features for control
- [22星][16d] [C#] rainkin1993/remote-access-trojan-database A database of RAT collected from Internet
- [21星][11d] [Py] kaiiyer/backnet Backdoor+Botnet or BackNet is a Python Remote Access Tool.
- [19星][7d] [Py] lithium95/controll_remote_access_trojan Created a VERY SIMPLE remote access Trojan that will establish administrative control over any windows machine it compromises.
- [18星][10m] [PHP] eddiejibson/limitrr-php Better PHP rate limiting using Redis.
- [18星][3y] [Py] landonpowell/orwell-rat-and-botnet Orwell is a RAT and Botnet designed as a trio of programs by Landon Powell.
- [17星][17d] [YARA] deadbits/yara-rules Collection of YARA signatures from individual research
- [17星][2m] [PHP] rizer0/rat-hunter detect trojans by easy way
- [14星][3y] [Java] mhelwig/adwind-decryptor Simple decrypter for Java AdWind, jRAT, jBifrost trojan
- [14星][2y] [Py] mitre/caldera-agent
- [14星][1y] shifa123/maarc A Python - Remote Administration Tool (RAT)
- [12星][2y] [JS] node-rat/noderat NodeRat is remote access tool made with NodeJS and python
- [11星][3y] [Pascal] mwsrc/schwarze-sonne-rat SS-RAT (Schwarze-Sonne-Remote-Access-Trojan)
- [10星][7m] [Go] alanbaumgartner/aurora Aurora Remote Administration Tool
- [10星][12m] [Py] user696/mrrat
- [9星][2y] [Py] cisco-talos/remcos-decoder Talos Decryptor POC for Remcos RAT version 2.0.5 and earlier
- [9星][8d] [Py] federicochieregato/darkfox Remote access trojan created using WinRar with firefox installer and python Reverse Shell embedded.
- [8星][2y] thejollysin/i-wish-i-were-at-defcon-25-hack-a-thon My own “I wish I were at DefCon 25” Hack-a-Thon
- [8星][4y] [C++] xyl2k/black-eye-rsa-attacking-toolkit-v0.1f-compiled The great RSA Attacking Toolkit compiled for Windows
- [7星][2y] [C#] advancedhacker101/android-c-sharp-rat-server This is a plugin for the c# R.A.T server providing extension to android based phone systems
- [7星][6m] [Py] e-rror/hiroo
- [7星][2y] [C#] mitre/caldera-crater
- [7星][1y] [JS] roccomuso/netrat Damn easy multiplatform Node.js RAT generator.
- [7星][2y] [Py] lukebob-zz/c2-pwn Uses Shodan API to pull down C2 servers to run known exploits on them.
- [6星][18d] [Py] apacketofsweets/apollo A simple, lightweight Remote Access Tool written in Python
- [6星][1y] [Py] z4rk/winshell Python opensource RAT/Botnet
- [6星][4y] [Visual Basic .NET] gaiththewolf/d-rat_vb.net_mysql_php D-RAT [VB.NET]+[MySQL]+[PHP]
- [6星][7d] [PHP] katsana/remote-control Grant remote access to user account without sharing credentials
- [5星][8m] [Go] alepacheco/client Windows, OS X and linux RAT client
- [5星][17d] [C++] melardev/xeytanwin32-rat WORK IN PROGRESS. RAT written in C++ using Win32 API
- [4星][16d] [C++] izanbf1803/rat-cpp-prototype A simple RAT.
- [4星][3m] [C++] melardev/xeytanwxcpp-rat Work in Progress. RAT written in C++ using wxWidgets
- [3星][2y] [Py] bedazzlinghex/memory-analysis Contains tools to perform malware and forensic analysis in Memory
- [3星][1m] [Kotlin] eskatos/creadur-rat-gradle Apache RAT (Release Audit Tool) Gradle Plugin
- [3星][1m] [Py] gbrn1/pirate Python Remote Access Tool
- [2星][4y] [Py] dakotanelson/multicat PoC RAT using the sneaky-creeper data exfiltration library
- [2星][4y] [Visual Basic .NET] retrobyte/shadowtech-rat An example of a remote administration tool.
- [None星]socprime/sobaken-rat-detector
Windows
- [610星][1y] [PS] fortynorthsecurity/wmimplant This is a PowerShell based tool that is designed to act like a RAT. Its interface is that of a shell where any command that is supported is translated into a WMI-equivalent for use on a network/remote machine. WMImplant is WMI based.
- [518星][8m] [Visual Basic .NET] nyan-x-cat/lime-rat LimeRAT | Simple, yet powerful remote administration tool for Windows (RAT)
- [493星][6m] [Py] viralmaniar/powershell-rat Python based backdoor that uses Gmail to exfiltrate data through attachment. This RAT will help during red team engagements to backdoor any Windows machines. It tracks the user activity using screen capture and sends it to an attacker as an e-mail attachment.
- [360星][8d] [C#] nyan-x-cat/asyncrat-c-sharp Open-Source Remote Administration Tool For Windows C# (RAT)
- [340星][3y] [Pascal] malwares/remote-access-trojan Windows Remote-Access-Trojan
- [229星][4y] [Py] hood3drob1n/jsrat-py This is my implementation of JSRat.ps1 in Python so you can now run the attack server from any OS instead of being limited to a Windows OS with Powershell enabled.
- [149星][4m] [Py] safebreach-labs/sireprat Remote Command Execution as SYSTEM on Windows IoT Core
- [119星][11d] [C#] dannythesloth/vanillarat VanillaRat is an advanced remote administration tool completely coded in C# for Windows.
- [117星][8d] [Py] thelinuxchoice/pyrat Windows远控
- [106星][9m] [C#] r-smith/splice-admin A remote Windows administration tool. You know you want it.
- [104星][2y] [Py] syss-research/outis a custom Remote Administration Tool (RAT) or something like that. It was build to support various transport methods (like DNS) and platforms (like Powershell).
- [70星][3m] [PS] dsccommunity/certificatedsc DSC resources to simplify administration of certificates on a Windows Server.
- [67星][4y] [C#] stphivos/rat-shell Windows Remote Access Trojan (RAT)
- [39星][2m] [Py] swordf1sh/moderat Experimental Windows Remote Administration and Spy Tool in Python + GUI
- [20星][1y] [Visual Basic] nyan-x-cat/asyncrat Remote Administration Tool For Windows
- [17星][6m] [Py] operatorequals/smbrat A Windows Remote Administration Tool in Visual Basic with UNC paths
- [16星][6m] [PS] yschgroup/skyrat SkyRAT - Powershell Remote Administration Tool
Linux
- [131星][8m] [C] abhishekkr/n00brat 用于POSiX(Linux / Unix)系统的远程管理工具包(或Trojan),以Web服务方式运行
- [68星][10m] [JS] webxscan/linux_rat LINUX集群控制(LINUX反弹式远控)
- [51星][15d] [C] thibault-69/rat-hodin-v2.9 Remote Administration Tool for Linux
- [20星][2m] [C] lillypad/swamp-rat A Linux RAT in C
- [7星][5m] [C] ctsecurity/stealth-kid-rat Stealth Kid RAT (SKR) is an open source Linux remote administration tool written in C. Licensed under MIT. The SKR project is fully developed and tested on Debian GNU-Linux (Deb 9.3 “Stretch”) platform. The RAT will soon be available on Windows platform by mid 2018.
Apple
- [430星][9d] [ObjC] sap/macos-enterprise-privileges For Mac users in an Enterprise environment this app ensures secure environment and yet gives the User control over administration of their machine by elevating their level of access to Administrator privilege on macOS X. Users can set the time frame using Preferences to perform specific tasks such as install or remove an application.
- [75星][4y] [Pascal] xlinshan/coldroot Mac OS Trojan (RAT) made with love <3
- [74星][1y] [Py] kdaoudieh/bella Bella is a pure python post-exploitation data mining tool & remote administration tool for macOS.
- [21星][2m] [Py] cys3c/evilosx A pure python, post-exploitation, remote administration tool (RAT) for macOS / OS X.
Android
- [1815星][8m] [Smali] ahmyth/ahmyth-android-rat Android Remote Administration Tool
- [939星][7y] designativedave/androrat Remote Administration Tool for Android devices
- [931星][6y] [Java] wszf/androrat Remote Administration Tool for Android
- [172星][2y] [Java] the404hacking/androrat AndroRAT | Remote Administrator Tool for Android OS Hacking
- [138星][3y] [Java] mwsrc/betterandrorat Android Remote Access Trojan
- [66星][7y] [Java] ibrahimbalic/androidrat Android RAT
- [64星][16d] [Java] globalpolicy/phonemonitor A Remote Administration Tool for Android devices
- [50星][3y] [Py] alessandroz/pupy Python编写的远控、后渗透工具,跨平台(Windows, Linux, OSX, Android)
- [6星][2y] rev-code/androidclient Android remote administration client
https://github.com/changkun/occamy
a modern remote desktop proxy written in Go
用Go编写的现代远程桌面代理
https://github.com/rviscarra/webrtc-remote-screen
https://viscarra.dev/post/webrtc-remote-screen/
将远程桌面屏幕直接流式传输到您的浏览器
远程协助
[TOC]
远程桌面应用程序 https://alternativeto.net/category/networking-and-admin/remote-desktop-access/
玉兔远程控制 IM
https://kanglin.github.io/RabbitRemoteControl/README_zh_CN.html
免费远程支持软件的真实成本
https://www.beyondtrust.com/assets/documents/Cost_of_Free_2019_WEB.pdf
1 | Free and basic remote support tools are everywhere, but they have very limited use cases that often don’t meet the needs of today’s highly networked and technology dependent companies. If you are trying to remote into your desktop for personal use, or running basic support for a very small company, a free support tool may be able to get the job done. But when these tools are being used for more complex support cases, or to support larger organizations, support may go awry. While basic remote access tools may work for minor issues, trying to stretch the capabilities of these tools comes at a cost. These costs come in all shapes and sizes. Some come in smaller amounts that are difficult to notice, such as loss of time or productivity. These are like your daily latte, which individually may not seem like a big expense, but when you look at it from a monthly view is a bigger chunk of change than you thought. And others are a big, red, alarming price tag such as dealing with the fallout of a security breach. It’s like if your furnace broke — it’s expensive, unexpected, and usually a huge pain with which to deal. |
1 | # 远程工具少及是多,借用beyondtrust 的言语。 |
???确定一下 chrome remoting 鼠标键盘是通过本地网页socket通讯的吗?
骚操作:借助国内各大IT厂商的直播&IM SDK 进行屏幕传输,将键鼠控制放在独立通道中。
殊归同途,这些技术实现,以及技术迭代,均表现在这些产品里面,有webrtc(也是骚操作),chrome remoting(使用的骚操作),vnc(比较传统),ffmpeg(和webrtc捕获屏幕截图类似)。无论是基于这些产品封装,还是找到代码底层实现方式,均可做做出自己的产品。
第一版要以
electron编写客户端(包含协助控制端),键鼠操控+数据透传。数据透传以狗洞进行透传。为了方便打洞代码的编写,键鼠控制+数据透传以golang进行开发。未来开源此版本。通过WebRTC+狗洞。(PC–Windows)与ttvnc类似,双端输入相同鉴权码就可链接。第二版基于chrome制作,与第一版类似,但是不用下载electron打包的程序,只需要下载键鼠控制即可。以C++进行编写键鼠控制,减少插件体积(插件与网页进行本地通讯)。通过WebRTC+strun。(PC–windows、Linux、mac)(更换了数据透传方式。)WEB以golang进行编写开发,模式1:被控端分享链接给控制端(有密码和无密码);模式2:控制端分享链接给被控端,进行下载插件,并控制。均为有人值守模式。只需要一方注册账号即可(后期可限制必须双方注册账号)。暂不提供无人值守方式,避免安全风险问题。
TeamViewer是一款C2C模式的远程控制软件,kingdesk第二代是B2B模式的远程控制软件。无需双方安装软件,仅安装2MB以下的键鼠控制插件(键鼠控制插件是本地与web通讯,且需要手动确认才可进行控制鼠标和键盘。)
(双端均为WEB方式,必须打开网页才可使用,前期可不用注册账号。)
付费项目
- 屏幕录像审计,付费云端录像
- 多端分享,查看和操作。付费。
- 文件复制粘贴
- 文件浏览
- 客服坐席版
- 私有化部署
- 软件静默安装(方便集群部署企业各类软件)第三代更好做一点,第二代主要还是B2B方式。
- …..mare
第三版全新迭代,优化第二版,开源第一版代码。不再以
webrtc进行直接封装,进行深度融合webrtc、chrome remoting、vnc、ffmpeg底层抓屏方式,封装自有C++SDK,优化strun提升打洞成功率,(PC–windows、Linux、mac),(mobile-安卓、苹果),(IOT-物联网)。被控端程序优化体积,减少空间使用。(控制端还是以chrome-web端方式为主)第四版,优化迭代第三版,控制端不再仅有web方式,将以C++为核心编写控制端SDK。实现跨平台多端控制。(学习向日葵)
注
通讯协议:websocket、sockets
控制端为WEB在线控制,可以使用electron进行封装控制端(但也是WEB在线),暂不提供单独控制端EXE。
被控端为C++小插件模式实现。(分为:1、单服务端。2、有界面客户端,直接与服务器进行通讯。3、依附与chrome,进行本地通讯。)
被控端SDK封装。
云端屏幕录像,操作审计,如同堡垒机 。说是远程控制,其实就是一个堡垒机系统,只不过服务端分散到各个地方,不像传统模式在一个机房里面。
免费版:为chrome-webrtc进行分享屏幕,下载小插件作为操控鼠标键盘等
开发语言》屏幕捕获》屏幕压缩传输》数据透传》键鼠控制
开发语言
开发语言问题:主要还是以C++为核心开发SDK,其他语言进行绑定开发。
为了干扰和搅浑整个市场,需要写各类语言的demo。C++最为成熟有很多代码;C#依附于微软也有自有解决方案;Java也有自己的特性;golang 也有自己的特性;其他语言还是以绑定为主(Python、rust、vlang、Delphi、vb等)
C#:https://github.com/NewLifeX/NewLife.Net 大石头的网络通讯库
以C++为核心(要跨平台),golang为辅助。
golang主要做服务端、web端的编写开发。
c++为屏幕获取、压缩传输、键鼠控制客户端等的编写开发。
学习chromium进行跨平台开发和编译。
PC(Windows、Linux、mac),手机端(安卓、苹果),iot物联网(树莓派等)
golang
screen sharing for developers https://github.com/screego/server
https://github.com/pion The Open Source, Cross Platform Stack for Real-time Media and Data Communication.
C/C++
https://github.com/meetecho/janus-gateway Janus WebRTC服务器 janus.conf.meetecho.com
屏幕捕获方式
https://developer.chrome.com/docs/extensions/reference/desktopCapture/
Remote desktop control open source
Electron方式
适用于Mac OS的WebRTC屏幕共享电子应用程序(Alpha)
https://github.com/maxogden/screencat
直接封装
有webrtc(也是骚操作),chrome remoting(使用的骚操作),vnc(比较传统),ffmpeg(和webrtc捕获屏幕截图类似)
- 1、安装有chrome内核的浏览器,借助webrtc 捕获屏幕,如同chrome remoting 一样下载一个小插件用于操作鼠标和键盘。
- 2、安装有chrome内核的浏览器,找到chrome remoting api进行捕获屏幕(remoting Windows捕获屏幕的方式和webrtc不一样),如同chrome remoting 一样下载一个小插件用于操作鼠标和键盘。
- 3、封装vnc(TightVNC )
- 4、封装ffmpeg
合并底层代码
找到webrtc、chrome remoting、vnc、ffmpeg底层捕获屏幕方式。
屏幕传输压缩
https://zhuanlan.zhihu.com/p/22544282
- vp8
- vp9
- h.264
- h.265
数据透传
stunserver、狗洞、golang系列打洞。
第一种实现方式–端口转发
端口转发
端口转发这种方式有几种问题存在
- 端口限制-总共65525个端口,这样只能同时承载
6W个终端同时在线控制。 - 安全性-端口转发为公网IP端口,大家都可以访问。
程序UI设计
A small C library for building user interfaces with C, XML and CSS.
LCUI 的 windows 平台后端有两个,一个是基于传统的 Win32 API,一个是基于 UWP 的 C++ API ,而 linux 的后端也有两个:framebuffer 和 x11
https://github.com/lc-soft/LCUI
https://gitee.com/lc-soft/LCUI
https://github.com/andlabs/libui
很多库都是基于此库进行开发的
http://gaclib.net/doc/current/gacui/running.html
https://github.com/vczh-libraries/Release
Nana a modern C++ GUI library
https://github.com/cnjinhao/nana
https://github.com/ocornut/imgui
golang GUI 部分就用github.com/sciter-sdk/go-sciter
https://github.com/AllenDang/giu
https://github.com/therecipe/qt/
https://github.com/search?q=UI+language%3AGo&type=Repositories&ref=advsearch&l=Go&l=
https://github.com/avelino/awesome-go#gui
1000+ Hand-Crafted Go Examples, Exercises, and Quizzes
https://github.com/inancgumus/learngo
跨平台:谷歌的经验更丰富
PC程序客户端:
- QT
- WPF
- GTK
- MFC/ATL
- Duilib(xml)
- electron-js
WEB端:
- vue
- React
- wasm(更多是提升运行效率部分代码)
手机端:
- dart
- java原生
- object原生
- switch
#在线生成ssl证书
https://myssl.com/csr_create.html
openssl 生成自签证书及查看证书细节
转自: https://www.cnblogs.com/threegun/p/7130985.html
生成X509格式的CA自签名证书
1 | # openssl req -new -x509 -keyout ca.key -out ca.crt |
生成服务端的私钥(key文件)及csr文件
1 | # openssl genrsa -des3 -out server.key 1024 |
生成客户端的私钥(key文件)及csr文件
1 | # openssl genrsa -des3 -out client.key 1024 |
用生成的CA的证书为刚才生成的server.csr,client.csr文件签名
1 | # openssl ca -in server.csr -out server.crt -cert ca.crt -keyfile ca.key |
生成p12格式证书
1 | # openssl pkcs12 -export -inkey client.key -in client.crt -out client.pfx |
生成pem格式证书
有时需要用到pem格式的证书,可以用以下方式合并证书文件(crt)和私钥文件(key)来生成
1 | # cat client.crt client.key> client.pem |
PFX文件转换为X509证书文件和RSA密钥文件
1 | # openssl pkcs12 -in server.pfx -nodes -out server.pem |
PEM–DER/CER(BASE64–DER编码的转换)
1 | # openssl x509 -outform der -in server.pem -out server.cer |
这样生成服务端证书:ca.crt, server.key, server.crt, server.pem, server.pfx,
客户端证书:ca.crt, client.key, client.crt, client.pem, client.pfx
openssl x509部分命令
打印出证书的内容:
openssl x509 -in cert.pem -noout -text
打印出证书的系列号
openssl x509 -in cert.pem -noout -serial
打印出证书的拥有者名字
openssl x509 -in cert.pem -noout -subject
以RFC2253规定的格式打印出证书的拥有者名字
openssl x509 -in cert.pem -noout -subject -nameopt RFC2253
在支持UTF8的终端一行过打印出证书的拥有者名字
openssl x509 -in cert.pem -noout -subject -nameopt oneline -nameopt -escmsb
打印出证书的MD5特征参数
openssl x509 -in cert.pem -noout -fingerprint
打印出证书的SHA特征参数
openssl x509 -sha1 -in cert.pem -noout -fingerprint
把PEM格式的证书转化成DER格式
openssl x509 -in cert.pem -inform PEM -out cert.der -outform DER
把一个证书转化成CSR
openssl x509 -x509toreq -in cert.pem -out req.pem -signkey key.pem
给一个CSR进行处理,颁发字签名证书,增加CA扩展项
openssl x509 -req -in careq.pem -extfile openssl.cnf -extensions v3_ca -signkey key.pem -out cacert.pem
给一个CSR签名,增加用户证书扩展项
openssl x509 -req -in req.pem -extfile openssl.cnf -extensions v3_usr -CA cacert.pem -CAkey key.pem -CAcreateserial
查看csr文件细节:
openssl req -in my.csr -noout -text
转自:https://www.cnblogs.com/gradven/p/5353256.html
1.首先要生成服务器端的私钥(key文件):
命令:
openssl genrsa -des3 -out server.key 1024
运行时会提示输入密码,此密码用于加密key文件(参数des3便是指加密算法,当然也可以选用其他你认为安全的算法.),以后每当需读取此文件(通过openssl提供的命令或API)都需输入口令
\2. 对服务端生成CSR和key
命令:
openssl req -new -key server.key -out server.csr -config /etc/pki/tls/openssl.cnf
生成Certificate Signing Request(CSR),生成的csr文件交给CA签名后形成服务端自己的证书.屏幕上将有提示,依照其指示一步一步输入要求的个人信息即可.
3.对客户端也作同样的命令生成key及csr文件:
命令:
openssl genrsa -des3 -out client.key 1024
openssl req -new -key client.key -out client.csr -config /etc/pki/tls/openssl.cnf
4.CSR文件必须有CA的签名才可形成证书.可将此文件发送到verisign等地方由它验证,需要交费用,这里说下怎么自己做CA。
命令:
openssl req -new -x509 -keyout ca.key -out ca.crt -config /etc/pki/tls/openssl.cnf
5.用生成的CA的证书为刚才生成的server.csr,client.csr文件签名:
命令:
openssl ca -in server.csr -out server.crt -cert ca.crt -keyfile ca.key -config /etc/pki/tls/openssl.cnf
openssl ca -in client.csr -out client.crt -cert ca.crt -keyfile ca.key -config /etc/pki/tls/openssl.cnf
遇到的问题:
如果提示没有*/etc/pki/CA/index.txt 或者serial文件,那么就按照路径新建文件即可。*
3078239980:error:0D066096:asn1 encoding routines:a2i_ASN1_INTEGER:short line:f_int.c:215:
提示error while loading serial number,一般是因为serial文件中没有赋初值
解决办法
[root@test1 ~]#cd /etc/pki/CA
[root@test1 CA]# echo “00” >serial
[root@test1 CA]# cat serial
00
还有一个问题在CA签名时,最后出现failed to update database错误
遇到这个错误,只需要清空/etc/pki/CA/index.txt的内容再签发就可以成功了。
修改CA的一些配置文件
vi /etc/pki/tls/openssl.cnf:
1 | default_days = 3650 修改证书有效期 |
如何创建自签名的 SSL 证书
https://www.jianshu.com/p/e5f46dcf4664
先把用到的命令行放上来方便备查:
如不需要私钥密码,则删掉 -des3 参数即可
自签名:
1 | # 1.生成私钥 |
私有 CA 签名:
1 | # 1.创建 CA 私钥 |
注:
- 指定证书数据内容
1 | -subj /C=CN/ST=Guangdong/L=Shenzhen/O=PAX/OU=Common Software/CN=Server CA/emailAddress=qiaojx@paxsz.com |
- 去掉 key 加密的输入提示:去掉
-des3 - 不提问:使用
-batch参数
一、概述
本文非常简单地展示了 SSL 的实现,以及整个过程中,证书所扮演的角色。
1、什么是证书及证书的作用
普通的 Web 传输,通过 Internet 发送未加密的数据。这样的话,任何人使用恰当的工具都可以窥视通讯数据的内容。很明显,这会导致出现一些问题,尤其对于有安全和隐私比较敏感的场景,如:信用卡数据、银行交易信息。SSL(Secure Socket Layer)用于加密在 Web Server 与 Web Client(最常见的是 Browser) 之间传递的数据流。
SSL 使用非对称加密算法(Asymmetric Cryptography),通常指 PKI(Public Key Cryptography)。使用 PKI 创建两个秘钥,一个公钥,一个私钥。使用任何一个 Key 做的加密,必须使用另外一个进行解密。这样的话,使用服务器私钥加密的数据,只能通过其对应的公钥进行解密,以确保数据是来自服务器。
为什么使用 SSL 处理数据需要证书?其实从技术角度来说,证书并不是必需的,数据很安全,而且不容易被第三方解密。但是,证书对于通讯过程,扮演着至关重要的角色。证书通过可信的 CA 签名,以确保证书的持有者与其对外所宣称的身份一致。使用未经认证签名的证书,数据可以被加密,但是与你通讯的一方,可能并不如你想。没有证书的话,伪装攻击(Impersonation Attacks)会变得更为普遍。
2、证书的三个作用
- 加密通信
- 身份验证(验证对方确实是对方声称的对象)
- 数据完整性(无法被修改,修改了会被知)
3、自签名证书及自签名类型
当由于某种原因(如:不想通过 CA 购买证书,或者仅是用于测试等情况),无法正常获取 CA 签发的证书。这时可以生成一个自签名证书。使用这个临时证书的时候,会在客户端浏览器报一个错误,签名证书授权未知或不可信(signing certificate authority is unknown and not trusted.)。
- 自签名证书
- 私有CA签名的证书
自签名证书的 Issuer 和 Subject 是一样的
区别:
自签名的证书无法被吊销,CA 签名的证书可以被吊销。
能不能吊销证书的区别在于:如果你的私钥被黑客获取,如果证书不能被吊销,则黑客可以伪装成你与用户进行通信。
如果你的规划需要创建多个证书,那么使用 私有 CA **的方法比较合适,因为只要给所有的客户端都安装了 CA 的证书,那么以该证书签名过的证书,客户端都是信任的,也就是安装一次就够了。
如果你直接用**自签名证书**,你需要给所有的客户端**安装该证书才会被信任,如果你需要第二个证书,则还的挨个给所有的客户端安装证书2才会被信任。
二、自签名证书
第一步:生成私钥
openssl工具集用于生成 RSA Private Key 和 CSR (Certificate Signing Request),也能用于生成自签名证书,用于测试目的或内部使用。
第一步创建 RSA Private Key。这个秘钥:
- 1024 bit RSA key
- 使用 3DES 加密
- 使用 PEM 格式存储,ASCII,可读
命令行:
1 | $ openssl genrsa -des3 -out server.key 1024 |
执行结果:
1 | Generating RSA private key, 1024 bit long modulus |
第二步:从秘钥中删除 Passphrase
我们之前生成的私钥,是带有 passphrase 的。这带来一个副作用,就是需要在使用过程中输入密码。这对于一些特定场景来说会带来一些问题。比如:Apache 的自动启动过程,或者一些工具,甚至有没有提供输入 passphrase 的机会。其实是可以将 3DES 的加密从秘钥中移除的,这样,使用的过程中就不再需要输入 passphrase。这也带来另一个问题,如果其他人获取到了未加密的私钥,对应的证书也需要被吊销,以避免带来危害。
使用以下命令行来从秘钥中移除 pass-phrase:
1 | $ cp server.key server.key.org |
新创建的 server.key 文件中,不再包含 passphrase。
1 | -rw-r--r-- 1 root root 745 Jun 29 12:19 server.csr |
第三步:生成 CSR (Certificate Signing Request)
一旦私钥生成,CSR (Certificate Signing Request) 就可以被生成了。CSR 可以用于以下两种用途中的任何一种:
- 理想地,将 CSR 发送到 CA,例如: Thawte、Verisign,会做身份验证,并颁发签名证书
- 对 CSR 进行自签名
本文的下一部分演示就是演示 CSR 进行自签名的方式。
生成 CSR 的过程中,会提示输入一些信息,这些是证书的 X.509 属性。其中一个提示是 Common Name (e.g., YOUR name),这个非常重要,这一项会填入 FQDN:(Fully Qualified Domain Name)完全合格域名/全称域名,这个 FQDN 会被 SSL 保护。如果要被保护的网站是 https://public.akadia.com,那么输入 public.akadia.com。
用于生成 CSR 的命令行如下:
1 | $ openssl req -new -key server.key -out server.csr |
执行过程界面如下:
1 | Country Name (2 letter code) [GB]:CH |
第四步:生成自签名证书
当由于某种原因(如:不想通过 CA 购买证书,或者仅是用于测试等情况),无法正常获取 CA 签发的证书。这时可以生成一个自签名证书。使用这个临时证书的时候,会在客户端浏览器报一个错误,签名证书授权未知或不可信(signing certificate authority is unknown and not trusted.)。
生成一个可以使用 365 天的临时证书,使用如下命令行:
1 | $ openssl x509 -req -days 365 -in server.csr -signkey server.key -out server.crt |
执行结果:
1 | Signature ok |
三、创建私有 CA ,然后用该 CA 给证书进行签名
第一步:创建 CA 私钥
1 | $ openssl genrsa -des3 -out ca.key 4096 |
第二步:生成 CA 的自签名证书
1 | $ openssl req -new -x509 -days 365 -key ca.key -out ca.crt |
其实 CA 证书就是一个自签名证书
第三步:生成需要颁发证书的私钥
1 | $ openssl genrsa -des3 -out server.key 4096 |
第四步:生成要颁发证书的证书签名请求
1 | $ openssl req -new -key server.key -out server.csr |
这里注意:证书签名请求当中的 Common Name 必须区别于 CA 的证书里面的 Common Name
第五步:用第二步创建的 CA 证书给第四步生成的签名请求进行签名
1 | $ openssl x509 -req -days 365 -in server.csr -CA ca.crt -CAkey ca.key -set_serial 01 -out server.crt |
四、生成证书链多级证书
1、生成根 CA 并自签(Common Name 填 RootCA)
1 | $ openssl genrsa -des3 -out keys/RootCA.key 2048 |
2、生成二级 CA(Common Name 填 SecondCA)
1 | $ openssl genrsa -des3 -out keys/secondCA.key 2048 |
3、生成三级 CA(Common Name 填 ThirdCA)
1 | $ openssl genrsa -des3 -out keys/thirdCA.key 2048 |
4、使用三级 CA 签发服务器证书
1 | $ openssl genrsa -des3 -out keys/server.key 2048 |
注:
- 指定证书数据内容
1 | -subj /C=CN/ST=Guangdong/L=Shenzhen/O=PAX/OU=Common Software/CN=Server CA/emailAddress=qiaojx@paxsz.com |
- 去掉 key 加密的输入提示:去掉
-des3 - 不提问:使用
-batch参数
五、吊销证书(作废证书)
首先
1 | $ echo 00 > /etc/pki/CA/crlnumber |
一般由于用户私钥泄露等情况才需要吊销一个未过期的证书。(当然我们用本测试 CA 时其时很少用到该命令,除非专门用于测试吊销证书的情况)
假设需要被吊销的证书文件为 cert.pem,则执行以下命令吊销证书:
1 | $ openssl ca -revoke cert.pem -config /etc/pki/tls/openssl.cnf |
生成证书吊销列表文件(CRL)
准备公开被吊销的证书列表时,可以生成证书吊销列表(CRL),执行命令如下:
1 | $ openssl ca -gencrl -out testca.crl -config /etc/pki/tls/openssl.cnf |
还可以添加 -crldays 和 -crlhours 参数来说明下一个吊销列表将在多少天后(或多少小时候)发布。
可以用以下命令检查 testca.crl 的内容:
1 | $ openssl crl -in testca.crl -text -noout |












++Microsoft+Visual+Studio+(Administrator)+2017-12-16+14.10.47.png)
 Socket based RAT for Windows with evasion techniques and other features for control
Socket based RAT for Windows with evasion techniques and other features for control